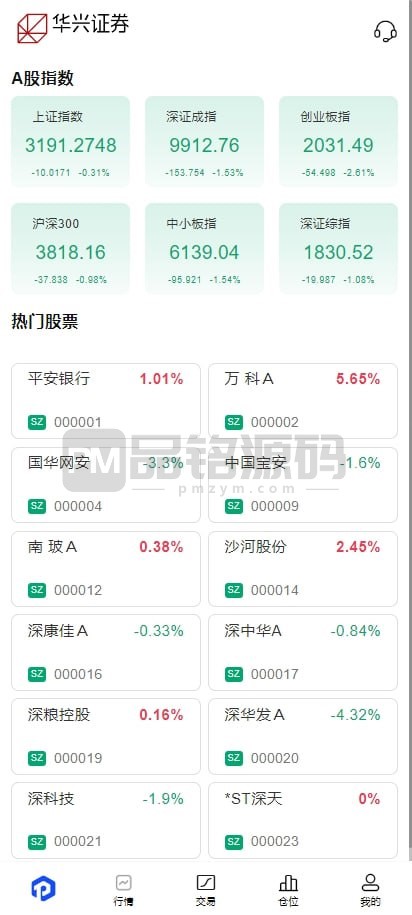
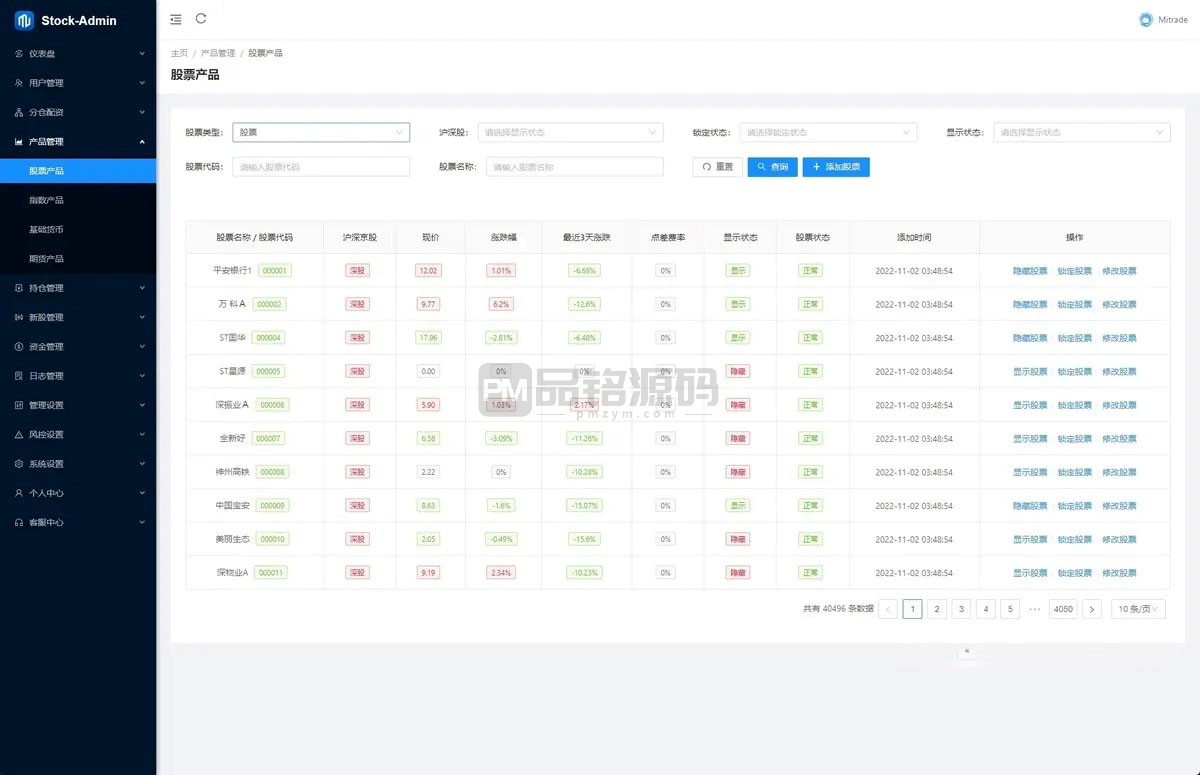
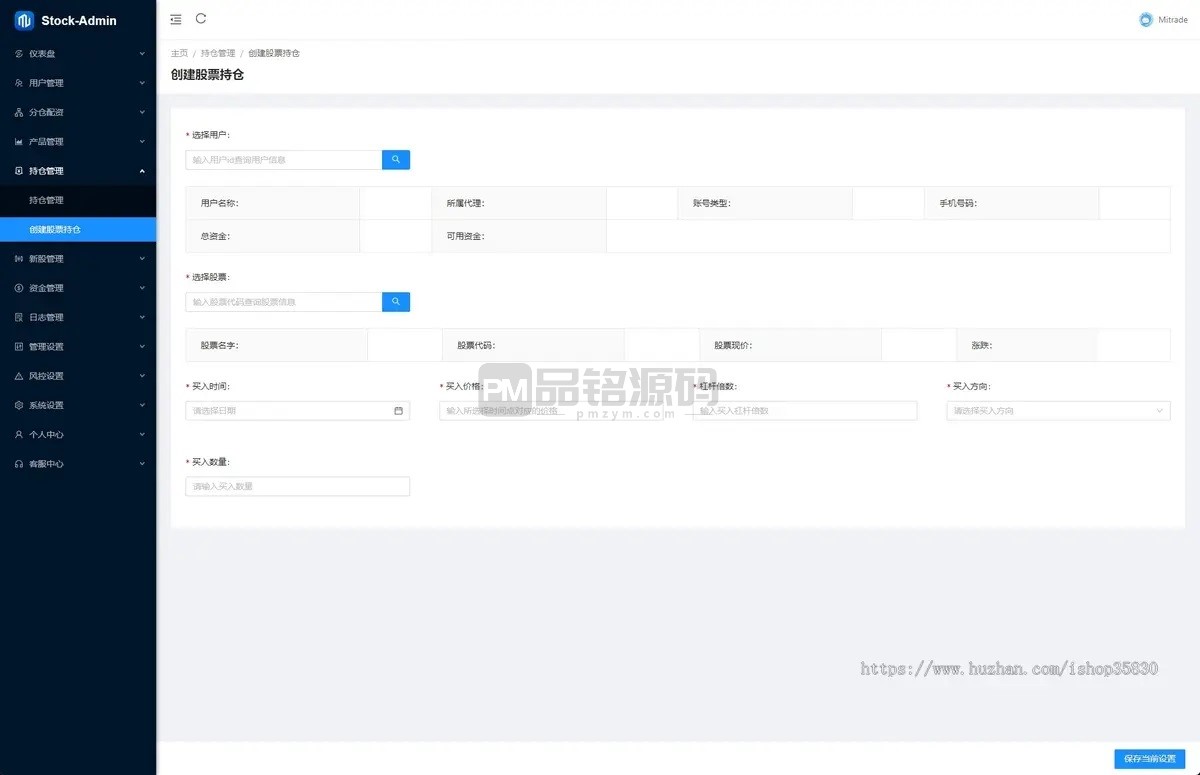
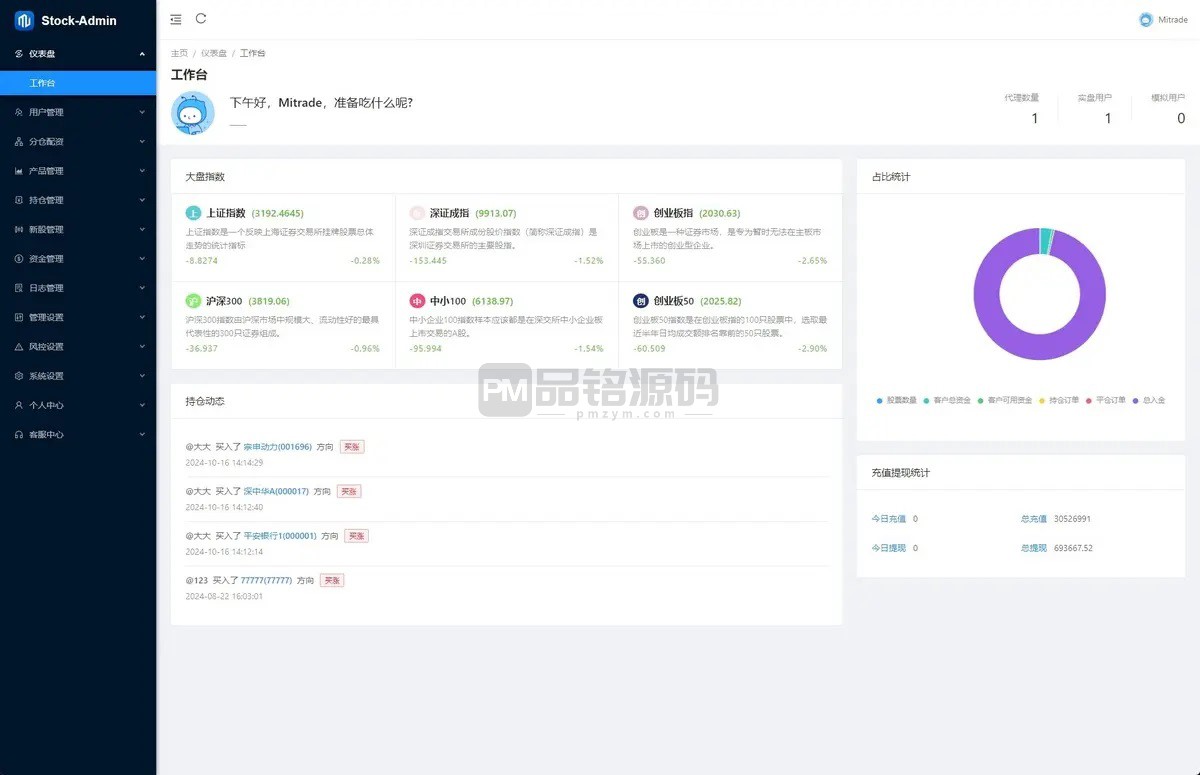
华兴证券A股系统源码 – Java后端与VUE前端集成的新股申购与股票交易平台
1. 环境配置
1.1 服务器环境准备
- 操作系统: 推荐使用 CentOS 7.6 或类似的 TOS 7.6 操作系统来搭建服务器环境。
- 安装宝塔面板(BT Panel): 宝塔面板可以帮助简化服务器管理任务,比如安装Web服务器、数据库等组件。
yum install -y wget && wget -O install.sh http://download.bt.cn/bt-install.sh && sh install.sh - 配置常用环境: 宝塔面板安装完毕后,登录后台管理界面,并安装以下环境:
- Nginx 1.22.1:用于提供Web服务和反向代理。
- MySQL 5.7.40:用于存储交易记录、用户信息、股票数据等。
- PHP 7.4.33:用作后台管理面板(如phpMyAdmin)的支持。
- Redis 6.2.7:用作缓存和会话管理,提升数据访问速度。
- Pure-Ftpd 1.0.49:FTP服务,便于文件的上传和下载。
- phpMyAdmin 4.9:用于可视化管理MySQL数据库。
- 安装 Java 环境: 股票系统的后端是基于 Java 开发的,因此需要确保服务器上安装了正确的 Java 环境。
yum list java-1.8* yum install java-1.8.0-openjdk* -y java -version
1.2 安装数据库(MySQL)
- 安装 MySQL 数据库并创建数据库:
yum install mysql-server systemctl start mysqld mysql_secure_installation - 登录 MySQL:
mysql -u root -p - 创建数据库:
CREATE DATABASE stock_system; - 创建用户表、交易表等。
CREATE TABLE users ( user_id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(255) NOT NULL, password VARCHAR(255) NOT NULL, email VARCHAR(255), phone_number VARCHAR(20) ); CREATE TABLE transactions ( transaction_id INT AUTO_INCREMENT PRIMARY KEY, user_id INT, stock_code VARCHAR(10), transaction_type ENUM('buy', 'sell'), quantity INT, price DECIMAL(10, 2), date TIMESTAMP DEFAULT CURRENT_TIMESTAMP, FOREIGN KEY (user_id) REFERENCES users(user_id) );
1.3 安装与配置 Nginx
- 安装 Nginx:
yum install nginx -y - 配置 Nginx 反向代理: 编辑
/etc/nginx/nginx.conf:server { listen 80; server_name your_domain.com; location / { root /var/www/html; index index.html index.htm; } location /api/ { proxy_pass http://localhost:8080/; } } - 启动 Nginx 服务:
systemctl start nginx systemctl enable nginx
2. 后端开发(Java)
2.1 后端框架:Spring Boot + MySQL
- 创建一个 Spring Boot 项目,使用 Spring Initializr 或手动创建项目。
- 在项目中添加 Spring Boot 和 MySQL 依赖:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>com.mysql.cj</groupId> <artifactId>mysql-connector-java</artifactId> </dependency> - 在
application.properties中配置数据库连接:spring.datasource.url=jdbc:mysql://localhost:3306/stock_system?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC spring.datasource.username=root spring.datasource.password=your_password spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.jpa.hibernate.ddl-auto=update - 创建一个 StockOrder 类来表示交易订单:
@Entity public class StockOrder { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Long id; private String stockCode; private String stockName; private String transactionType; // buy or sell private int quantity; private double price; @ManyToOne @JoinColumn(name = "user_id") private User user; // getters and setters } - 创建一个 StockOrderController 类来处理API请求:
@RestController @RequestMapping("/api") public class StockOrderController { @Autowired private StockOrderService stockOrderService; @PostMapping("/buyStock") public ResponseEntity<?> buyStock(@RequestBody StockOrder order) { try { stockOrderService.buyStock(order); return ResponseEntity.ok("Stock bought successfully!"); } catch (Exception e) { return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body("Error buying stock."); } } @PostMapping("/sellStock") public ResponseEntity<?> sellStock(@RequestBody StockOrder order) { try { stockOrderService.sellStock(order); return ResponseEntity.ok("Stock sold successfully!"); } catch (Exception e) { return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body("Error selling stock."); } } } - 创建一个 StockOrderService 类来处理订单业务逻辑:
@Service public class StockOrderService { @Autowired private StockOrderRepository stockOrderRepository; @Transactional public void buyStock(StockOrder order) { // 处理购买股票的逻辑 stockOrderRepository.save(order); } @Transactional public void sellStock(StockOrder order) { // 处理卖出股票的逻辑 stockOrderRepository.save(order); } }
3. 前端开发(Vue.js)
3.1 安装 Vue.js 项目
- 安装 Vue CLI:
npm install -g @vue/cli vue create stock-frontend cd stock-frontend npm run serve - 在
src/axios/api.js中配置 API 基础路径:import axios from 'axios'; axios.defaults.baseURL = 'http://your_server_ip/api'; export const buyStock = (stockOrder) => { return axios.post('/buyStock', stockOrder); }; export const sellStock = (stockOrder) => { return axios.post('/sellStock', stockOrder); };
3.2 创建交易页面
创建一个简单的页面,用户可以输入股票信息并提交订单。
<template>
<div>
<h1>Buy Stock</h1>
<form @submit.prevent="submitOrder">
<input v-model="stockCode" placeholder="Stock Code" />
<input v-model="stockQuantity" type="number" placeholder="Quantity" />
<input v-model="stockPrice" type="number" placeholder="Price" />
<button type="submit">Submit Order</button>
</form>
</div>
</template>
<script>
import { buyStock } from '@/axios/api';
export default {
data() {
return {
stockCode: '',
stockQuantity: '',
stockPrice: ''
};
},
methods: {
submitOrder() {
const order = {
stockCode: this.stockCode,
quantity: this.stockQuantity,
price: this.stockPrice
};
buyStock(order)
.then(response => {
alert(response.data);
})
.catch(error => {
alert('Error placing order');
});
}
}
};
</script>
3.3 配置 Nginx 部署前端
将 Vue.js 项目构建并部署到 Nginx 上:
- 构建项目:
npm run build - 将构建后的文件复制到 Nginx 配置的目录:
cp -r dist/* /var/www/html/ - 配置 Nginx 反向代理前端:
server { listen 80; server_name your_domain.com; location / { root /var/www/html; index index.html; } location /api/ { proxy_pass http://localhost:8080/; } } - 重新加载 Nginx 配置:
sudo nginx -s reload
4. 总结
通过上述步骤,你已经构建了一个基于 Java 后端 和 Vue 前端 的 股票交易系统,支持基本的交易功能(买入、卖出)。这个系统利用了 Spring Boot 和 MySQL 作为后端基础框架,并用 Vue.js 构建前端页面,通过 Nginx 进行部署。这个系统具备二次开发和扩展功能的能力,您可以根据需求加入新功能,例如实时股市行情展示、更多交易策略等。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。