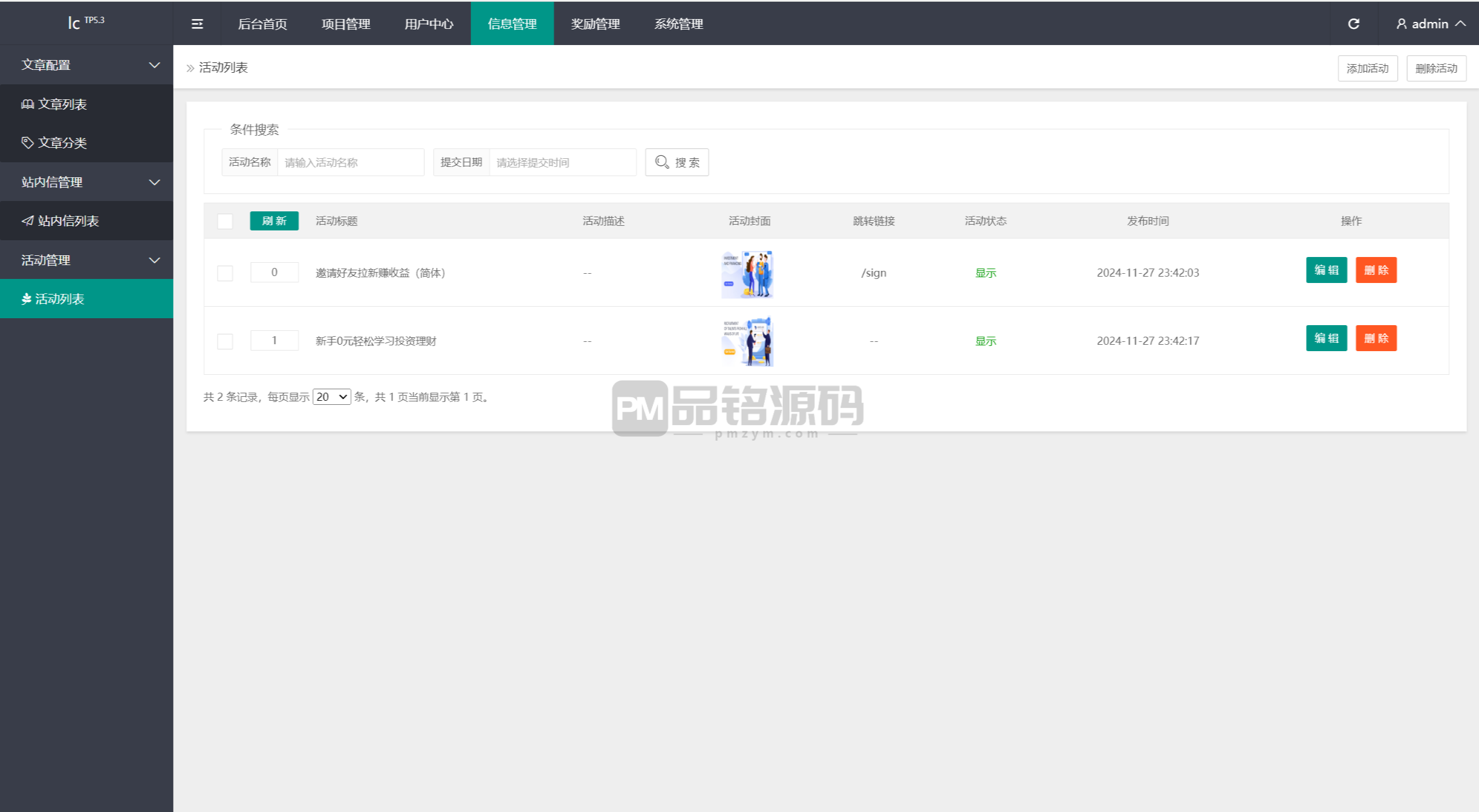
独家海外八国语言新能源产业投资理财系统 | 涵盖充电桩、氢能源与光伏电站
系统概述
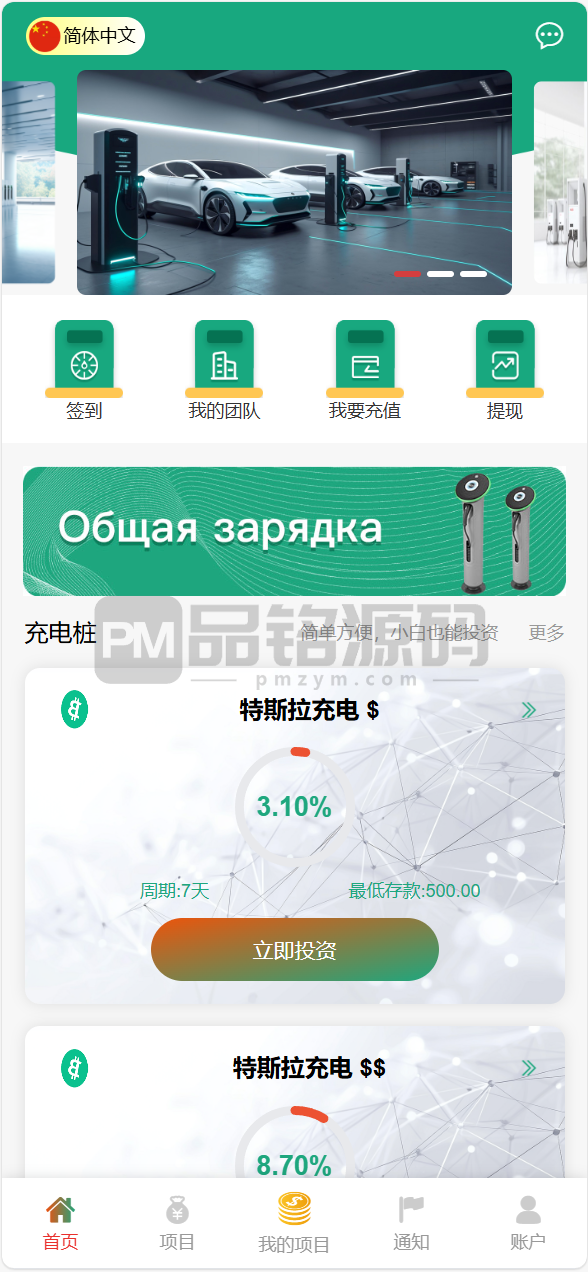
该系统是一个专为海外市场设计的新能源产业投资理财平台,支持包括充电桩、氢能源、光伏电站等多个新能源投资产品。系统支持八国语言(包括中文、英文、葡萄牙语、西班牙语、阿拉伯语、法语、德语、日语等),让全球用户都能够方便地使用。前端采用Vue.js开发,结合UniApp进行跨平台开发,确保了系统能够在多个平台(如H5、iOS、Android)上流畅运行。后端则使用**ThinkPHP (TP)**框架进行开发,提供高效的API接口与数据处理能力。
该系统的核心功能包括:
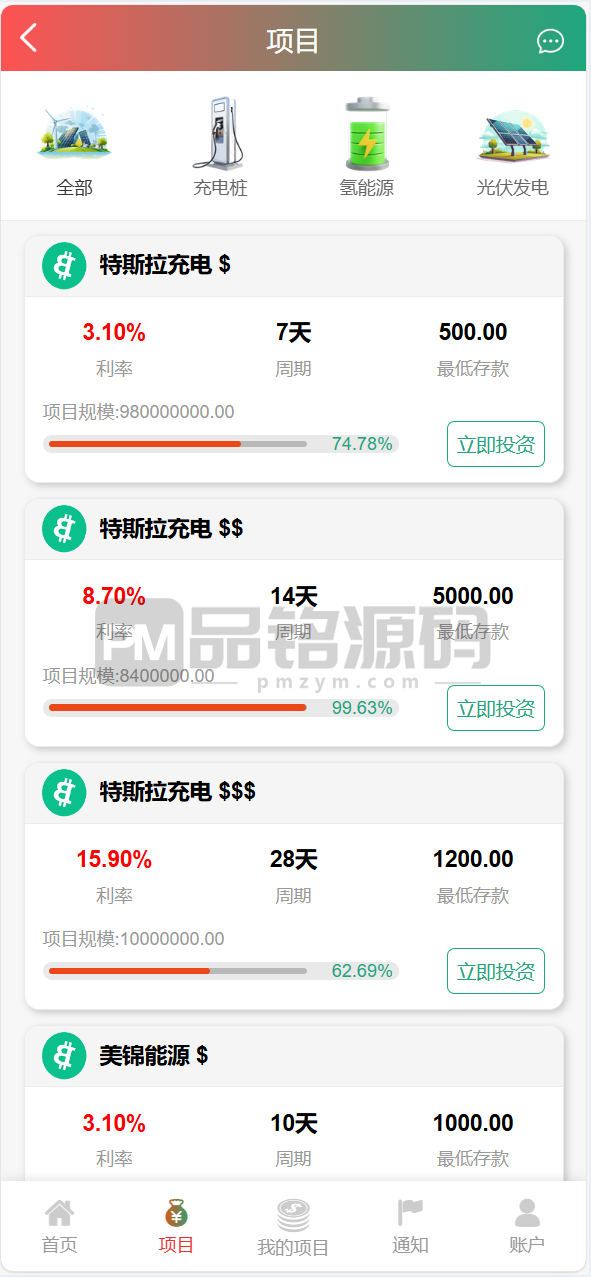
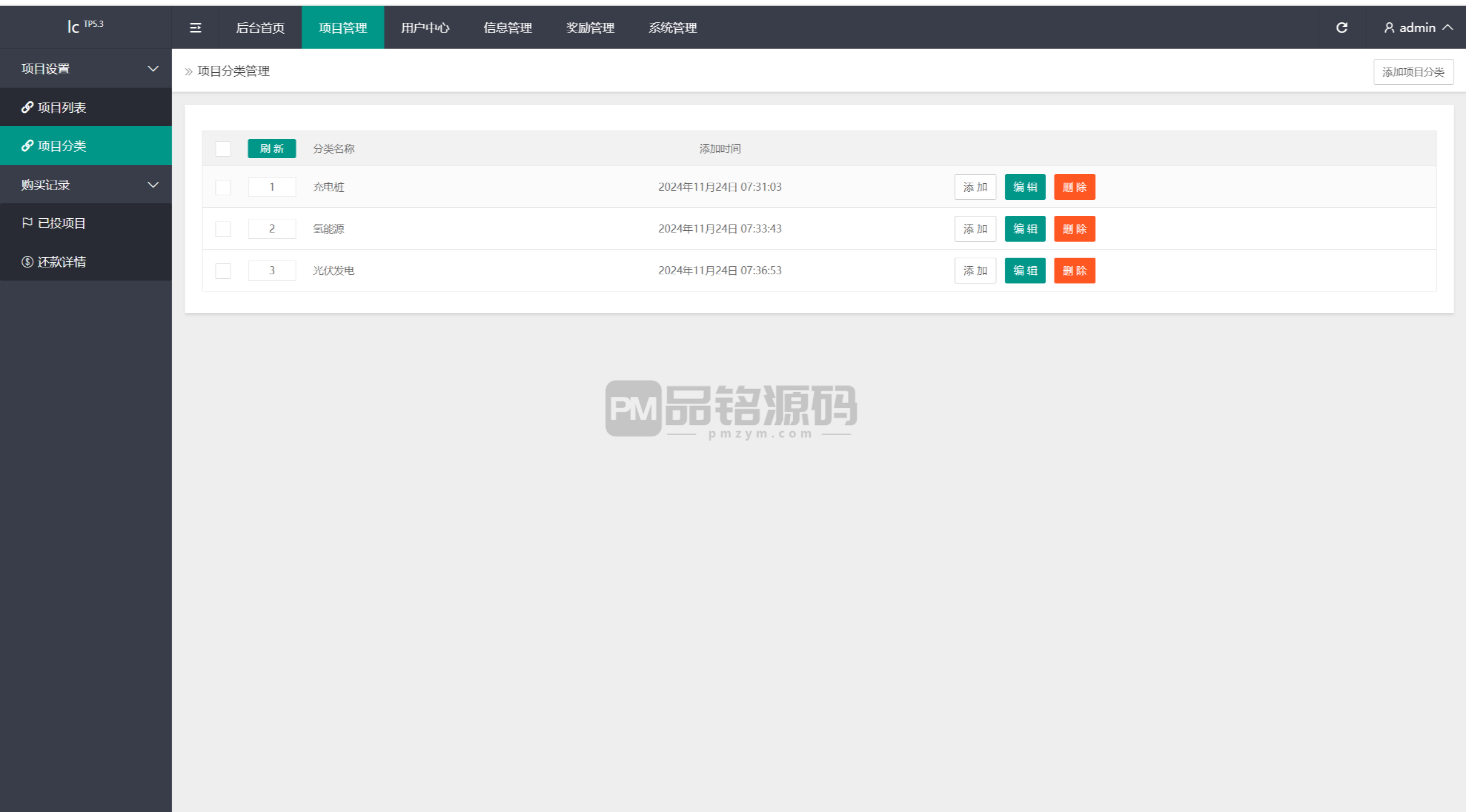
- 新能源投资产品展示与管理,包括充电桩、氢能源项目、光伏电站等;
- 投资理财模块,支持不同投资产品的投资、收益计算、资金管理等;
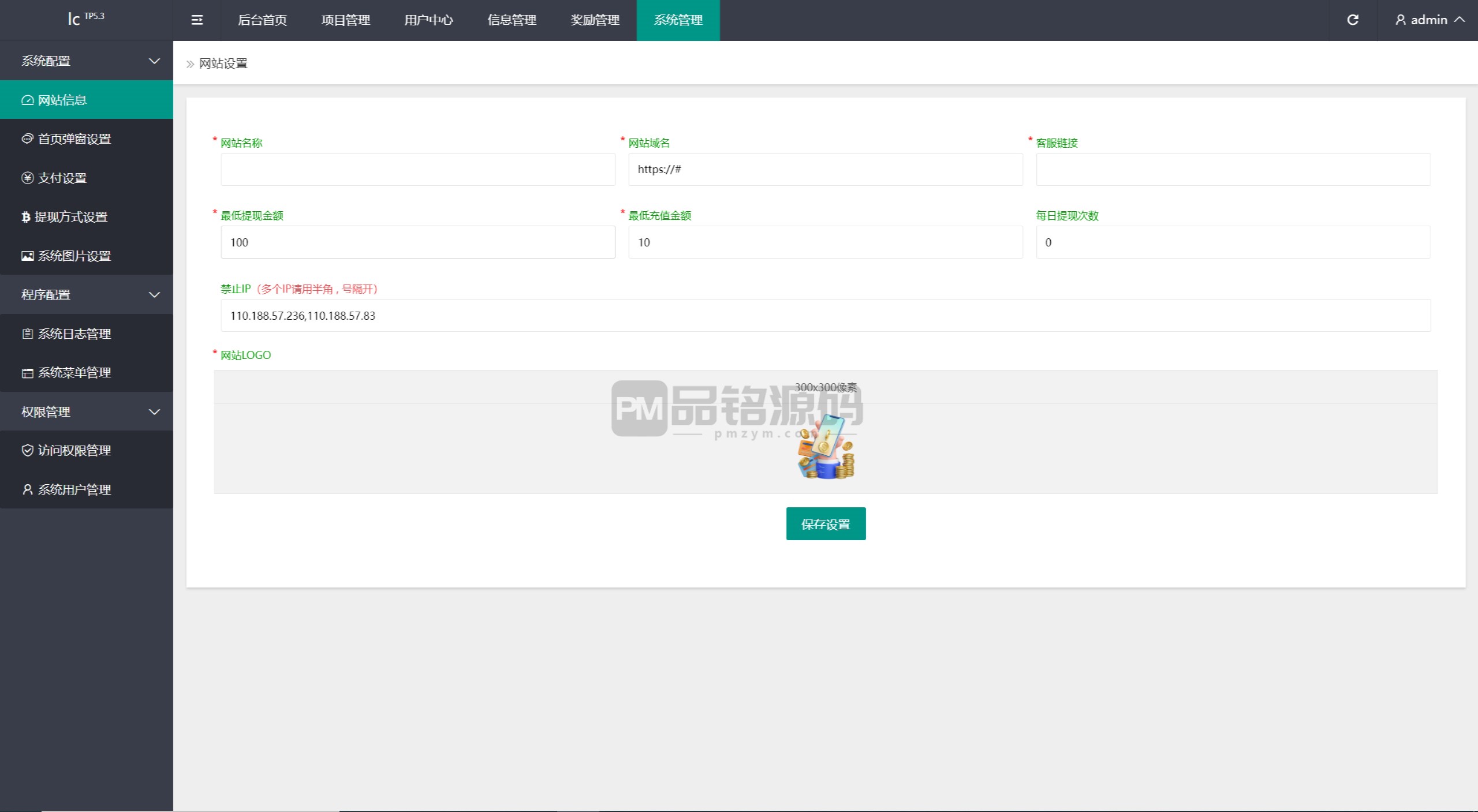
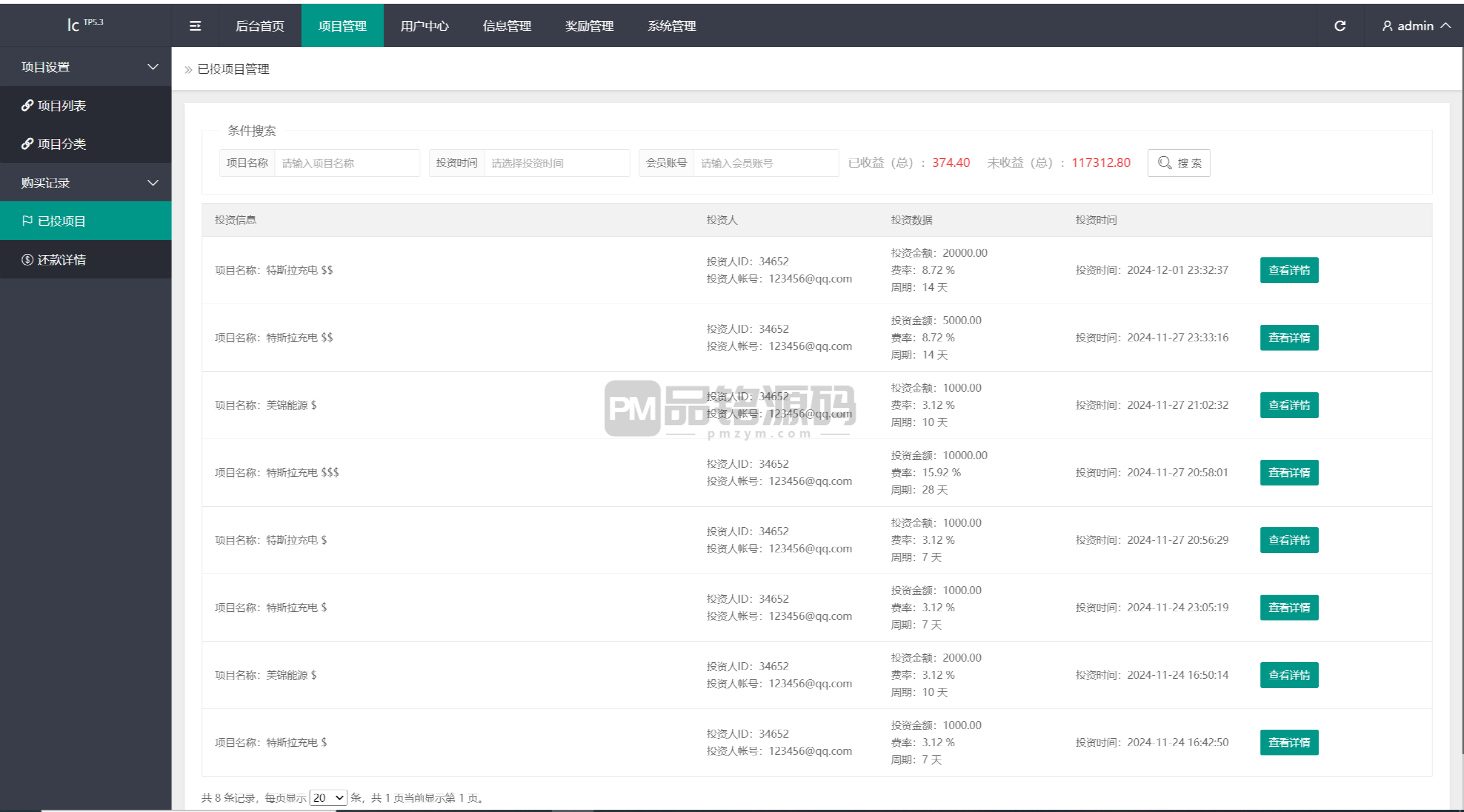
- 后台管理系统,支持产品自定义、用户管理、资金流水、数据分析等;
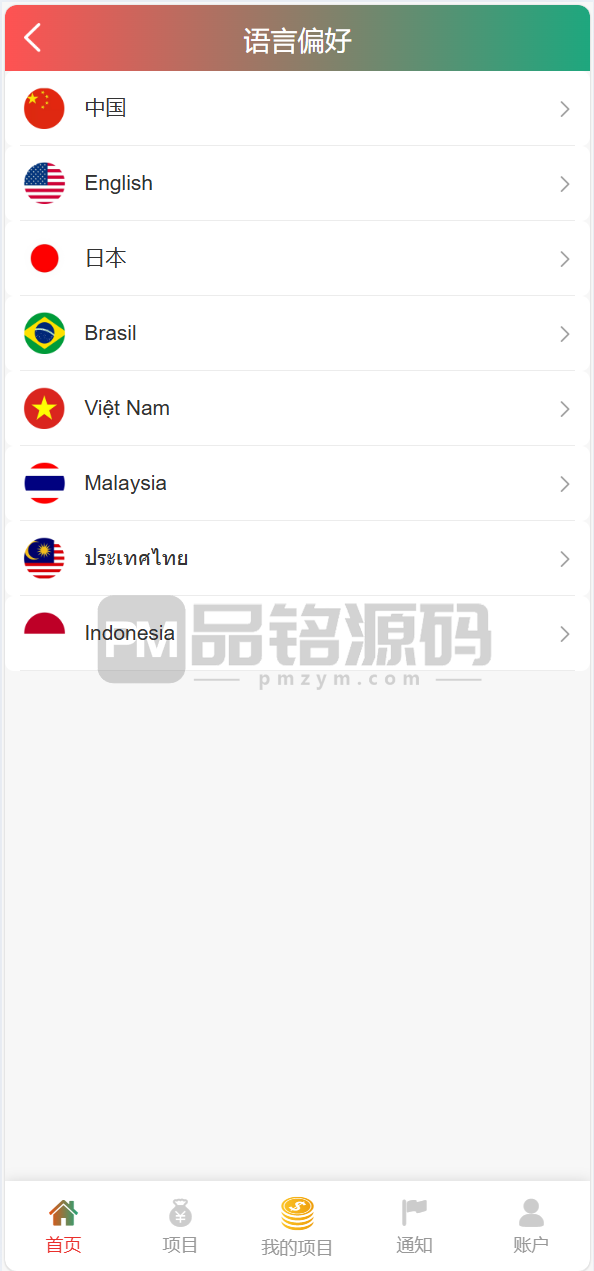
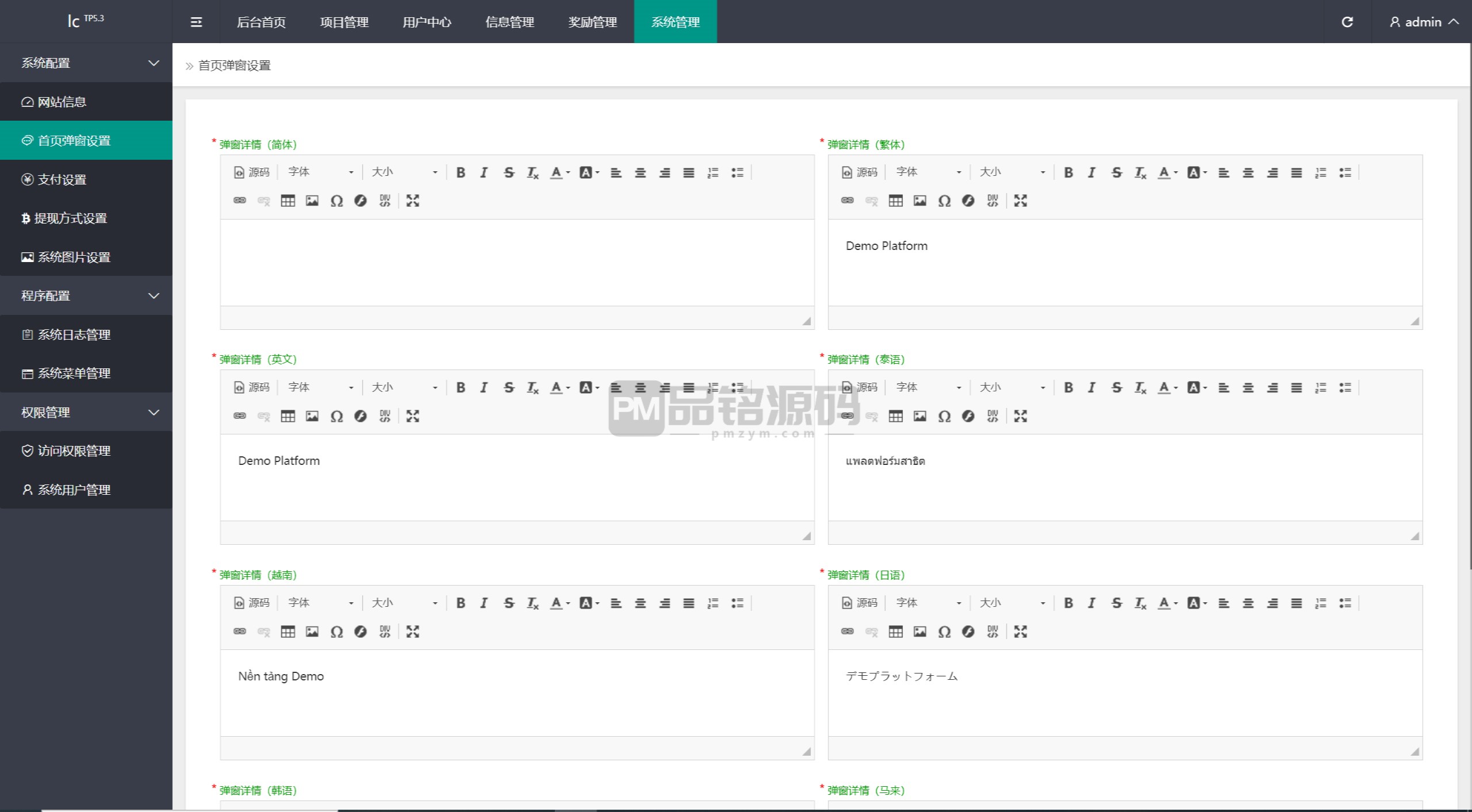
- 完美的多语言支持,用户可以在前端选择语言,系统能够根据语言实时切换内容,满足全球用户的需求;
- 完整的开源源码与安装教程,便于二次开发和个性化定制,系统具备强大的扩展性,能够根据市场需求进行功能的拓展。
核心功能
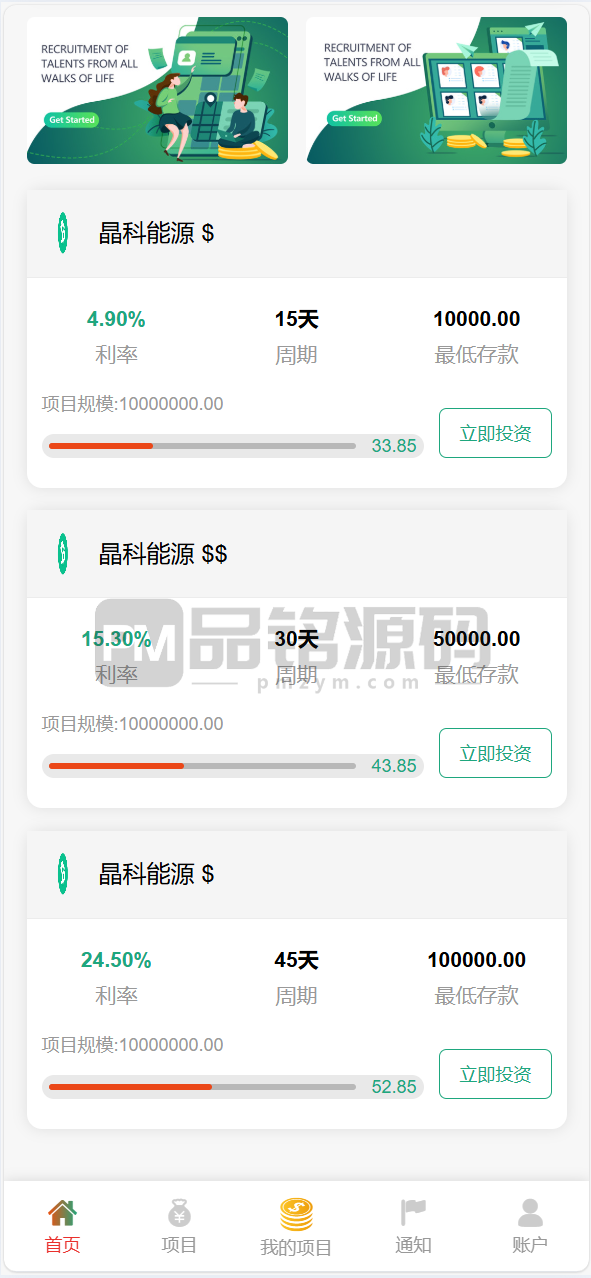
1. 新能源投资产品
- 充电桩投资:
用户可以通过平台投资新能源充电桩项目,平台展示不同地区的充电桩投资机会,提供详细的项目回报率、预计使用情况、市场需求等数据,帮助用户做出投资决策。 - 氢能源项目:
提供氢能源项目的投资机会,包括氢气生产、储存、运输和使用等各方面的投资。系统会展示项目的盈利模型、投资周期、技术成熟度等信息。 - 光伏电站投资:
平台展示光伏电站投资项目,投资者可以参与光伏电站的建设和运营,系统会提供项目的装机容量、发电量、收益预期等详细数据。 - 多种投资方式: 系统支持不同的投资方式,如定期投资、按月回报、一次性投资等,用户可以根据个人需求选择合适的方式。
2. 理财模块
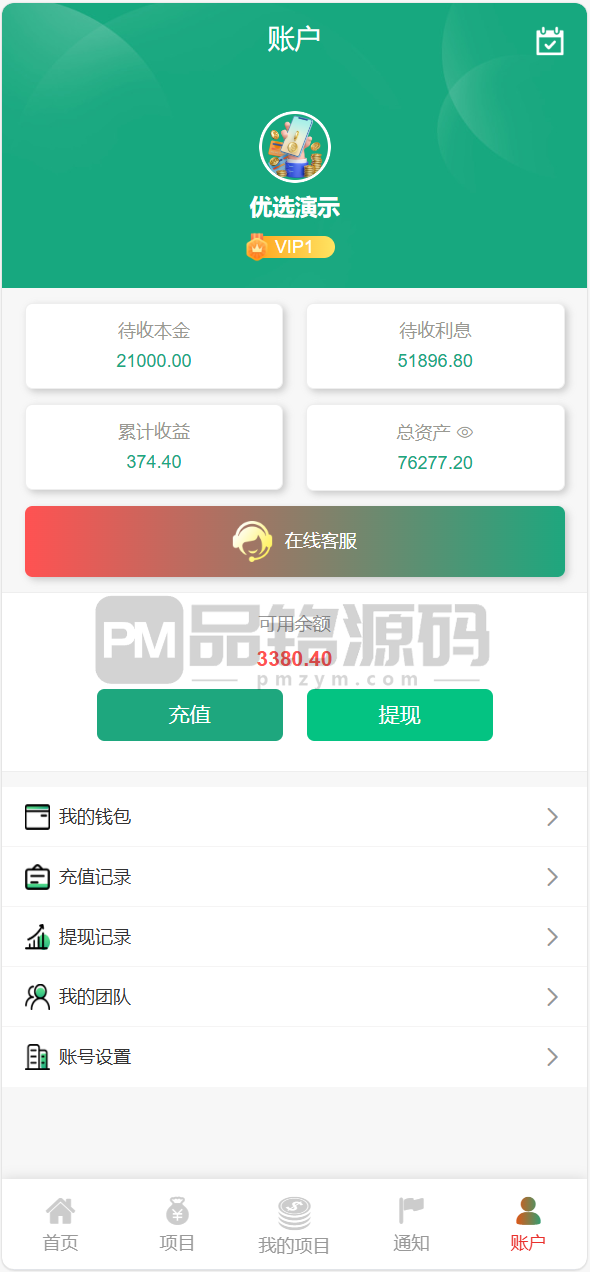
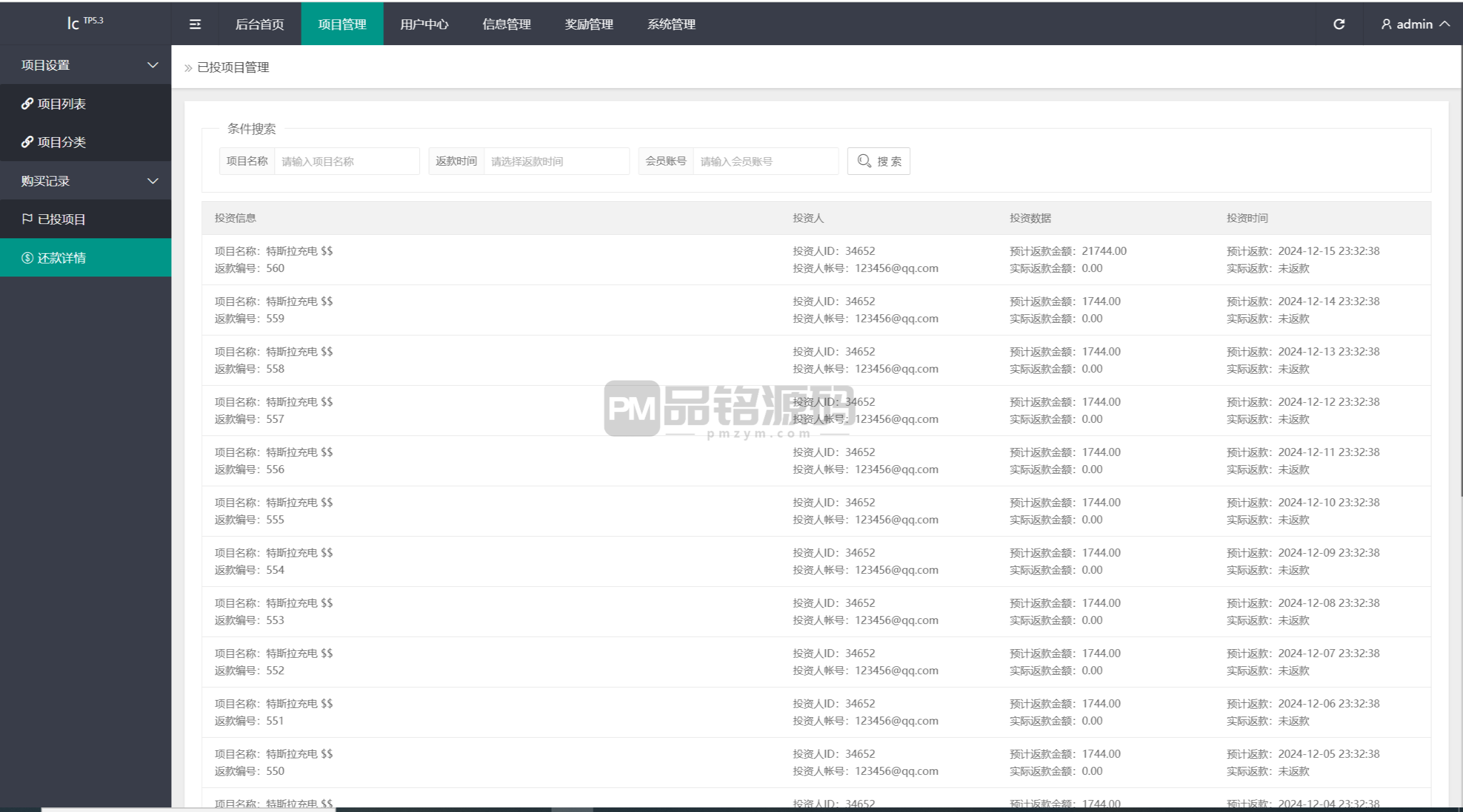
- 收益计算与跟踪: 用户在投资后,可以实时查看自己的投资收益情况。系统支持自动计算并展示每个投资项目的实际回报,包括每天、每月、每年的收益等。
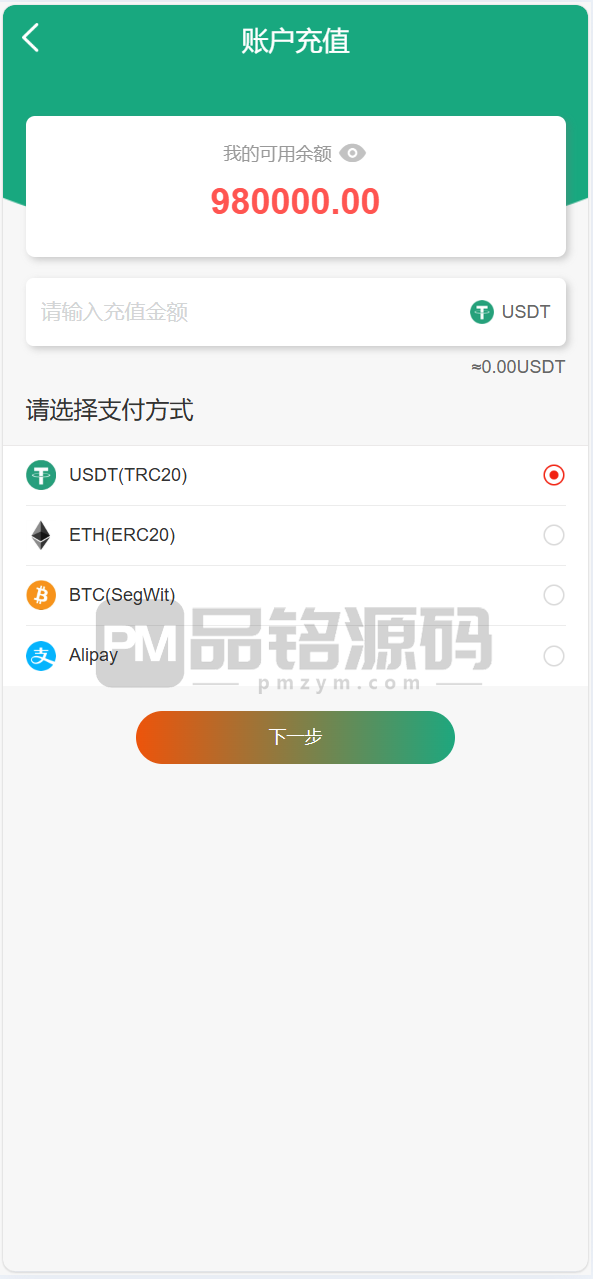
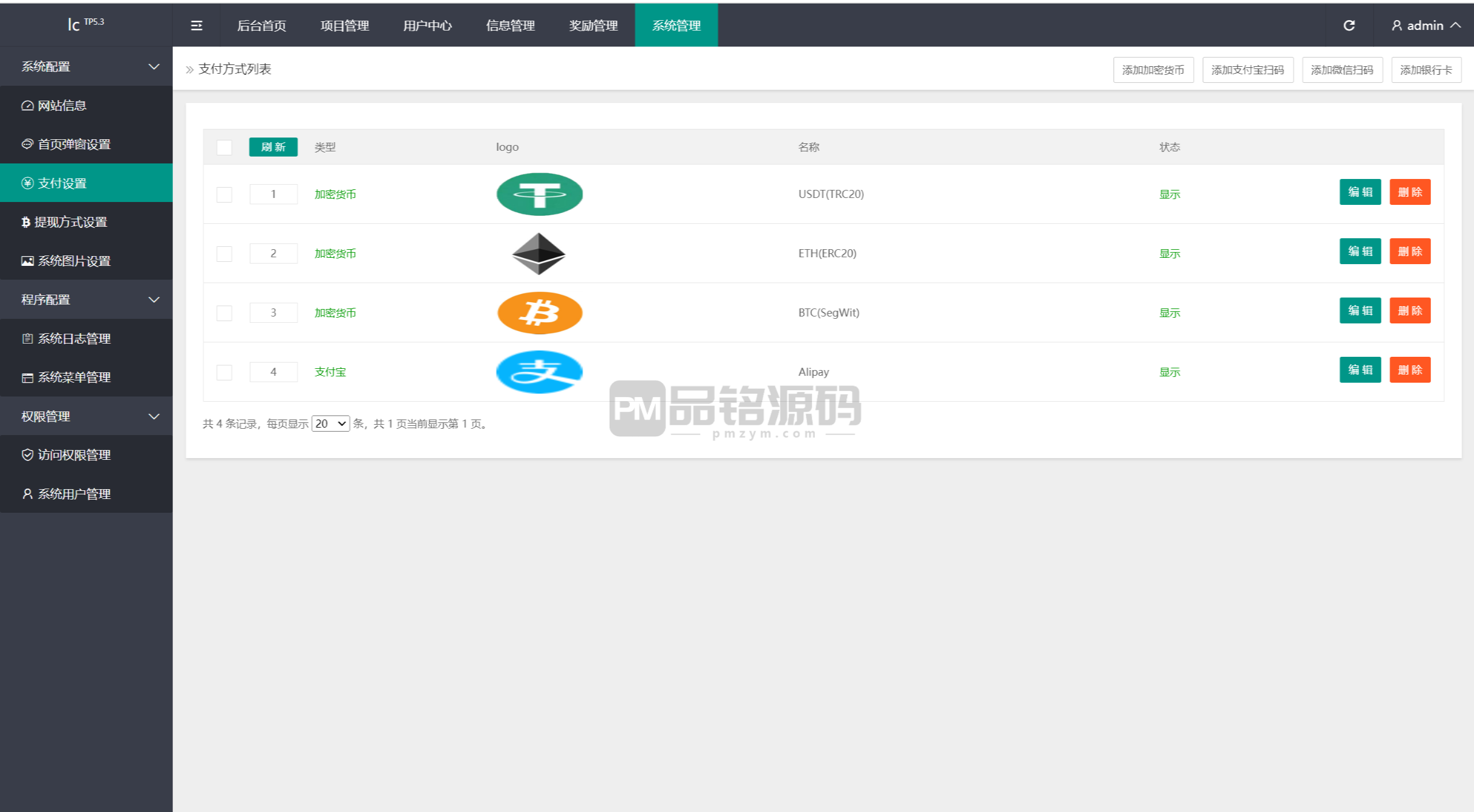
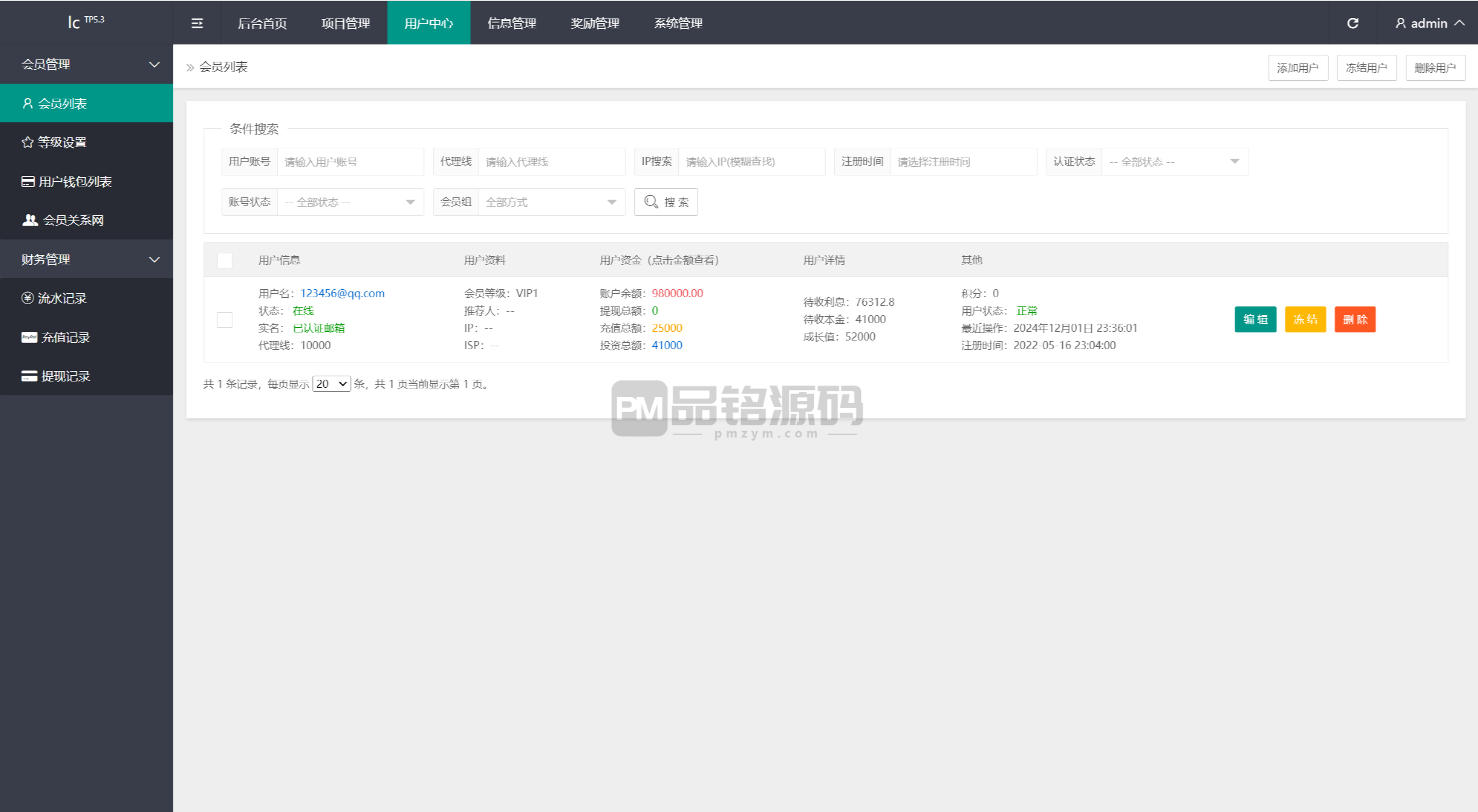
- 资金管理: 平台提供完整的资金管理功能,用户可以随时查看自己的账户余额、投资记录、资金流水等。支持用户充值、提现等操作。
- 风险管理: 系统内置风控模块,帮助用户评估每个投资产品的风险等级,并提供相应的风险控制措施,如自动止损、止盈等。
3. 后台管理系统
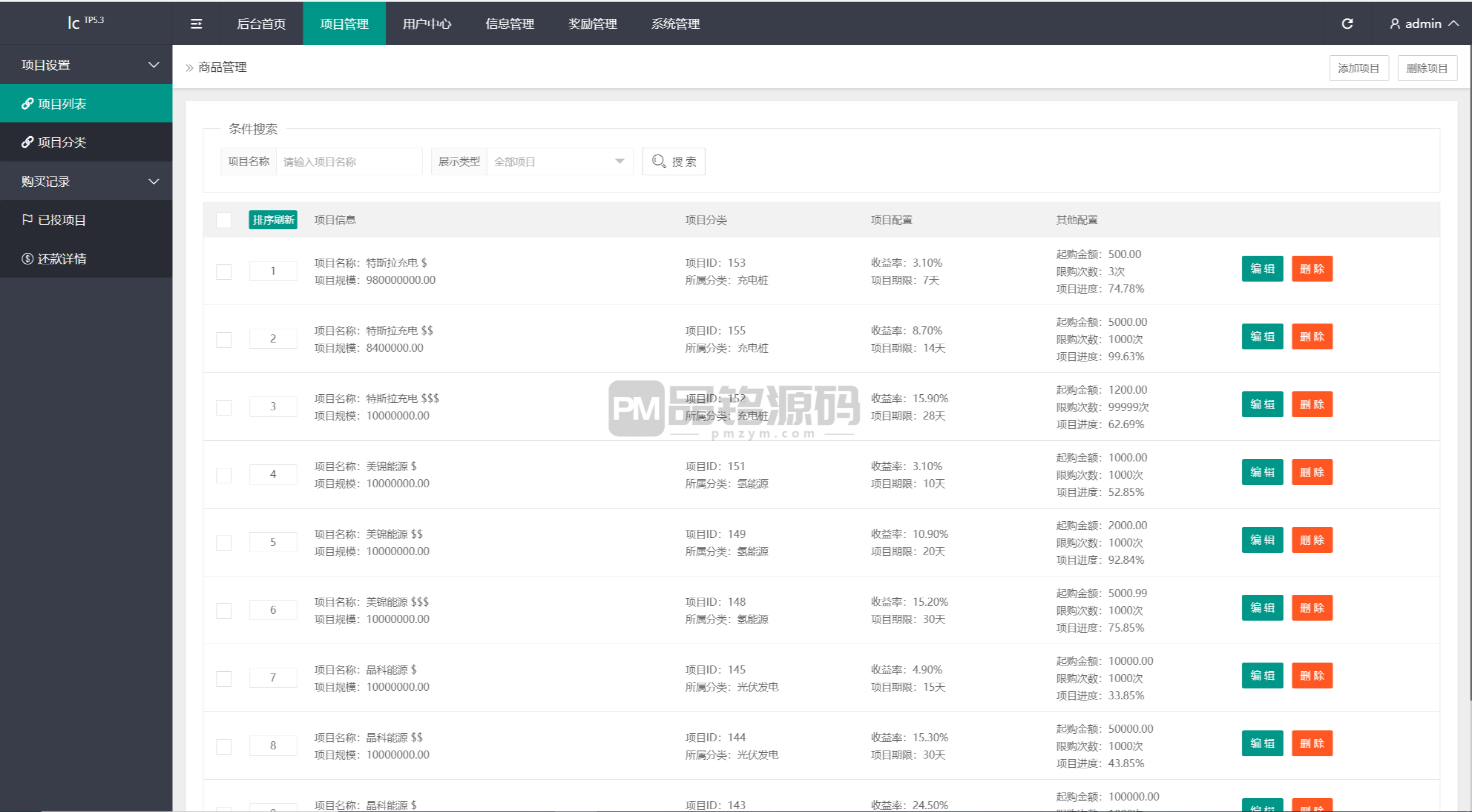
- 产品管理: 后台管理员可以管理所有新能源投资产品的展示信息,包括产品名称、描述、收益率、周期等。管理员可以轻松编辑或添加新的投资项目。
- 用户管理: 系统支持多种角色和权限设置,管理员可以管理用户信息、查看用户的投资记录、资金情况、佣金结算等。
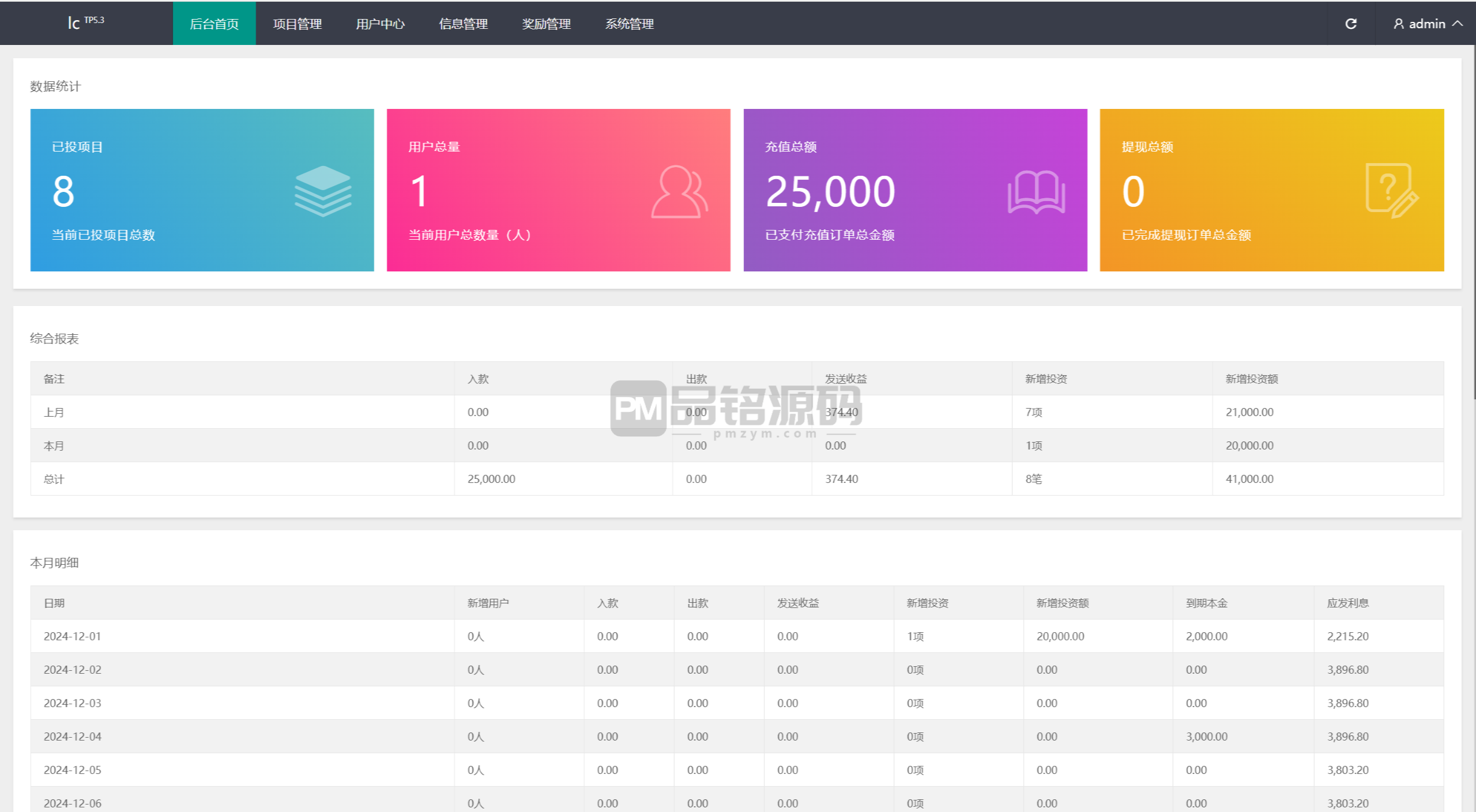
- 数据分析与报表: 系统提供详细的统计和报表功能,管理员可以查看投资产品的销售数据、用户行为、平台盈利情况等,帮助平台优化运营策略。
- 多语言管理: 后台管理员可以根据市场需求添加新的语言支持,并通过系统管理语言包,确保全球用户能够顺畅使用平台。
4. 多语言支持
- 语言选择与自动切换: 系统支持八种语言,用户可以根据自己的语言偏好自由切换语言,平台界面和内容会根据所选语言自动切换。
- 语言管理: 管理员可以根据需要新增语言,平台会自动加载相应的语言包,确保系统能够适应全球化需求。
5. 系统安全与性能
- 数据加密与安全认证: 所有用户数据、资金信息等都采用SSL加密传输,并通过多层加密机制保护用户的敏感数据。
- 高并发支持: 系统采用高效的数据库查询优化技术和缓存技术,能够支持大量用户的并发访问,确保在高流量情况下平台能够保持稳定运行。
-
环境准备
1. 前端环境准备
- 安装 Node.js 和 npm:
- Vue.js 和 UniApp 开发依赖于 Node.js,确保您的开发环境已安装 Node.js 和 npm(Node.js 包管理工具)。
- 下载并安装:Node.js 官方网站
- 选择 LTS 版本(长期支持版)。
- 安装 Vue CLI(Vue.js 项目脚手架工具):
- 在命令行中输入以下命令安装 Vue CLI:
npm install -g @vue/cli
- 在命令行中输入以下命令安装 Vue CLI:
- 安装 UniApp:
- UniApp 需要安装 HBuilderX,可以从 UniApp 官网 下载并安装。
- UniApp 可以直接在 HBuilderX 中进行开发和打包,支持多平台(Web、H5、iOS、Android)。
- 安装前端项目依赖:
- 克隆或下载前端源码,进入项目目录后,运行以下命令安装依赖:
npm install
- 克隆或下载前端源码,进入项目目录后,运行以下命令安装依赖:
2. 后端环境准备
- 安装 PHP:
- 请安装 PHP 7.4 版本或更高版本,确保环境支持 ThinkPHP 框架。
- 下载并安装:PHP 官网
- 安装 Composer(PHP 依赖管理工具):
- Composer 用于安装和管理 PHP 项目的依赖。
- 在命令行中运行以下命令安装 Composer:
curl -sS https://getcomposer.org/installer | php mv composer.phar /usr/local/bin/composer
- 安装 ThinkPHP 框架:
- 使用 Composer 安装 ThinkPHP 框架:
composer create-project topthink/think tp
- 使用 Composer 安装 ThinkPHP 框架:
- 安装 MySQL:
- 安装 MySQL 5.7 或更高版本作为数据库管理系统。
- 下载地址:MySQL 官网
三、数据库搭建
1. 创建数据库
- 登录 MySQL,创建新的数据库:
CREATE DATABASE renewable_investment; - 创建数据库用户并授权:
CREATE USER 'investment_user'@'localhost' IDENTIFIED BY 'your_password'; GRANT ALL PRIVILEGES ON renewable_investment.* TO 'investment_user'@'localhost'; FLUSH PRIVILEGES;
2. 导入数据库表结构
- 下载数据库表结构文件:
- 获取后端项目中的 SQL 文件(例如
renewable_investment.sql)并导入数据库。
- 获取后端项目中的 SQL 文件(例如
- 导入表结构: 在命令行中运行以下命令,将数据库表结构导入:
mysql -u investment_user -p renewable_investment < renewable_investment.sql
四、前端搭建
1. 克隆或下载前端源码
- 获取前端项目源码并解压到指定目录。
- 进入前端项目的根目录,安装项目依赖:
npm install
2. 配置多语言支持
- 使用
vue-i18n插件进行国际化配置。- 安装依赖:
npm install vue-i18n
- 安装依赖:
- 在
src/lang目录下,创建不同的语言配置文件。例如:src/lang/en.js文件内容:export default { greeting: 'Welcome to the Renewable Investment Platform', invest_now: 'Invest Now', hydrogen_energy: 'Hydrogen Energy Investment', };src/lang/zh.js文件内容:export default { greeting: '欢迎来到新能源投资平台', invest_now: '立即投资', hydrogen_energy: '氢能源投资', };
- 在
src/main.js中配置 Vue.js 的国际化功能:import Vue from 'vue'; import VueI18n from 'vue-i18n'; import messages from './lang'; Vue.use(VueI18n); const i18n = new VueI18n({ locale: 'en', // 默认语言 messages, }); new Vue({ i18n, render: h => h(App), }).$mount('#app');
3. 启动前端项目
- 进入前端项目的根目录并运行开发服务器:
npm run dev - 打开浏览器并访问
http://localhost:8080,您应该能看到前端界面。
五、后端搭建
1. 克隆或下载后端源码
- 获取后端项目源码并解压到指定目录。
- 进入后端项目目录,使用 Composer 安装依赖:
composer install
2. 配置数据库连接
- 在
application/database.php文件中配置数据库连接:return [ 'type' => 'mysql', 'hostname' => 'localhost', 'database' => 'renewable_investment', 'username' => 'investment_user', 'password' => 'your_password', 'hostport' => '3306', 'charset' => 'utf8mb4', 'prefix' => 'ri_', ];
3. 创建后端 API
- 在控制器
app/controller/InvestmentController.php中创建 API 接口。例如,获取投资项目列表:public function getInvestmentList() { $investments = db('investment_project')->select(); return json($investments); } - 前端可以通过
axios向后端发送请求获取数据:axios.get('http://localhost:8000/api/investment/getInvestmentList') .then(response => { this.investmentList = response.data; }) .catch(error => { console.error(error); });
4. 启动后端项目
- 启动 PHP 内置服务器:
php think run - 访问
http://localhost:8000,您应该可以看到后端 API 的响应数据。
六、前后端联动
- 配置前端请求:前端通过
axios向后端 API 发送请求,获取实时的投资项目数据或用户投资记录。 - 后端数据处理:后端通过 ThinkPHP 控制器处理请求,查询数据库,返回相应的数据(例如投资项目详情、收益计算等)。
七、部署上线
3. 配置 SSL 证书
为了确保平台的安全性,尤其是在处理投资和用户数据时,配置 SSL 证书是非常重要的。可以选择以下两种方式来配置 SSL:
- 使用 Let’s Encrypt(免费证书):
- Let’s Encrypt 提供免费的 SSL 证书,可以使用 Certbot 工具自动获取和安装证书。
- 安装 Certbot(以 Ubuntu 为例):
sudo apt update sudo apt install certbot python3-certbot-nginx - 获取证书并配置 Nginx:
sudo certbot --nginx - 证书将会自动配置到您的 Nginx 配置文件中,之后您可以通过 HTTPS 安全访问您的平台。
- 使用商业 SSL 证书:
- 如果您购买了商业 SSL 证书,按照提供商的文档将 SSL 证书文件上传到您的服务器,并更新 Nginx 或 Apache 配置。
- Nginx 配置示例:
server { listen 443 ssl; server_name yourdomain.com; ssl_certificate /etc/nginx/ssl/yourdomain.crt; ssl_certificate_key /etc/nginx/ssl/yourdomain.key; # 其他配置 }
4. 数据库备份与恢复
为了确保系统数据的安全,定期备份 MySQL 数据库是必要的。可以使用以下方式进行备份:
- 手动备份: 使用
mysqldump命令手动备份数据库:mysqldump -u investment_user -p renewable_investment > backup_renewable_investment.sql备份的文件可以存储在本地或远程存储设备上。
- 自动化备份: 使用
cron定期备份数据库。例如,设置每天晚上 2 点自动备份:0 2 * * * mysqldump -u investment_user -p renewable_investment > /path/to/backup/backup_renewable_investment_$(date +\%F).sql
5. 日志记录与监控
部署上线后,为了保持系统的稳定性和及时发现问题,以下是一些建议:
- 日志记录:
- 配置日志记录功能,确保能够追踪到关键操作和错误。使用 ThinkPHP 框架的日志功能,记录请求、数据库操作、错误信息等。
- 配置 Nginx 或 Apache 的访问日志和错误日志。
- 监控系统:
- 使用监控工具(如 Zabbix、Prometheus、Grafana)来监控服务器的健康状况、数据库性能、前端访问量等。
- 设置告警机制,当出现异常(如服务器 CPU 占用率过高、内存不足等)时能够及时通知。
八、后期维护与更新
为了确保系统长期稳定运行,后期的维护和更新也是至关重要的。以下是一些建议:
1. 系统性能优化
- 数据库优化:
- 定期检查数据库的查询性能。使用 MySQL 的查询优化工具(如
EXPLAIN)分析慢查询,并优化索引。 - 使用缓存(如 Redis)存储热门数据,减少数据库的查询压力。
- 定期检查数据库的查询性能。使用 MySQL 的查询优化工具(如
- API 优化:
- 针对高并发请求,使用分页和延迟加载等技术避免 API 返回过多的数据,减少系统负担。
- 可以使用负载均衡器(如 Nginx 或 HAProxy)来分配流量,提高系统的可扩展性。
- 前端优化:
- 使用 Vue.js 和 UniApp 的按需加载功能,减少初次加载时间。
- 使用 Webpack 进行代码拆分,优化资源加载速度。
2. 安全性维护
- 更新依赖包:
- 定期检查并更新 PHP、ThinkPHP、Vue.js 和其他第三方依赖包,确保没有已知的安全漏洞。
- 防火墙和安全配置:
- 配置防火墙,限制服务器端口访问,确保只有必需的端口(如 80、443)对外开放。
- 使用 WAF(Web 应用防火墙)防止常见的网络攻击,如 SQL 注入、XSS 攻击等。
- 用户数据保护:
- 加密用户敏感数据,如密码、个人身份信息等。使用 PHP 内置的
password_hash()和password_verify()方法来加密和验证密码。 - 定期进行安全漏洞扫描,确保没有未修补的漏洞。
- 加密用户敏感数据,如密码、个人身份信息等。使用 PHP 内置的
3. 增加新功能
根据市场需求和用户反馈,您可能需要增加新的功能或调整现有的功能。可以考虑以下几点:
- 新增投资项目:
- 如果市场需求变化,您可以根据不同国家的政策和市场趋势,增加其他类型的新能源项目,如风电、储能设备等。
- 用户投资回报计算:
- 可以根据不同投资项目的特点,进一步优化投资回报计算模型,加入更多的风险评估和动态预测功能。
- 移动端功能优化:
- 在 UniApp 开发中,优化移动端用户体验,确保在不同设备上的表现一致。
- 数据可视化功能:
- 为用户提供更多投资分析工具和数据图表(如收益趋势图、投资分布图等),帮助用户更直观地了解其投资情况。
4. 定期更新
- 版本管理:
- 为项目引入版本控制(如 Git),方便团队协作开发并跟踪代码变更历史。
- 定期发布版本更新,解决已知的 bug,优化系统性能。
九、总结
通过详细的搭建教程,您可以顺利地搭建并部署一个多语言支持的新能源产业投资理财平台,支持充电桩、氢能源、光伏电站等新能源项目的投资。系统前后端分离,前端使用 Vue.js 和 UniApp,后端使用 ThinkPHP,数据库使用 MySQL,确保了高效的性能和灵活的扩展性。
后期需要定期维护和更新系统,根据市场变化增加新功能或调整现有功能,确保平台始终处于最佳状态。
- 安装 Node.js 和 npm:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。