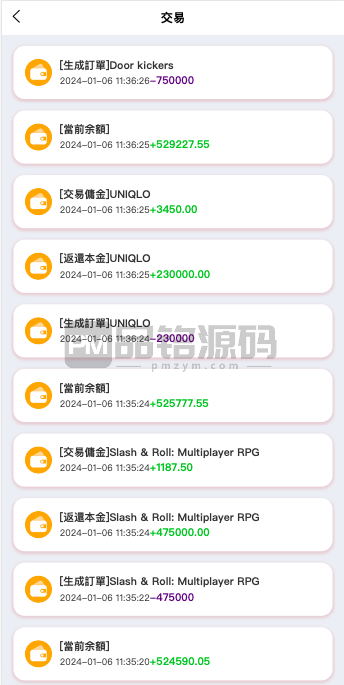
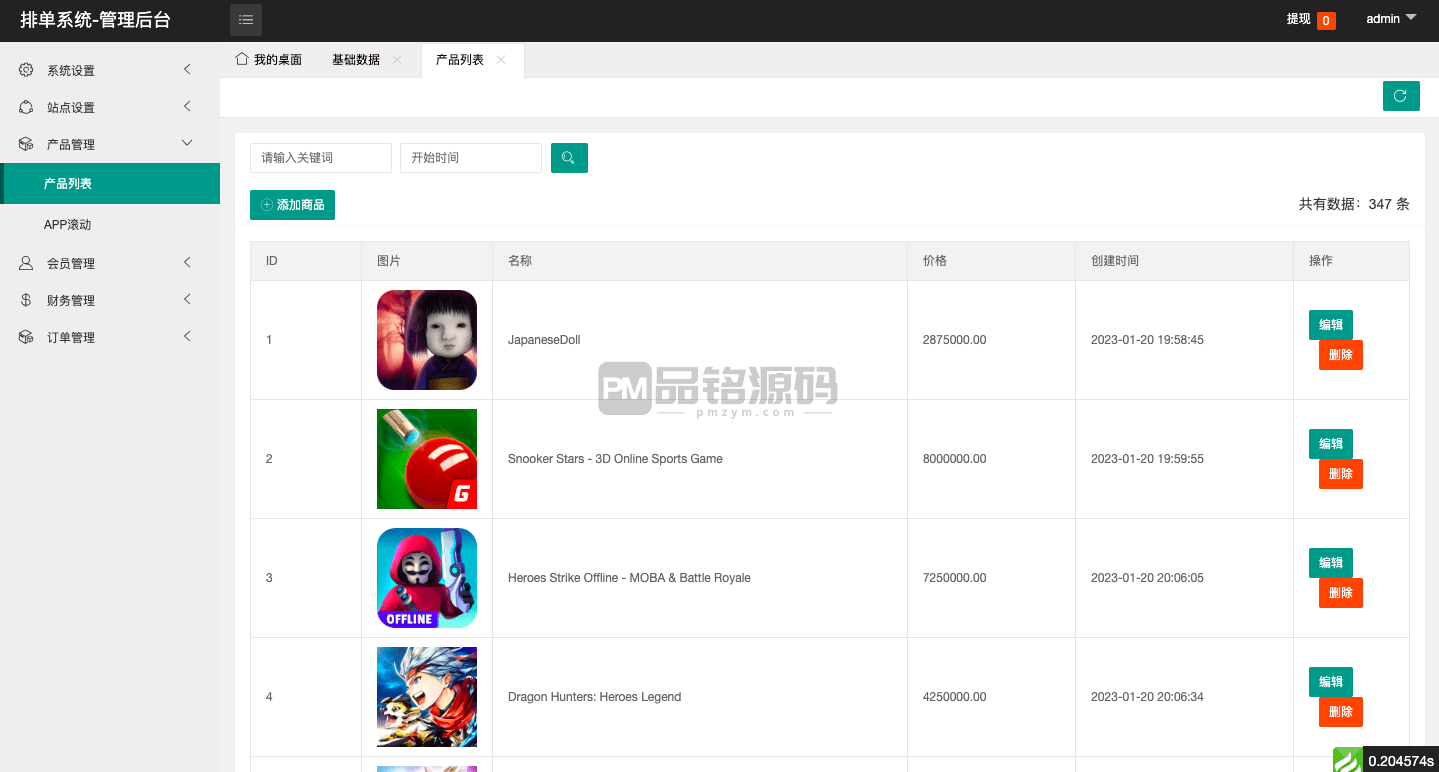
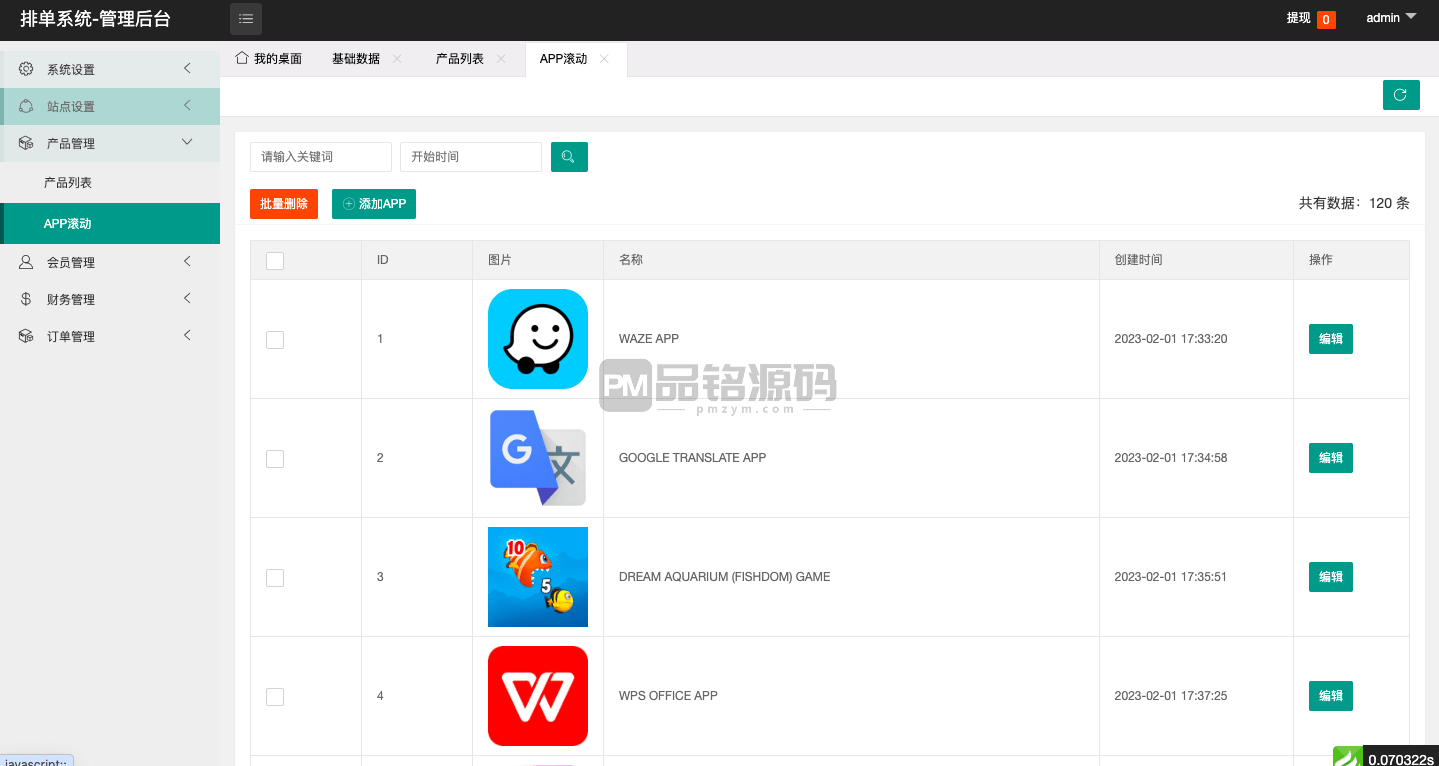
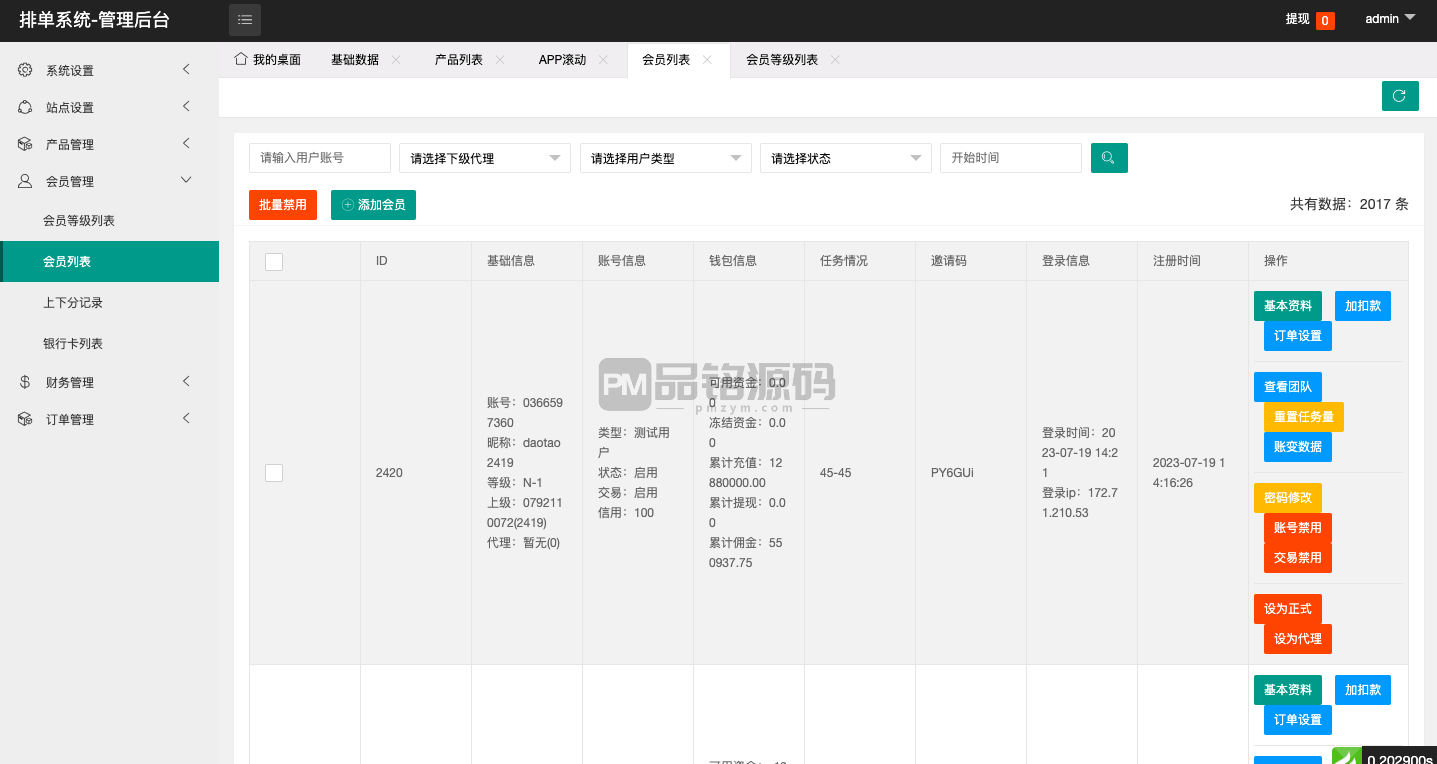
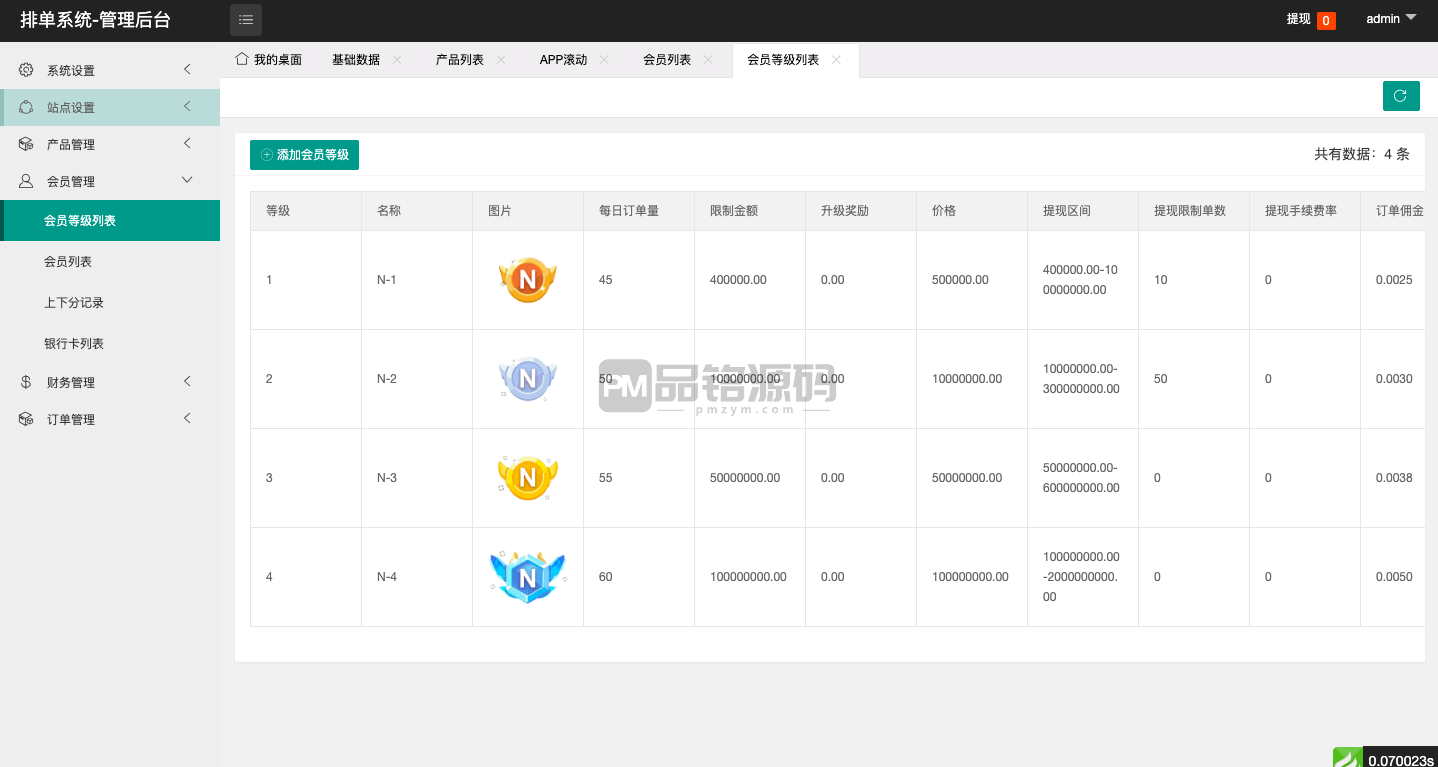
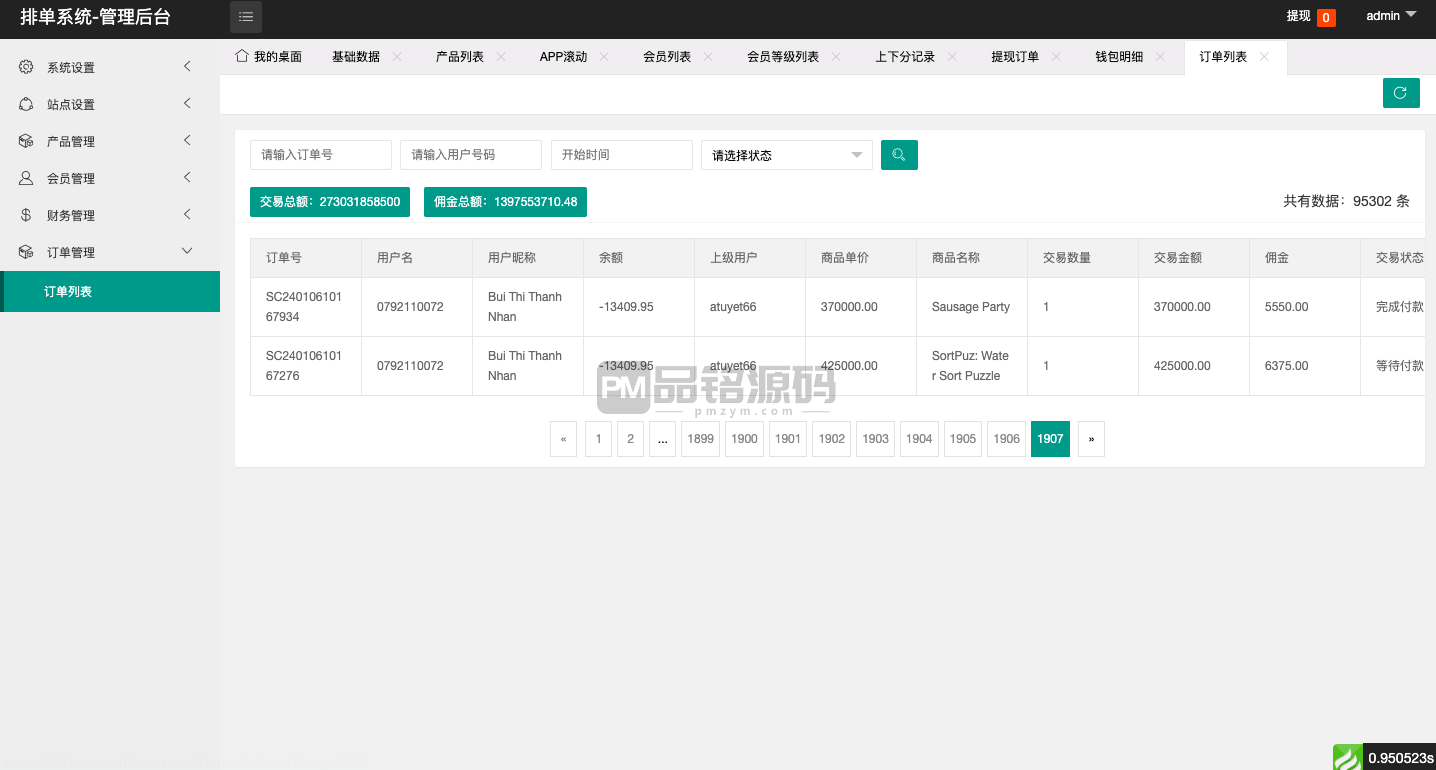
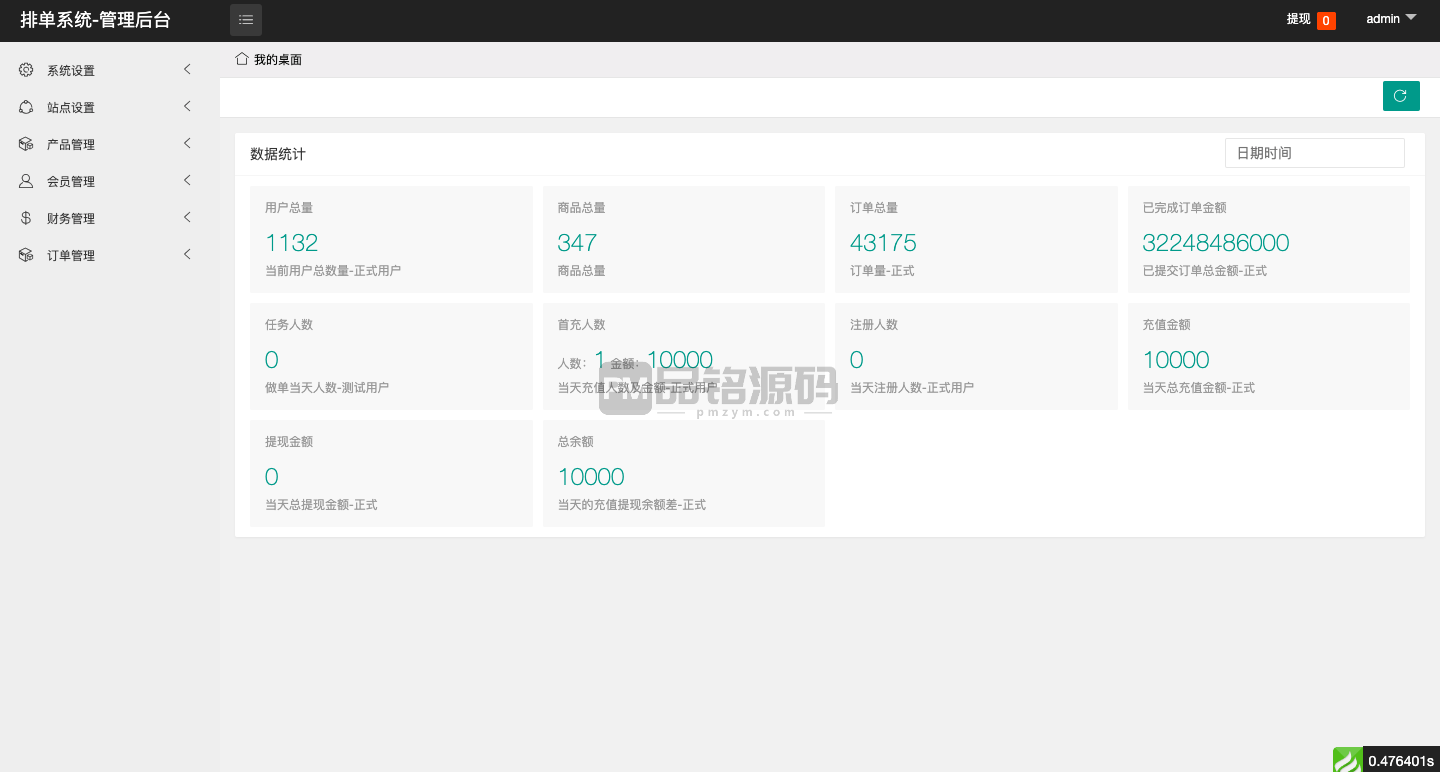
新UI软件游戏抢单刷单系统:海外刷单源码与自动订单匹配
1. 环境准备
1.1 必要工具和环境
- PHP(7.x及以上): 后端编程语言。
- MySQL(5.6及以上): 数据库系统,用于存储订单数据、用户信息、代理商信息等。
- Node.js 和 NPM: 前端构建工具,UniApp 需要 Node.js 环境。
- ThinkPHP: PHP框架,后端开发框架。
- HBuilderX: UniApp开发工具。
- Git: 用于代码版本管理。
- Nginx/Apache: Web 服务器,用于部署系统。
- Redis/Memcached(可选): 提高系统性能的缓存工具。
2. 前端环境搭建
2.1 安装 HBuilderX 和 Node.js
- 安装 Node.js
- 访问 Node.js 官网下载并安装:Node.js 官网。
- 安装完后,可以通过命令行检查是否安装成功:
node -v npm -v
- 安装 HBuilderX
- 下载并安装 HBuilderX,这是 UniApp 的官方 IDE。
2.2 创建 UniApp 项目
- 打开 HBuilderX,点击“新建项目”,选择 UniApp 模板,输入项目名称并选择存储位置。
- 导入您已经准备好的前端源代码。
- 配置前端的路由、页面、接口请求(使用
axios或uni.request进行 API 调用)。 - 在前端
manifest.json中配置系统默认语言(例如:越南语)和时区(根据需求)。
2.3 安装依赖
- 进入前端项目目录,在终端中运行以下命令安装依赖:
npm install - 进行开发调试或构建:
- 进行开发调试时,可以使用:
npm run dev:mp-weixin # 微信小程序开发模式 - 打包生产环境代码时:
npm run build:prod
- 进行开发调试时,可以使用:
- 确保前端应用能够在不同的设备上正常运行,进行测试并调整响应式布局。
2.4 部署前端
- 构建后,使用 Nginx 或 Apache 将前端代码部署到生产环境。
- 配置 Nginx 以处理跨域请求,并确保能够正确地与后端 API 进行通信。
3. 后端环境搭建
3.1 安装 PHP 和 ThinkPHP
- 安装 PHP
- 使用包管理工具(如
apt或yum)安装 PHP 7.x 或更高版本。 - 例如,在 Ubuntu 中,执行:
sudo apt update sudo apt install php7.4 php7.4-cli php7.4-fpm php7.4-mysql php7.4-curl php7.4-xml - 检查 PHP 是否安装成功:
php -v
- 使用包管理工具(如
- 安装 ThinkPHP
- 在项目目录下,使用 Composer 创建一个新的 ThinkPHP 项目:
composer create-project topthink/think=5.1.* your-project-name - 进入项目目录并启动:
cd your-project-name php think run
- 在项目目录下,使用 Composer 创建一个新的 ThinkPHP 项目:
3.2 配置数据库
- 安装 MySQL
- 在 Ubuntu 中,执行:
sudo apt update sudo apt install mysql-server sudo mysql_secure_installation
- 在 Ubuntu 中,执行:
- 创建数据库
登录 MySQL,并创建一个数据库(如game_order_db):CREATE DATABASE game_order_db CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; - 配置数据库连接
在 ThinkPHP 的config/database.php中配置数据库连接:'type' => 'mysql', 'hostname' => 'localhost', 'database' => 'game_order_db', 'username' => 'root', 'password' => 'your_password', 'hostport' => '3306', 'charset' => 'utf8mb4',
3.3 配置后台接口
- 创建控制器
在 ThinkPHP 中,创建一个控制器文件来处理游戏刷单请求。例如,在app/api/controller目录下创建OrderController.php。<?php namespace app\api\controller; use think\Controller; use think\Request; class OrderController extends Controller { public function createOrder(Request $request) { $data = $request->post(); // 处理订单逻辑 return json(['status' => 'success', 'data' => $data]); } } - 路由配置
在route/api.php中配置 API 路由:Route::post('order/create', 'api/OrderController/createOrder');
3.4 测试后端接口
- 使用 Postman 或 Insomnia 等工具测试后端 API。
- 确保 API 返回的数据与前端请求匹配,并且正确处理刷单、订单创建、用户反馈等流程。
4. 前后端联调
4.1 配置跨域
- 在 Nginx 或 Apache 中配置跨域设置,允许前端应用与后端 API 进行通信。
- 例如,Nginx 配置:
location /api/ { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'Content-Type, Authorization'; }
4.2 接口请求调试
- 在前端使用
axios或uni.request发送 POST 请求至后端 API,确保数据流畅传递。 示例代码:uni.request({ url: 'https://your-backend-url/api/order/create', method: 'POST', data: { order_id: 12345, user_id: 1, status: 'pending' }, success: function (res) { console.log(res.data); }, fail: function (err) { console.log(err); } }); - 调试接口,确保前端和后端能够顺畅交互。
5. 系统部署
5.1 部署前端
- 使用 Nginx 或 Apache 部署前端代码。
- 配置 SSL 证书,确保前端与后端的安全通信。
5.2 部署后端
- 使用 Nginx 或 Apache 部署后端代码。
- 配置反向代理,确保后端 API 能够通过指定域名访问。
5.3 配置负载均衡(可选)
- 如果系统需要处理大量流量,可以考虑使用负载均衡(如 Nginx 或 HAProxy)来分发流量。
6. 性能优化与安全
6.1 数据库优化
- 确保数据表有适当的索引,尤其是用于搜索的字段(如订单ID、用户ID等)。
- 使用 缓存(Redis/Memcached) 来缓存热门数据,减少数据库访问。
6.2 安全配置
- 配置 HTTPS 来加密数据传输,防止数据泄露。
- 配置 防火墙 来限制不必要的访问。
- 对 API 进行身份验证(如 JWT),确保只有授权用户能够访问。
7. 后期维护与升级
- 定期更新系统:修复已知的漏洞和优化功能。
- 增加功能模块:根据用户反馈增加新的刷单策略、代理商管理功能等。
- 监控系统:使用日志和监控工具(如 Prometheus、Grafana)来实时监控系统运行状况。
通过这些详细步骤,您可以顺利搭建并配置 新UI游戏刷单系统,确保系统能够高效、稳定地运作,并为游戏商家和代理商提供智能化的刷单、订单管理和返佣功能。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。