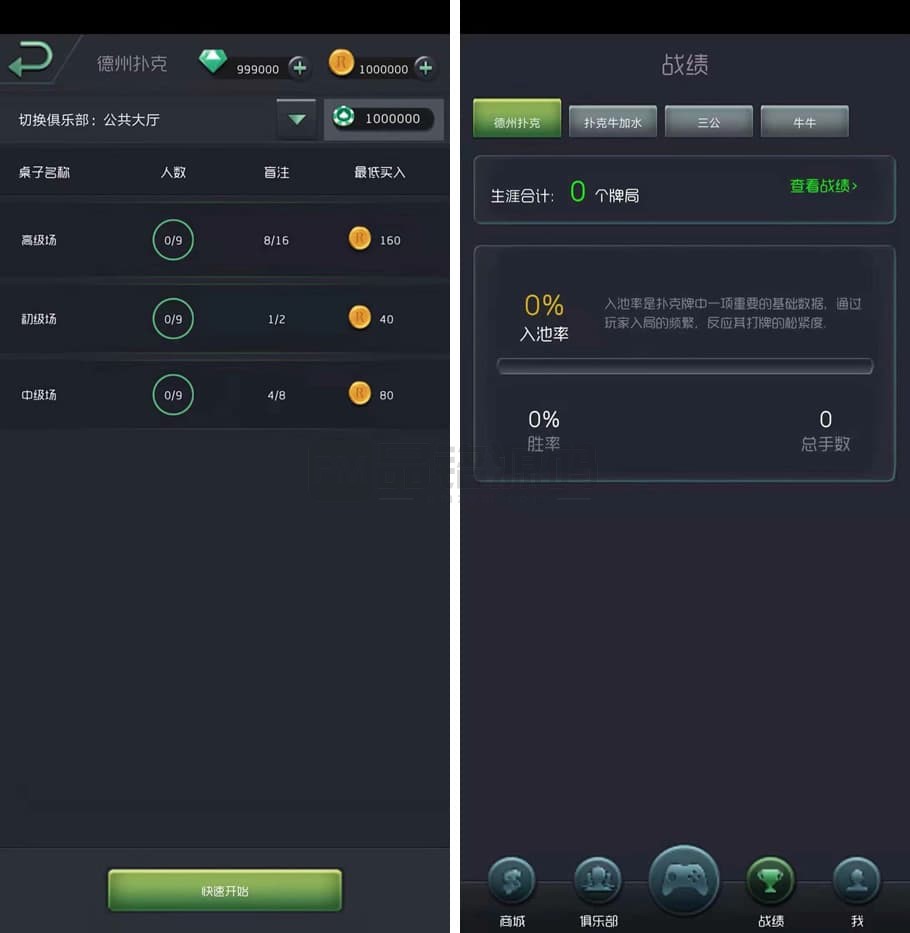
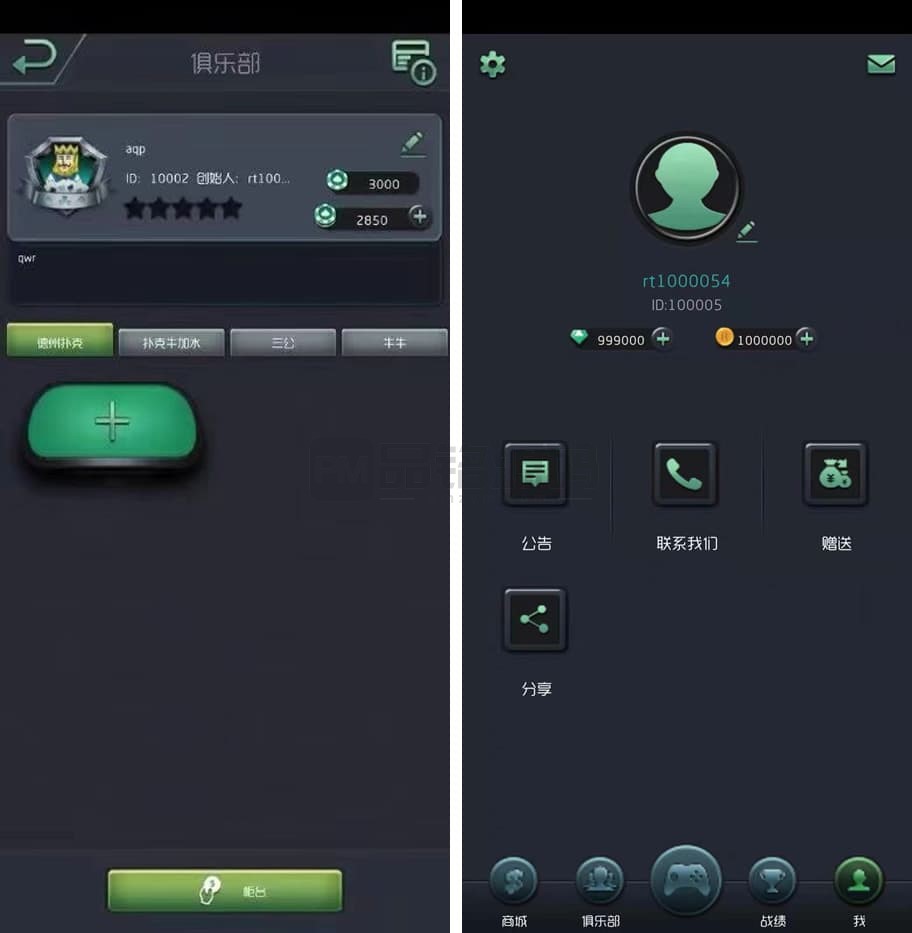
王者扑克俱乐部源码:德州扑克、扑克牛牛、水牛、三公全套系统及详细搭建教程
详细搭建教程:王者扑克俱乐部完整源码部署
1. 环境准备与安装
1.1 安装前提
在开始搭建之前,确保以下环境和工具已经安装在你的服务器上:
- 操作系统:推荐使用Ubuntu 20.04 LTS(或类似的Linux发行版),也可以在Windows环境下搭建,但Linux环境更适合生产部署。
- Node.js(用于服务端开发)
- Docker(容器化部署)
- MySQL(关系型数据库)
- Nginx(作为负载均衡和反向代理)
- PHP(后台管理系统)
- Unity 3D(客户端打包)
1.2 安装 Node.js
- 打开终端,运行以下命令安装 Node.js:
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash - sudo apt-get install -y nodejs - 检查 Node.js 是否安装成功:
node -v npm -v
1.3 安装 Docker
- 使用以下命令安装 Docker:
sudo apt update sudo apt install docker.io sudo systemctl enable --now docker - 检查 Docker 是否安装成功:
docker --version
1.4 安装 MySQL
- 安装 MySQL 数据库:
sudo apt-get install mysql-server - 启动并设置 MySQL:
sudo systemctl start mysql sudo systemctl enable mysql - 安全配置 MySQL:
sudo mysql_secure_installation - 登录 MySQL:
mysql -u root -p
1.5 安装 Nginx
- 安装 Nginx:
sudo apt-get install nginx - 启动并设置 Nginx:
sudo systemctl start nginx sudo systemctl enable nginx - 检查 Nginx 是否启动成功:
sudo systemctl status nginx
1.6 安装 PHP 和 Vue.js
- 安装 PHP:
sudo apt-get install php php-fpm php-mysql php-xml php-curl php-mbstring - 安装 Composer(PHP的依赖管理工具):
curl -sS https://getcomposer.org/installer | php sudo mv composer.phar /usr/local/bin/composer - 安装 Vue.js: Vue.js 通过Node.js包管理工具 npm 安装:
npm install vue
2. 部署“王者扑克俱乐部”源码
2.1 下载和解压源码
- 将“王者扑克俱乐部”源码从下载链接中获取并上传到服务器,例如
/var/www/msqg目录:wget https://example.com/msqg-source.zip unzip msqg-source.zip -d /var/www/msqg - 进入项目目录:
cd /var/www/msqg
2.2 配置数据库
- 登录到 MySQL,创建数据库:
mysql -u root -p CREATE DATABASE msqg; - 导入数据库结构: 假设数据库结构文件是
database.sql,使用以下命令导入:use msqg; source /path/to/database.sql;
2.3 配置服务端(Node.js)
- 进入服务端目录(假设服务端代码位于
msqg-backend目录):cd /var/www/msqg/msqg-backend - 安装项目依赖:
npm install - 配置环境变量: 根据需要编辑
.env文件,配置数据库连接、端口号等信息:touch .env添加以下内容:
DB_HOST=localhost DB_USER=root DB_PASSWORD=your_password DB_NAME=msqg PORT=3000 - 启动服务端:
npm start - 服务端将通过 Node.js 启动,监听 3000 端口。
2.4 配置客户端(Unity 3D)
- 打开 Unity 3D 编辑器,导入客户端项目(假设为
msqg-client)。 - 设置 Unity 项目:
- 配置游戏的图形设置、分辨率、资源等。
- 确保游戏的客户端与服务端接口一致,进行接口测试。
- 导出客户端:
- 导出 Android 客户端:选择
File>Build Settings> 选择 Android 平台 >Build。 - 导出 iOS 客户端:选择
File>Build Settings> 选择 iOS 平台 >Build。 - 导出 PC 客户端:选择
File>Build Settings> 选择 Windows 平台 >Build。
- 导出 Android 客户端:选择
- 将导出的客户端文件上传至目标平台(Android/iOS/PC)。
2.5 配置后台管理系统(PHP + Vue.js)
- 进入后台管理系统目录:
cd /var/www/msqg/msqg-backend/admin - 安装依赖:
npm install - 配置 PHP 环境:
- 在 Apache 或 Nginx 配置文件中设置 PHP-FPM,确保 PHP 页面能够通过 Web 服务器访问。
- 启动 Vue.js 开发环境:
npm run dev - 使用浏览器访问后台管理系统,通常是
http://your-server-ip:8080。
3. 配置与优化
3.1 配置 Nginx 反向代理与负载均衡
- 配置 Nginx 为反向代理,将前端请求转发到 Node.js 服务端: 编辑
/etc/nginx/sites-available/default配置文件:server { listen 80; server_name your-domain.com; location / { proxy_pass http://localhost:3000; # Node.js 服务端地址 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } } - 重新加载 Nginx 配置:
sudo systemctl reload nginx
3.2 性能优化
- 使用 Redis 缓存:
安装并配置 Redis,缓存玩家的实时数据和游戏状态,以提高系统响应速度:sudo apt-get install redis-server - 数据库优化:
在常用的查询字段上添加索引,优化 MySQL 查询性能。 - 负载均衡:
配置 Nginx 或 HAProxy 进行负载均衡,将流量分发到多台服务端上,提升高并发情况下的可扩展性和系统容错能力。
3.3 安全性配置
- 使用 HTTPS: 配置 SSL 证书,确保所有用户数据通过 HTTPS 传输。可以使用免费的 Let’s Encrypt SSL 证书:
sudo apt install certbot python3-certbot-nginx sudo certbot --nginx - 防火墙配置: 设置 UFW 防火墙,确保只有必要的端口开放:
sudo ufw allow 80,443/tcp sudo ufw enable
4. 维护与监控
4.1 设置监控系统
- 使用 Prometheus 和 Grafana 来监控服务端性能。
- 配置日志记录和报警系统,确保及时响应潜在的系统故障。
4.2 定期备份
- 使用 MySQL 定期备份数据库,防止数据丢失。
- 可以设置每日备份并保存到云存储中。
总结:
通过以上详细步骤,你可以在服务器上成功搭建并运行“王者扑克俱乐部”完整源码。教程涵盖了从环境准备、源码部署、数据库配置到服务端与客户端搭建、优化配置等方面,帮助开发者顺利搭建和维护扑克游戏平台。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。