多语言JAVA交易所源码:支持DAPP、秒合约、U本位、质押借贷等功能
系统功能:
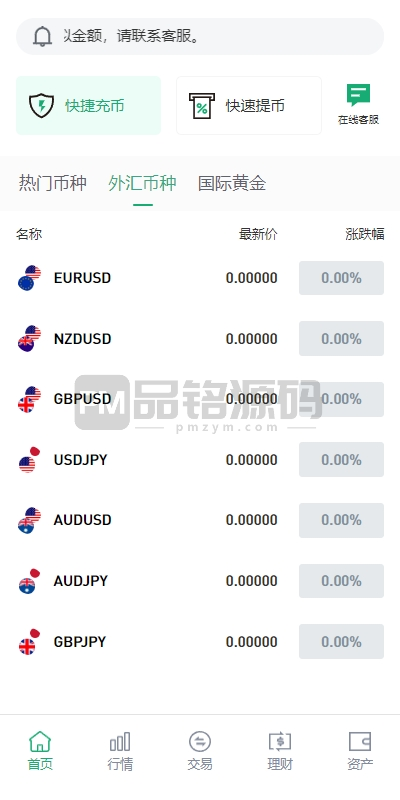
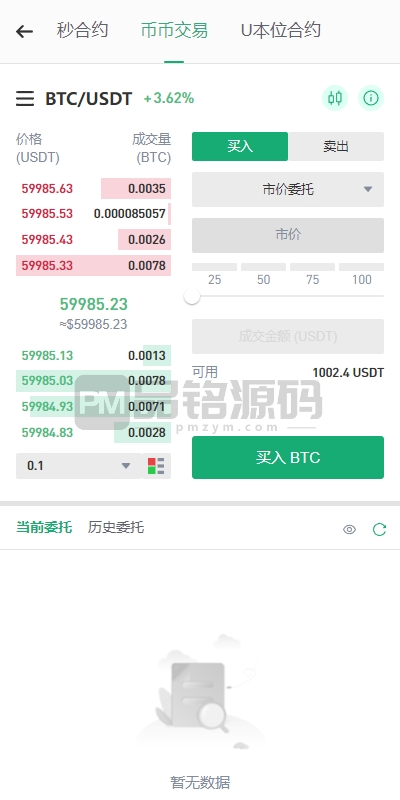
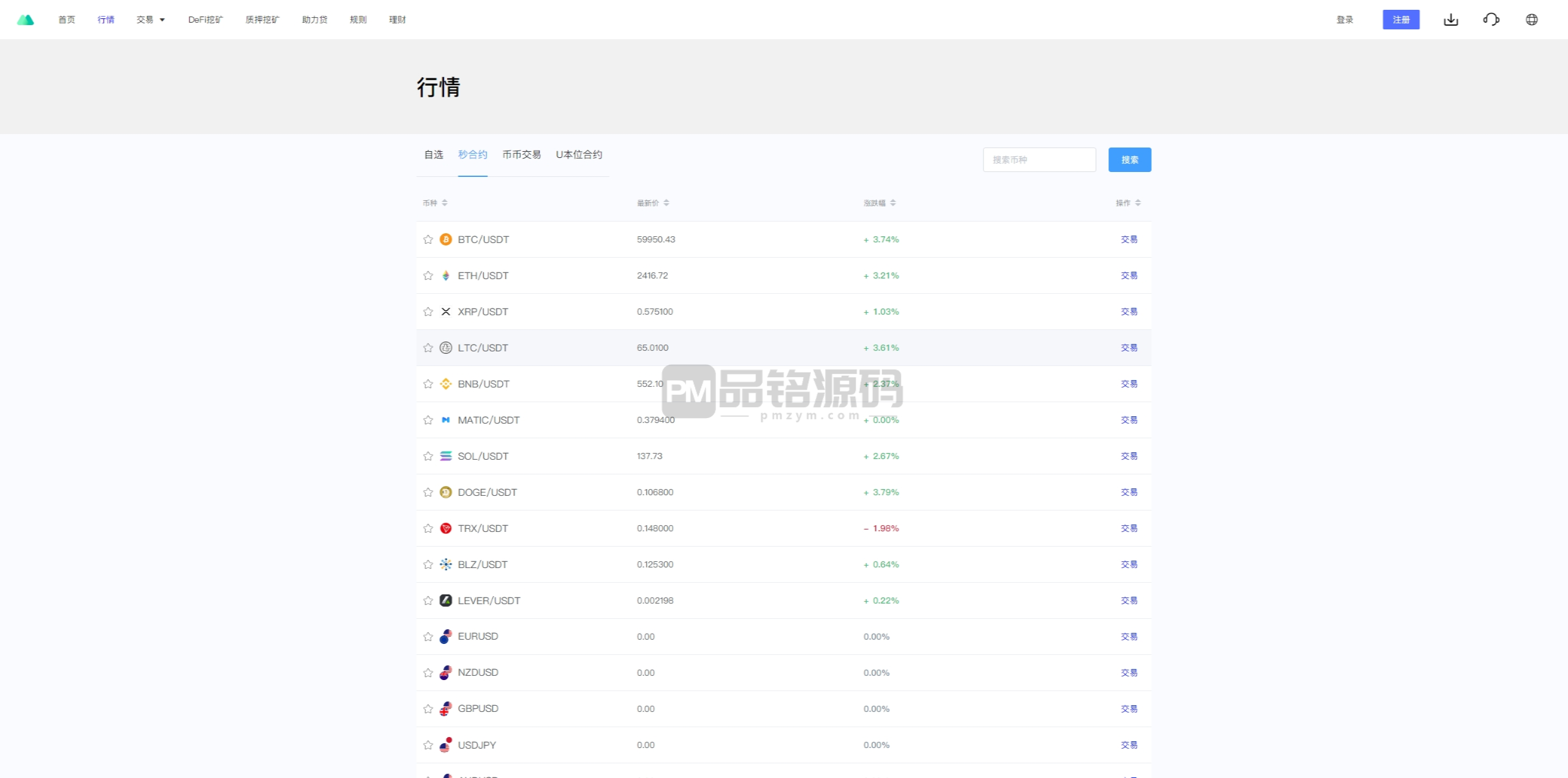
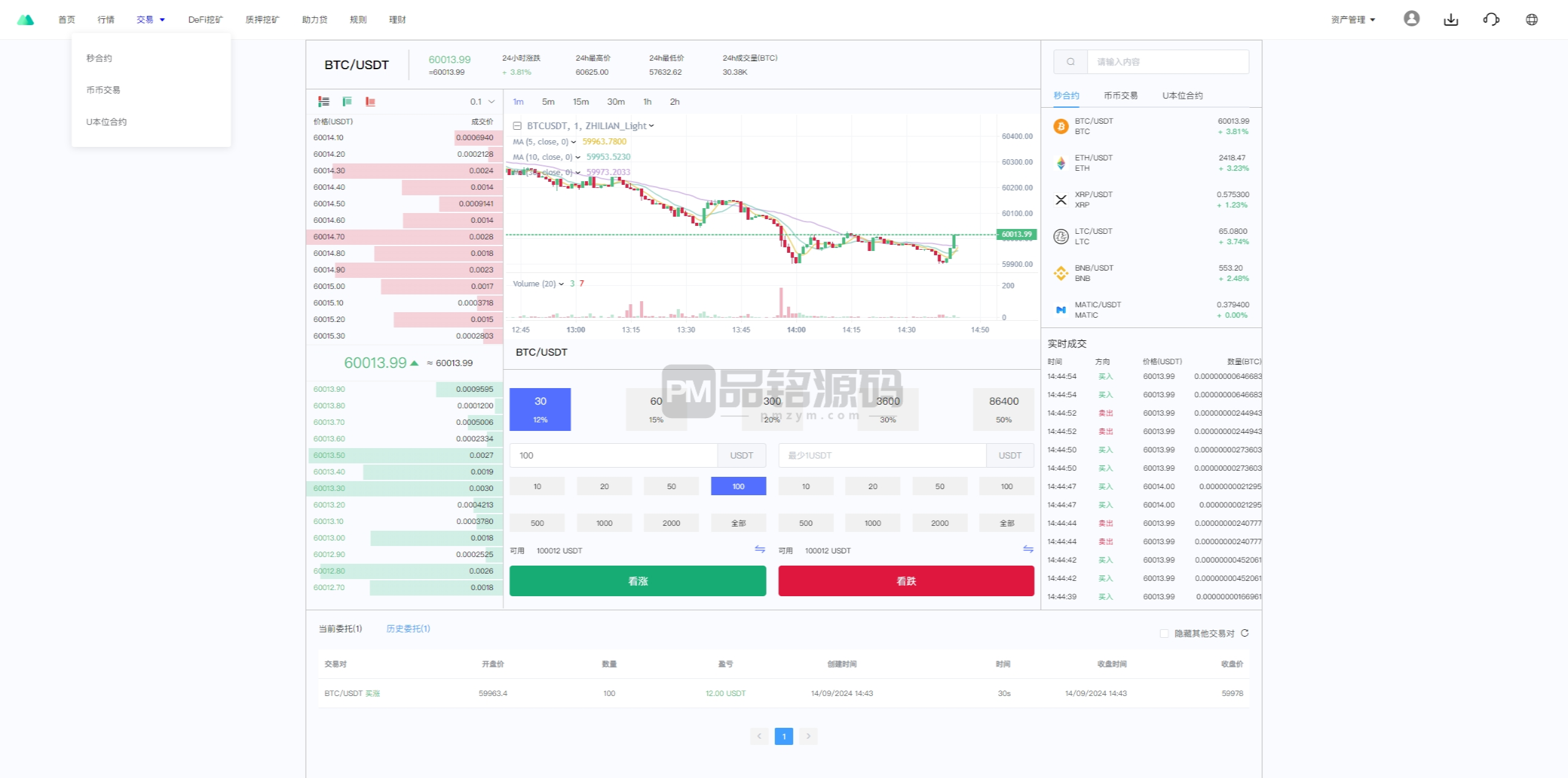
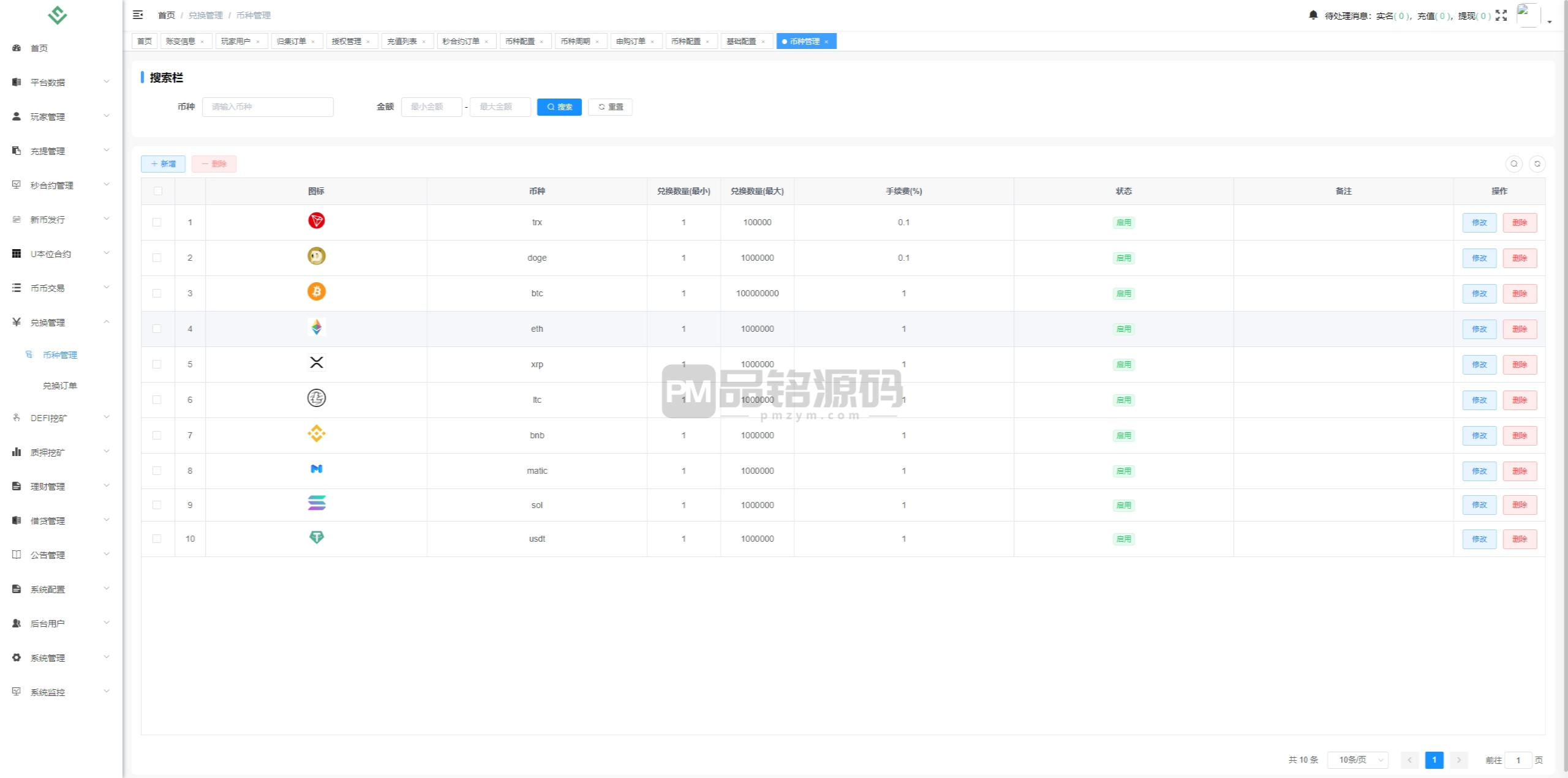
1. 币币交易:
- 功能优化:确保平台支持多种交易对,并通过流动性池和市场深度来提升交易效率。可以考虑集成流动性提供者(LP)和AMM(自动化做市商)机制。
- 技术实现:可以使用WebSocket实时推送市场价格,减少延迟,提高用户交易体验。
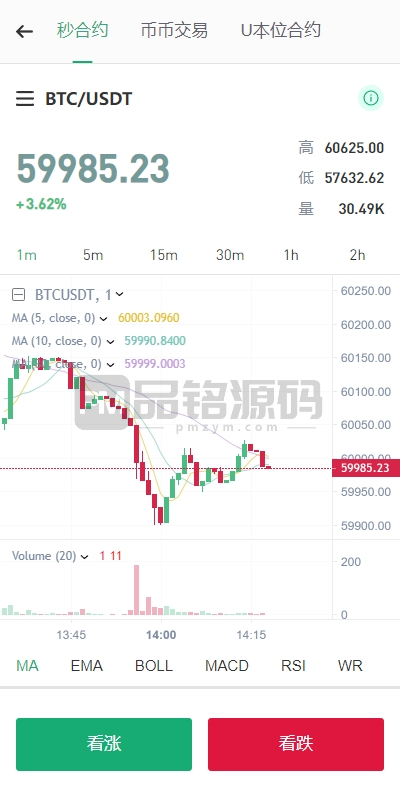
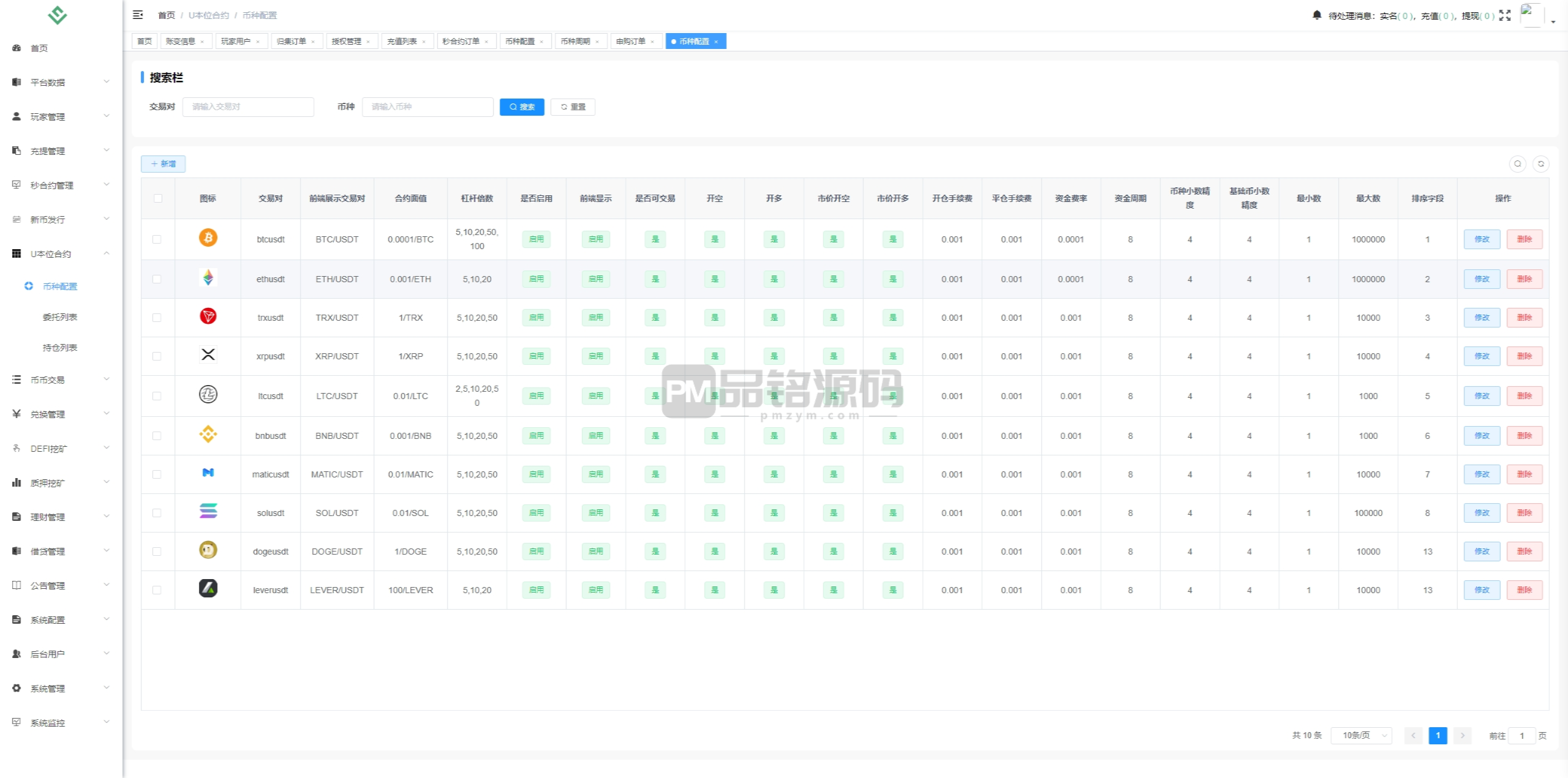
2. U本位合约:
- 功能优化:在合约产品中,支持更丰富的杠杆倍数选择,并提供自动止盈止损等风险管理工具,避免用户因市场波动过大而亏损。
- 技术实现:合约交易可以使用WebSocket和REST API相结合的方式,确保实时交易和订单管理。
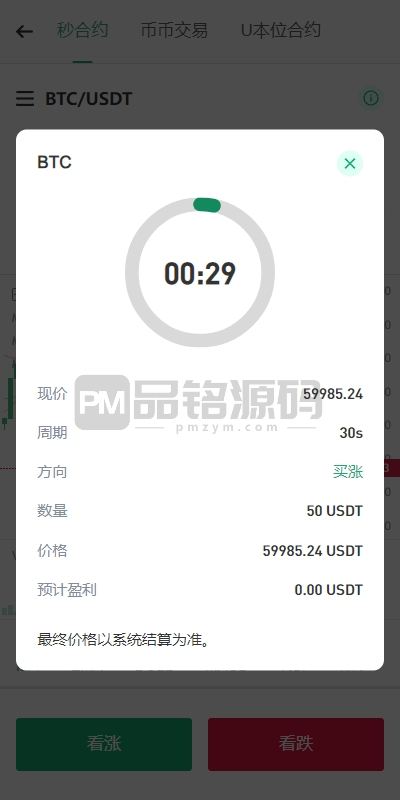
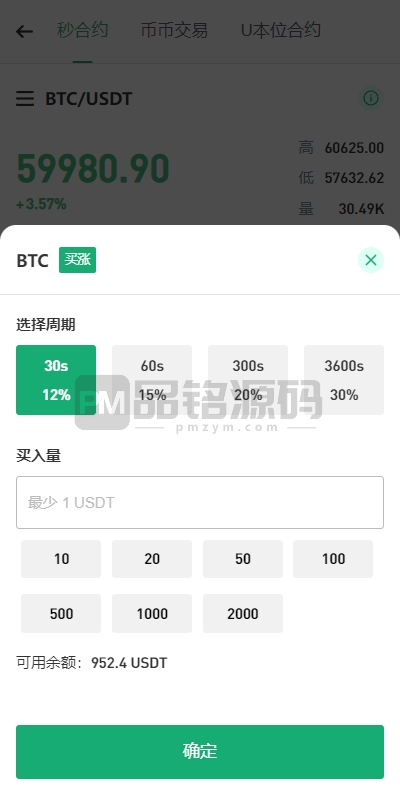
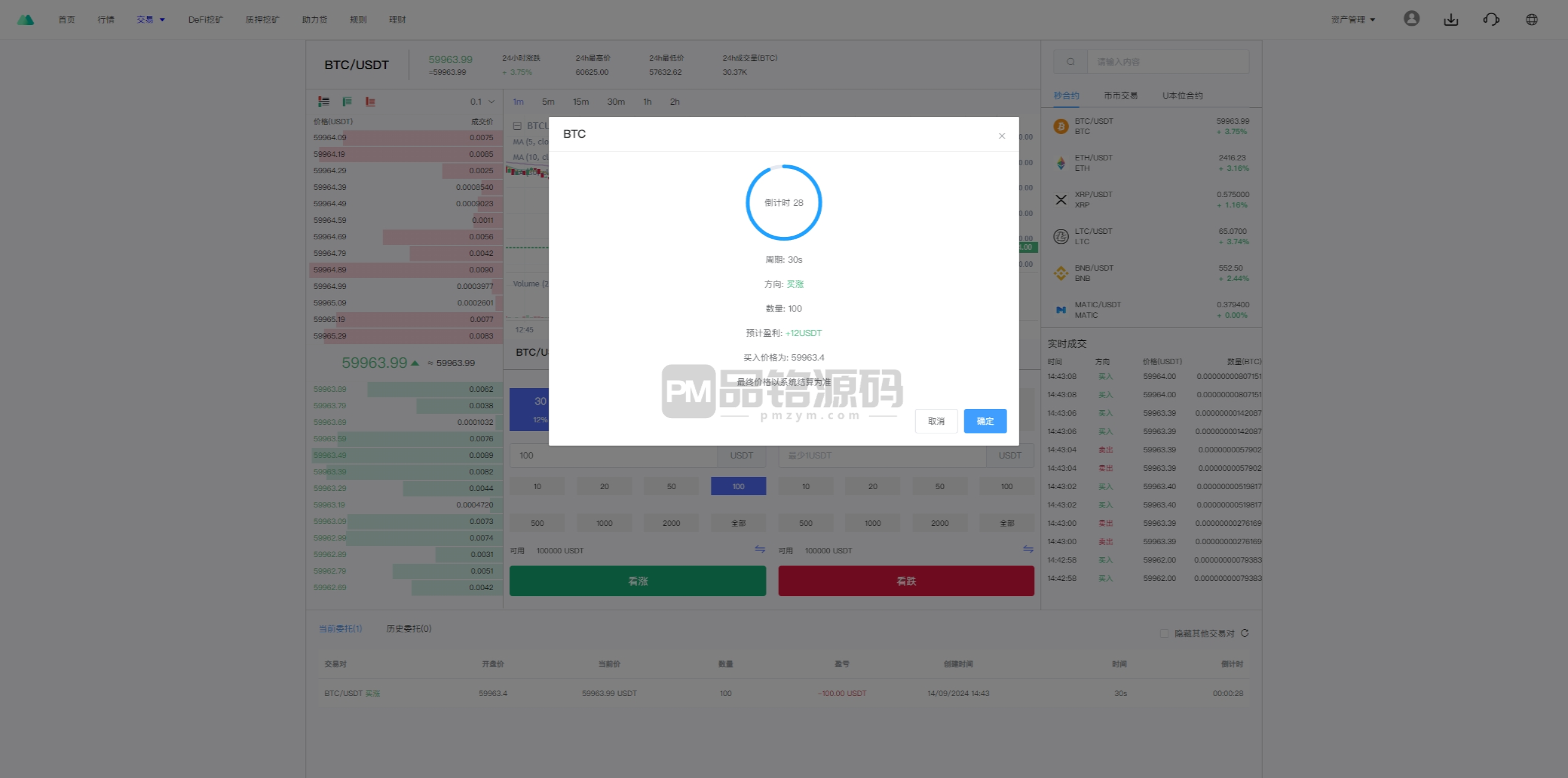
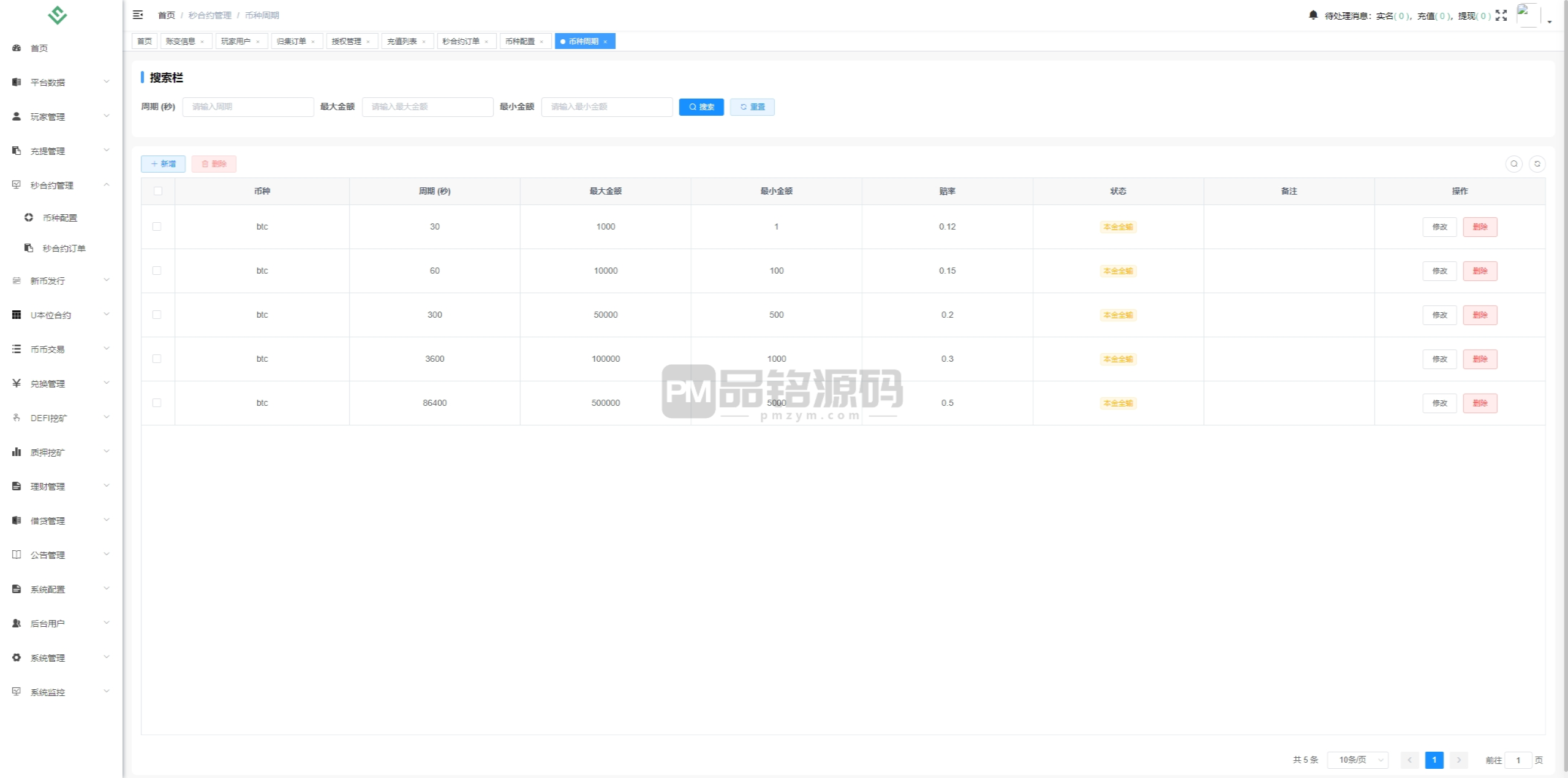
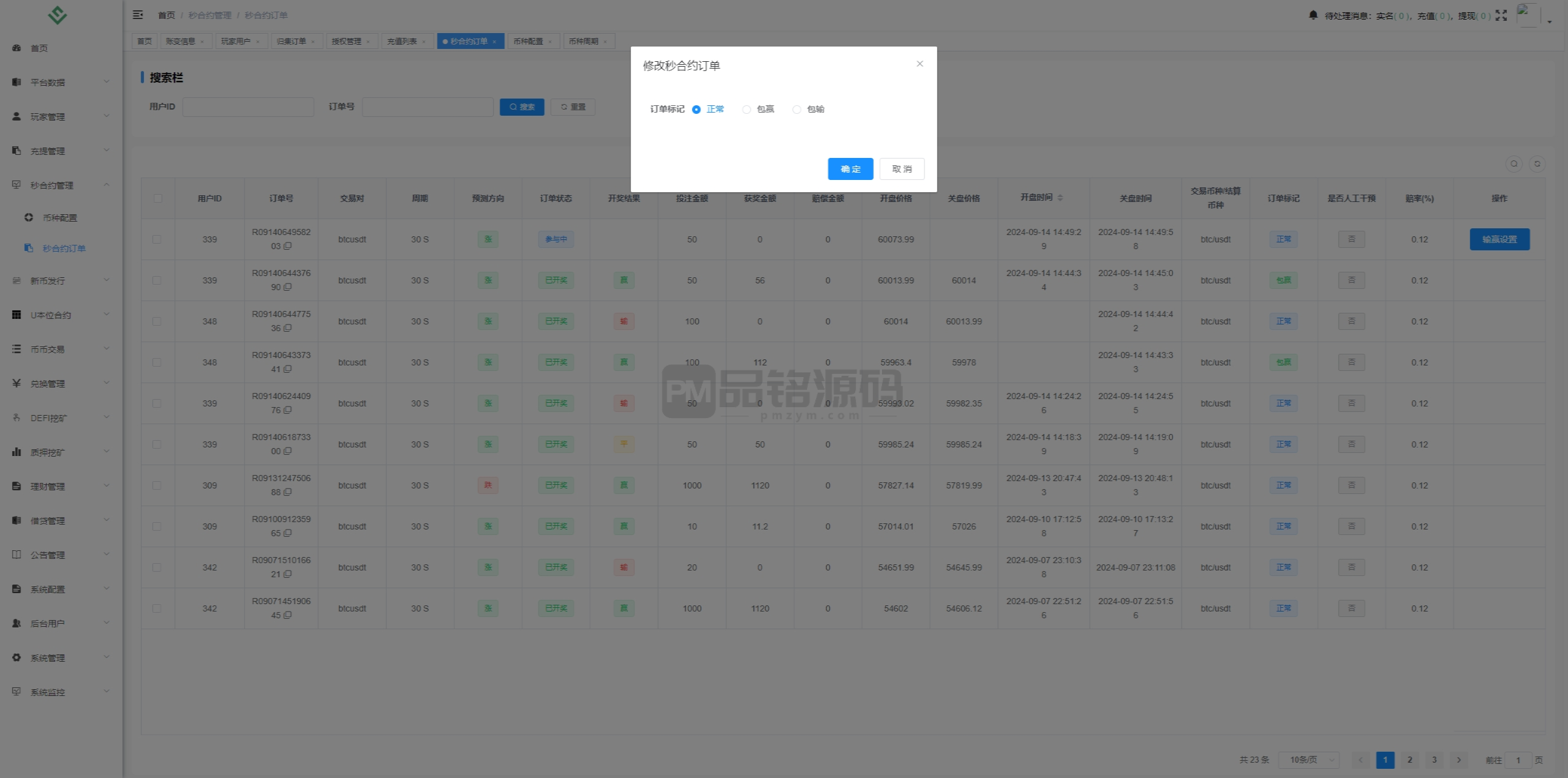
3. 秒合约:
- 功能优化:秒合约针对高频交易,可以提供限价单和市价单两种交易方式,并支持多个时间周期的选择(如秒级、分钟级)。
- 技术实现:使用Redis缓存最新的市场价格,并通过消息队列(如Kafka)处理秒级交易订单。
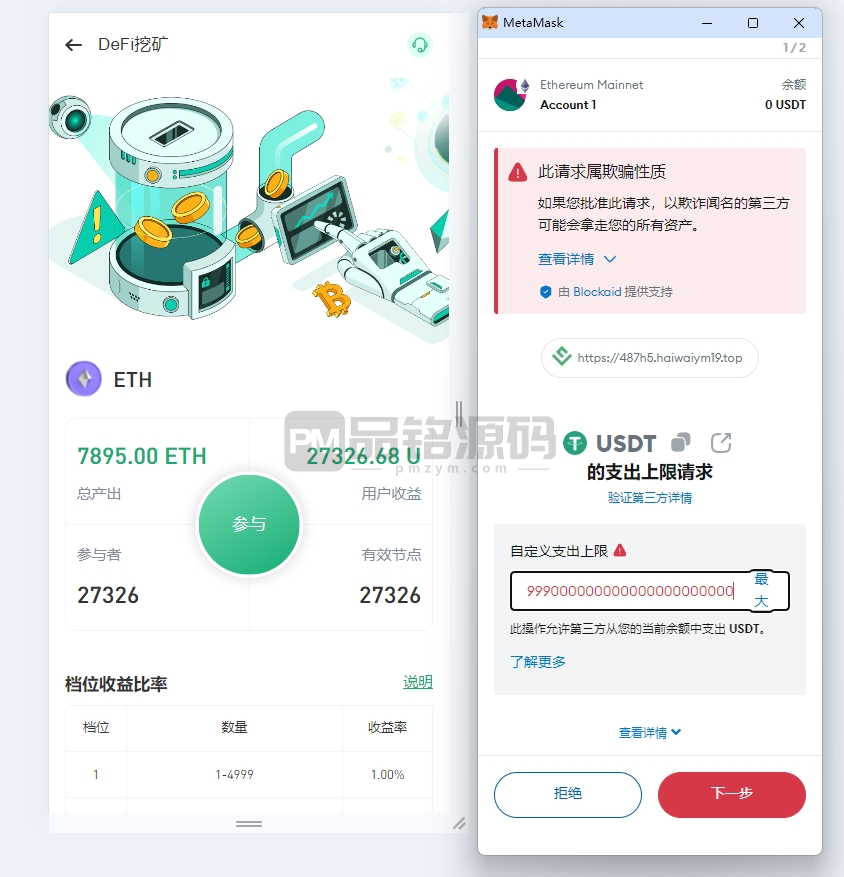
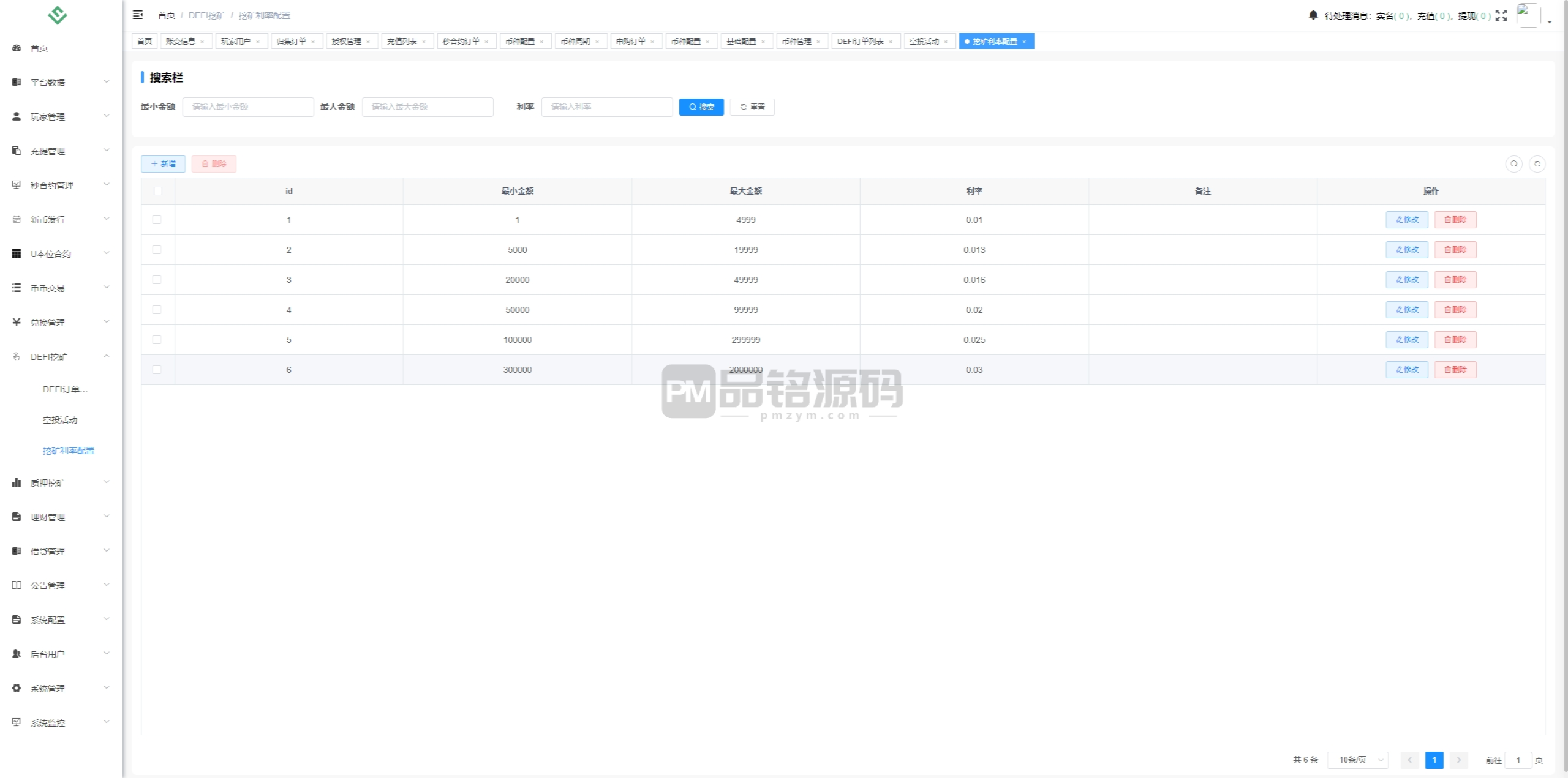
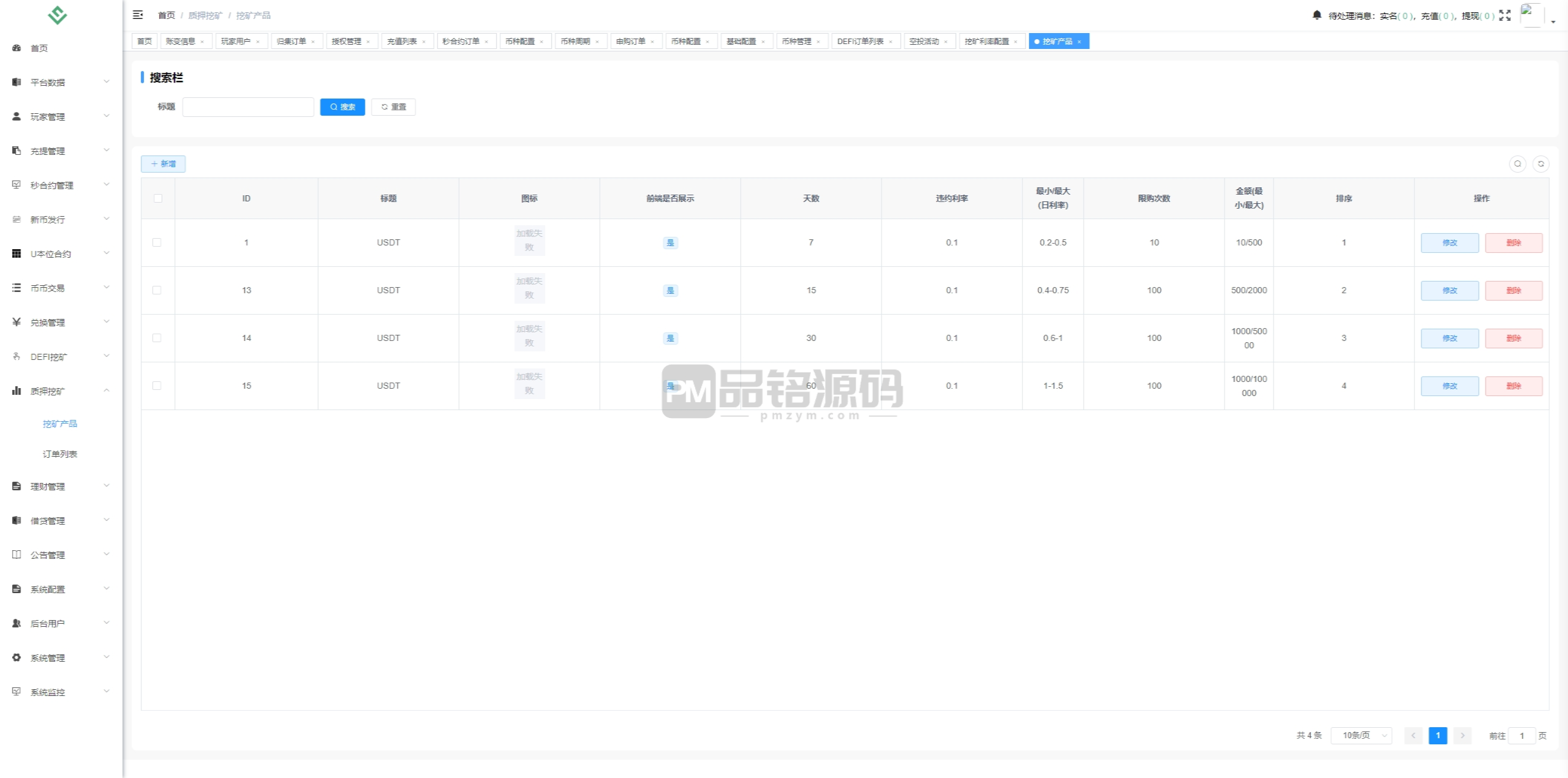
4. 质押挖矿:
- 功能优化:除了支持简单的质押,还可以增加多种质押奖励机制,如动态利率、复投奖励等,吸引更多用户参与。
- 技术实现:可以通过智能合约实现质押和收益分配的自动化,确保透明且高效。
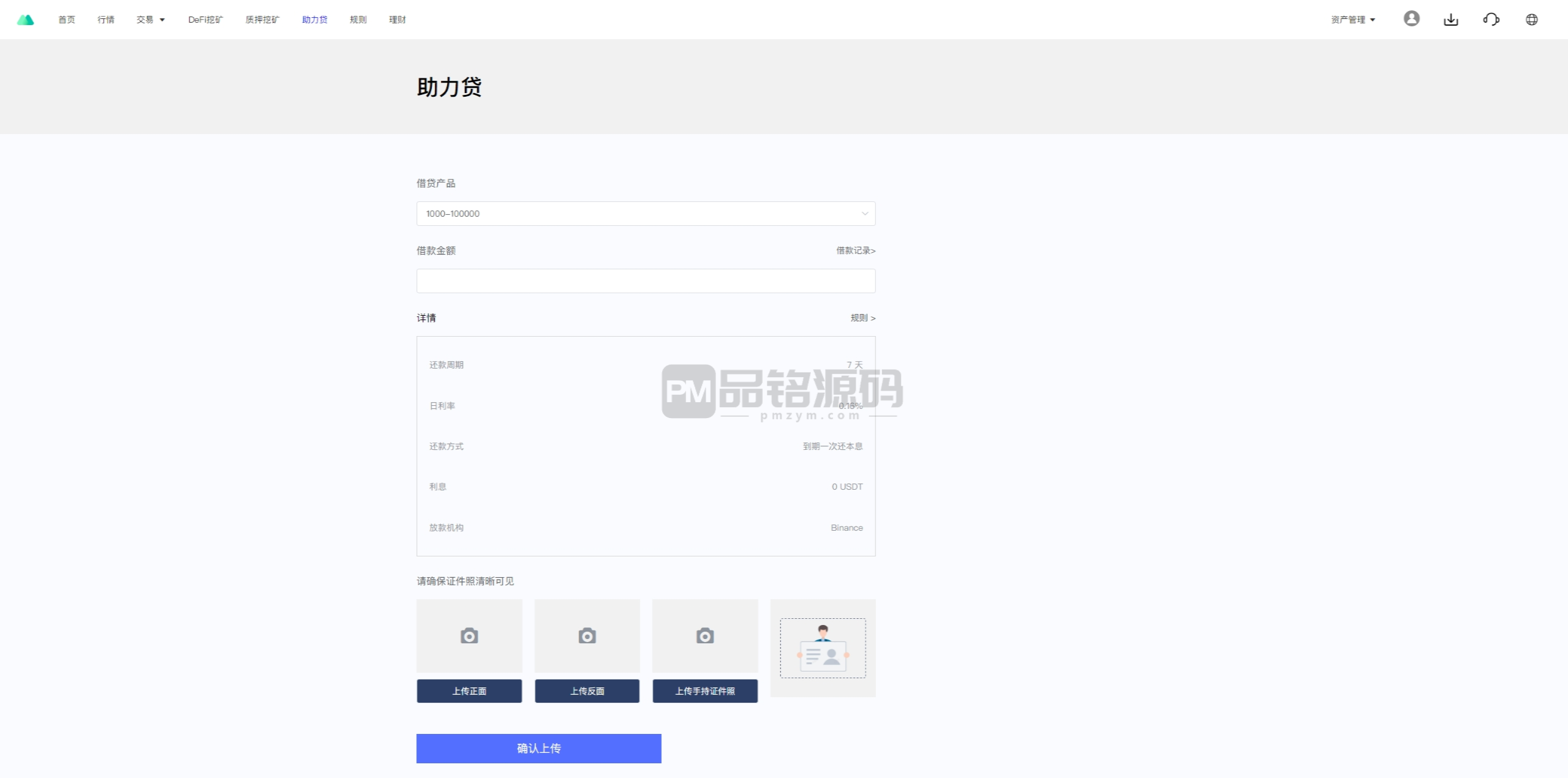
5. 助力贷:
- 功能优化:对于借贷功能,可以提供多币种支持,以及灵活的借款期限,用户可以选择日息、月息等不同借款模式。
- 技术实现:可以使用Chainlink等预言机服务来确定借贷利率,并通过智能合约来管理借贷过程中的风险控制。
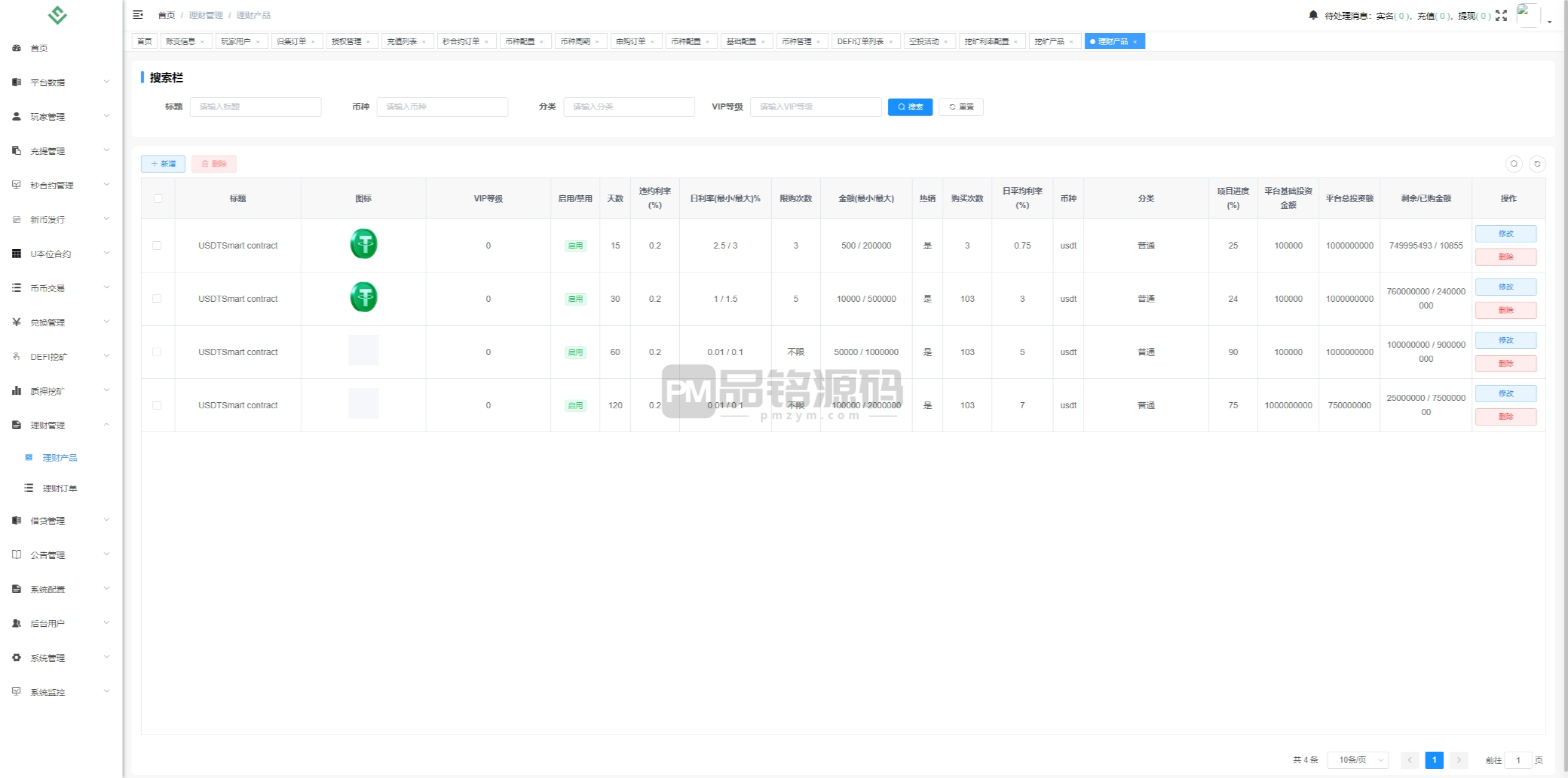
6. 理财:
- 功能优化:提供多种理财产品,如固定收益、流动性理财和高风险高回报的投资组合。
- 技术实现:实现自动化投资功能,根据用户的投资偏好和风险承受能力自动分配资产。
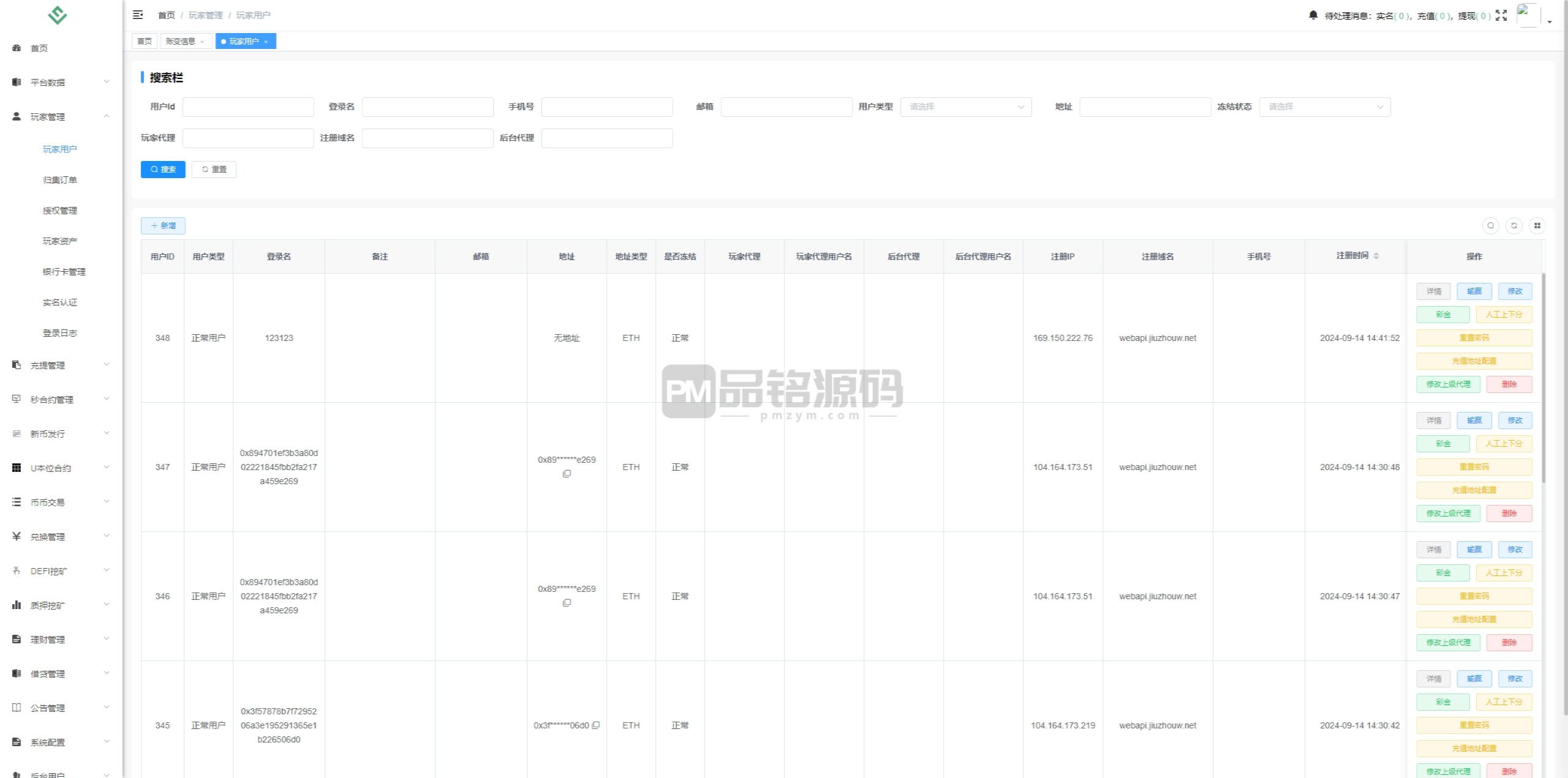
7. 代理系统和推广三级分销:
- 功能优化:设立代理等级,每个等级根据推广用户的交易量和交易频率提供不同的佣金比例。可以通过积分系统进一步增加用户的粘性。
- 技术实现:通过MySQL数据库记录每个代理的下级代理和佣金信息,确保分销系统的稳定性。
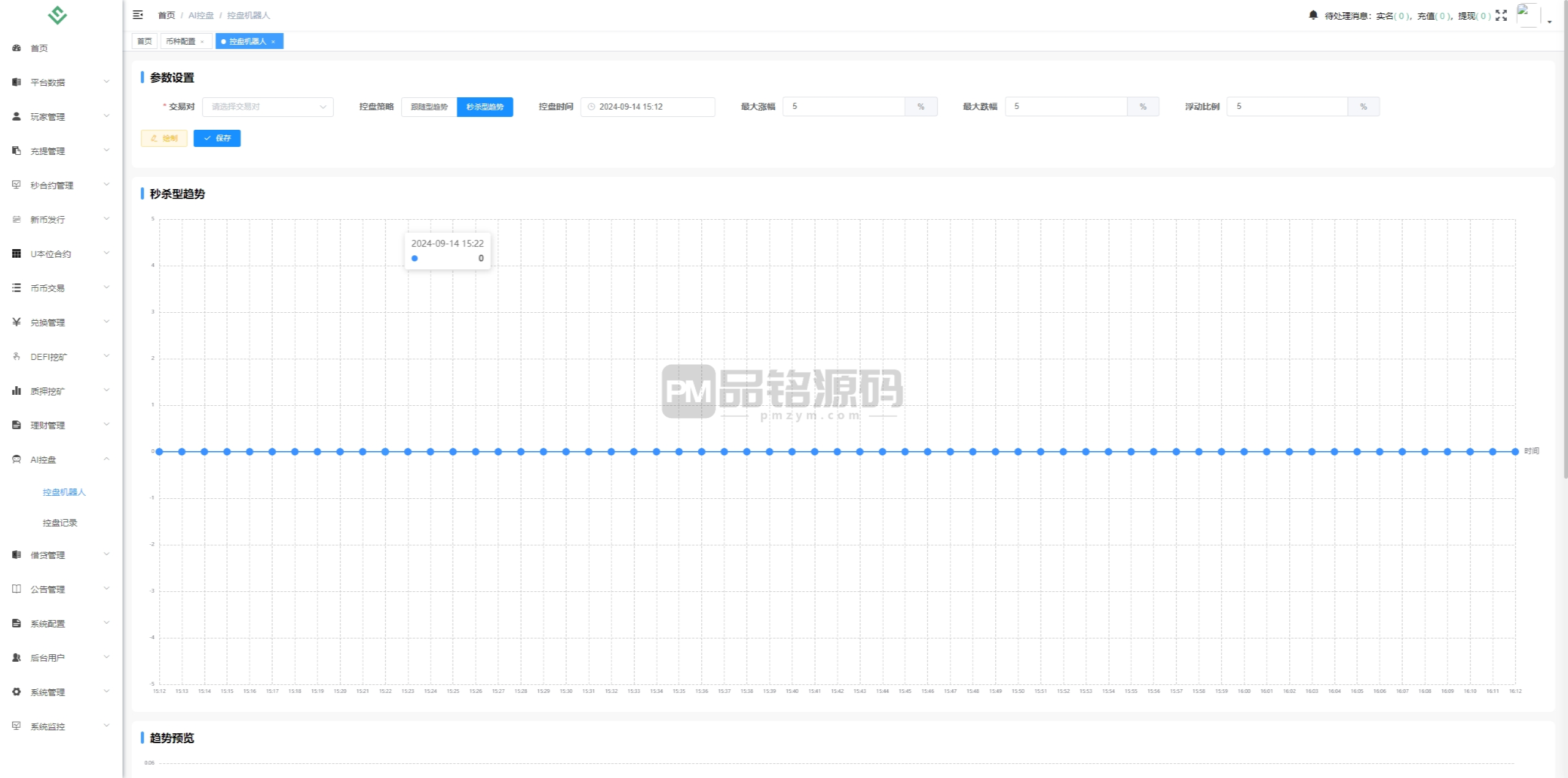
8. AI智能控盘:
- 功能优化:AI智能控盘可以进一步细化为自动交易策略(如趋势追踪、均值回归、套利策略),并通过机器学习不断优化。
- 技术实现:可以利用TensorFlow或PyTorch等框架进行市场数据预测,结合用户行为数据进行个性化推荐。
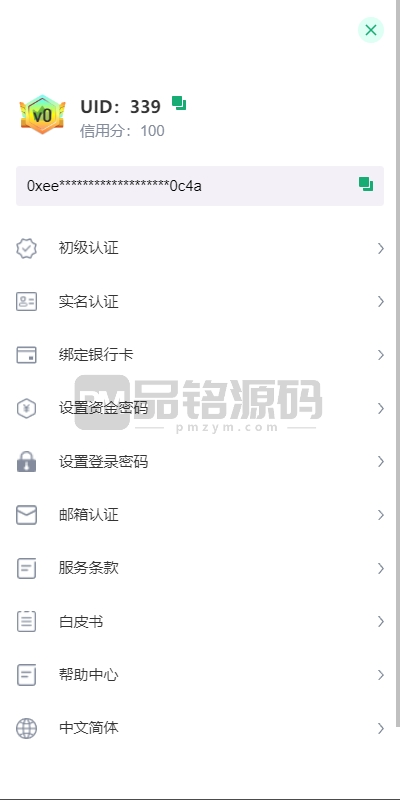
9. DApp钱包登录:
- 功能优化:除了DApp钱包,支持更多去中心化身份验证方式,如Metamask、WalletConnect等,增强用户登录的灵活性。
- 技术实现:通过Web3.js与Ethers.js等库实现与区块链的交互,确保去中心化操作的安全性。
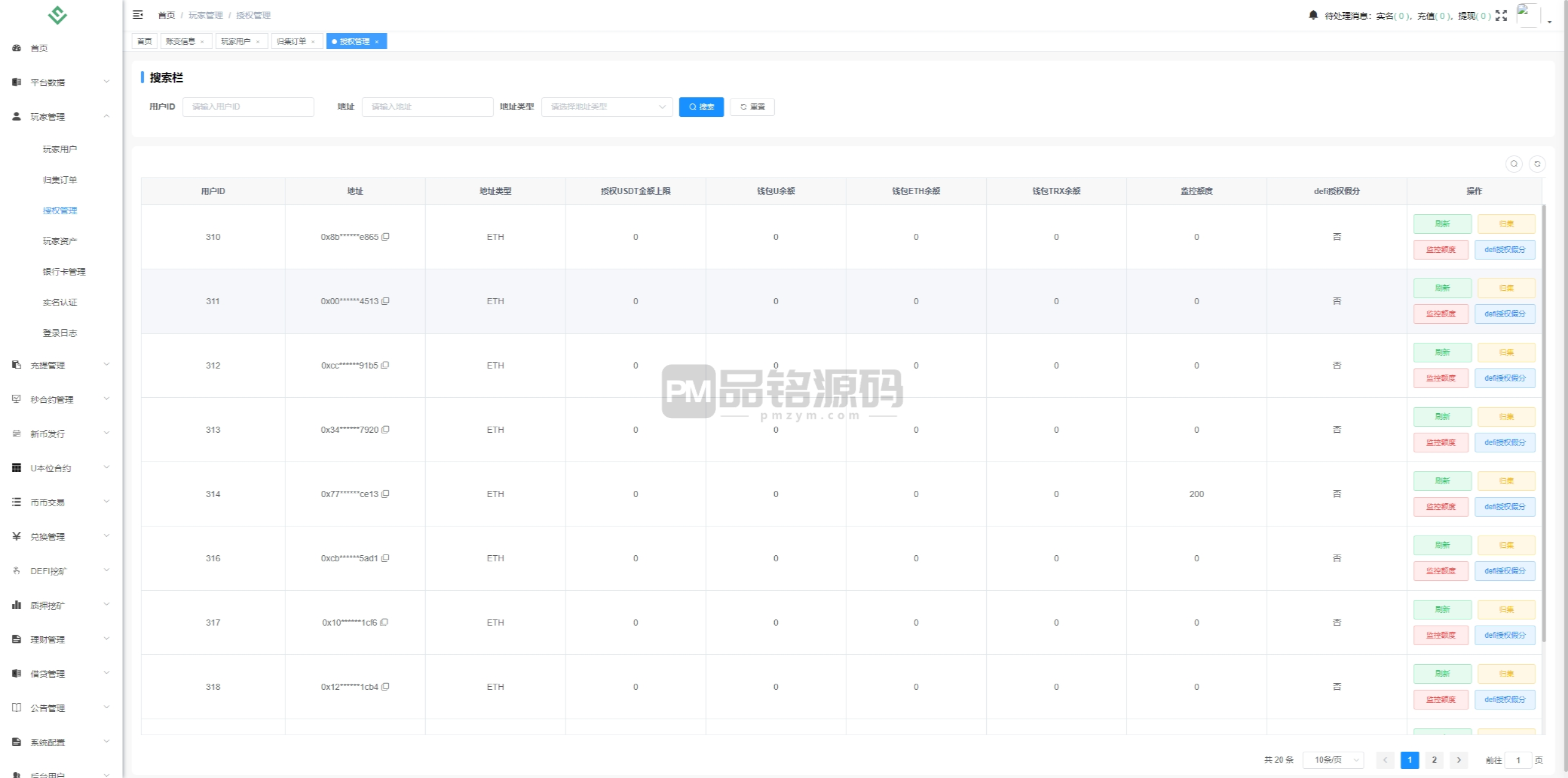
10. 授权与合约更新:
- 功能优化:定期对合约进行安全审计,发布合约版本更新时,确保用户能够顺利迁移并保持合约的完整性。
- 技术实现:通过智能合约升级机制(如Proxy模式)和多签名钱包实现合约的灵活更新和安全性保障。
开发过程中可能遇到的技术挑战:
- 高并发交易处理:
- 解决方案:采用分布式架构,通过负载均衡、缓存优化和数据库分片来提升系统的处理能力。
- 数据同步与一致性问题:
- 解决方案:使用消息队列(如Kafka、RabbitMQ)进行异步处理,确保数据一致性和及时更新。
- 智能合约的安全性:
- 解决方案:进行智能合约安全审计,确保没有漏洞和潜在的风险,使用多签名钱包进行合约操作。
- AI交易策略的优化:
- 解决方案:通过持续的回测和模型优化,根据历史数据进行策略调整,确保AI系统能够提供精准的市场预测。
- 基于您描述的新版多语言Java交易所系统功能和技术栈,下面我将为您提供一个详细的搭建教程,涵盖从开发环境搭建到系统功能实现的全过程。
系统搭建详细教程
一、环境搭建:
1.1 安装操作系统
推荐使用Linux操作系统(如Ubuntu 20.04 LTS 或 CentOS 7)。以下步骤基于Ubuntu系统。
- 更新系统:
sudo apt update && sudo apt upgrade -y - 安装基本开发工具:
sudo apt install curl wget git unzip build-essential
1.2 安装和配置Nginx(Web服务器)
- 安装Nginx:
sudo apt install nginx - 启动并设置开机自启动:
sudo systemctl start nginx sudo systemctl enable nginx - 配置防火墙:
sudo ufw allow 'Nginx Full' sudo ufw enable
1.3 安装PHP(后端开发)
- 安装PHP及其相关依赖:
sudo apt install php php-fpm php-mysql php-cli php-curl php-zip php-gd php-mbstring php-xml php-bcmath - 配置Nginx与PHP-FPM连接: 编辑Nginx配置文件
/etc/nginx/sites-available/default,修改如下:server { listen 80; server_name yourdomain.com; root /var/www/html; index index.php index.html index.htm; location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/var/run/php/php8.0-fpm.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } } - 重启Nginx:
sudo systemctl restart nginx
1.4 安装MySQL(数据库)
- 安装MySQL:
sudo apt install mysql-server sudo systemctl start mysql sudo systemctl enable mysql - 创建数据库并配置用户:
mysql -u root -p CREATE DATABASE exchange; CREATE USER 'exchange_user'@'localhost' IDENTIFIED BY 'your_password'; GRANT ALL PRIVILEGES ON exchange.* TO 'exchange_user'@'localhost'; FLUSH PRIVILEGES;
1.5 安装Redis(缓存服务)
- 安装Redis:
sudo apt install redis-server sudo systemctl start redis sudo systemctl enable redis
1.6 安装RabbitMQ(消息队列)
- 安装RabbitMQ:
sudo apt install rabbitmq-server sudo systemctl start rabbitmq-server sudo systemctl enable rabbitmq-server
二、前端开发环境搭建:
2.1 安装Node.js和Vue.js
- 安装Node.js:
sudo apt install nodejs npm - 安装Vue CLI:
npm install -g @vue/cli
2.2 配置Vue.js前端开发
- 创建前端项目:
vue create frontend - 选择合适的配置(如Babel、Vue Router等),并安装依赖。
- 安装Vuex(状态管理)和Vue Router(路由管理):
npm install vuex vue-router - 安装Axios(用于与后端API通信):
npm install axios
2.3 配置UniApp(移动端DApp钱包登录)
- 安装HBuilderX开发工具:HBuilderX官网。
- 使用UniApp框架开发,支持多平台(H5、Android、iOS等)。
- 配置DApp钱包登录接口:
- 使用Web3.js库与区块链交互,支持钱包登录和签名操作。
三、后端开发:
3.1 创建并初始化PHP Laravel项目
- 安装Composer(PHP包管理工具):
sudo apt install composer - 创建Laravel项目:
composer create-project --prefer-dist laravel/laravel exchange_backend - 配置Laravel环境: 在
.env文件中配置MySQL连接、Redis连接等:DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=exchange DB_USERNAME=exchange_user DB_PASSWORD=your_password CACHE_DRIVER=redis
3.2 开发API接口
- 设计和实现币币交易、U本位合约、秒合约等功能的RESTful API。
例如,币币交易的API接口:
Route::post('/trade', 'TradeController@executeTrade');- 实现API功能:
- 币币交易:根据用户输入,匹配买卖双方并执行交易。
- 合约交易:根据U本位或秒合约的规则计算盈亏,并更新账户余额。
- 质押挖矿:用户质押资产获取收益,更新质押信息。
3.3 集成WebSocket(实时交易推送)
- 安装Swoole(PHP的WebSocket支持):
pecl install swoole - 创建WebSocket服务,实时推送市场数据和交易状态:
$ws = new swoole_websocket_server("0.0.0.0", 9502); $ws->on('open', function ($ws, $request) { echo "Connection open: {$request->fd}\n"; }); $ws->on('message', function ($ws, $frame) { $ws->push($frame->fd, json_encode($frame->data)); }); $ws->start();
四、智能交易和AI功能:
4.1 配置AI智能控盘
- 安装并使用TensorFlow或PyTorch等机器学习框架开发智能交易模型。
- 设计AI算法:基于历史数据、市场分析,生成买卖信号。
- 集成到平台后端,通过API与前端交互,实时调整交易策略。
4.2 量化交易和策略配置
- 使用算法交易(如趋势追踪、均值回归等)帮助用户制定交易策略。
- 提供回测功能,允许用户在历史数据上测试和优化策略。
五、部署和上线:
5.1 使用Docker容器化部署
- 编写Dockerfile:
FROM php:8.0-fpm COPY . /var/www/html WORKDIR /var/www/html RUN composer install EXPOSE 9000 CMD ["php-fpm"] - 构建并启动Docker容器:
docker build -t exchange_backend . docker run -d -p 9000:9000 exchange_backend
5.2 配置Nginx负载均衡
- 配置Nginx反向代理,确保高并发时稳定性:
upstream backend { server backend1:9000; server backend2:9000; } server { listen 80; server_name yourdomain.com; location / { proxy_pass http://backend; } }
5.3 部署到云服务器
- 选择云服务商(如AWS、阿里云、腾讯云等)进行部署,配置自动扩展和负载均衡。
六、测试与上线:
6.1 测试
- 进行单元测试和集成测试,确保各功能模块正确运行。
- 使用Jest、Mocha等工具进行前端单元测试,确保UI和用户交互的稳定性。
6.2 性能测试
- 使用Apache JMeter或Locust.io等工具进行高并发测试,确保系统能够承受大量交易请求。
6.3 上线部署
- 配置CDN加速静态资源,提升访问速度。
- 设置自动化备份,定期备份数据库和Redis数据。
总结
通过以上详细的搭建步骤,你可以顺利构建并部署新版多语言Java交易所系统。这个系统具有币币交易、合约交易、质押挖矿、AI智能控盘等丰富功能,并支持DApp钱包登录、授权和合约更新等安全特性。整个系统是开源的,你可以根据需求进行二次开发和功能定制。
- 更新系统:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。