H5多款游戏源码运营版,支持易支付与后台可控,含龙虎斗等经典游戏
H5多款游戏源码 – 去除公众号游戏源码运营版
这套H5多款游戏源码经过站长的深度优化,完全去除了公众号游戏的依赖,支持网页端直接登录,玩家可以无缝体验多款经典游戏,无需通过公众号进行繁琐的操作,极大提升了平台的灵活性、用户体验以及运营效率。平台包含了多个热销的棋牌游戏,支持全平台访问,用户无论是在PC端还是移动端均可顺畅进行游戏。
游戏功能与玩法支持
这套源码为用户提供了多种经典的扑克和竞技游戏,支持玩家进行实时对战,提供丰富的游戏体验。以下是平台支持的主要游戏:
- 龙虎斗:龙虎斗是一款对战型的棋牌游戏,玩法简单,但充满刺激,玩家可以选择“龙”或“虎”进行对战,适合各种年龄层玩家。游戏规则简单易懂,注重玩家的预测与策略。
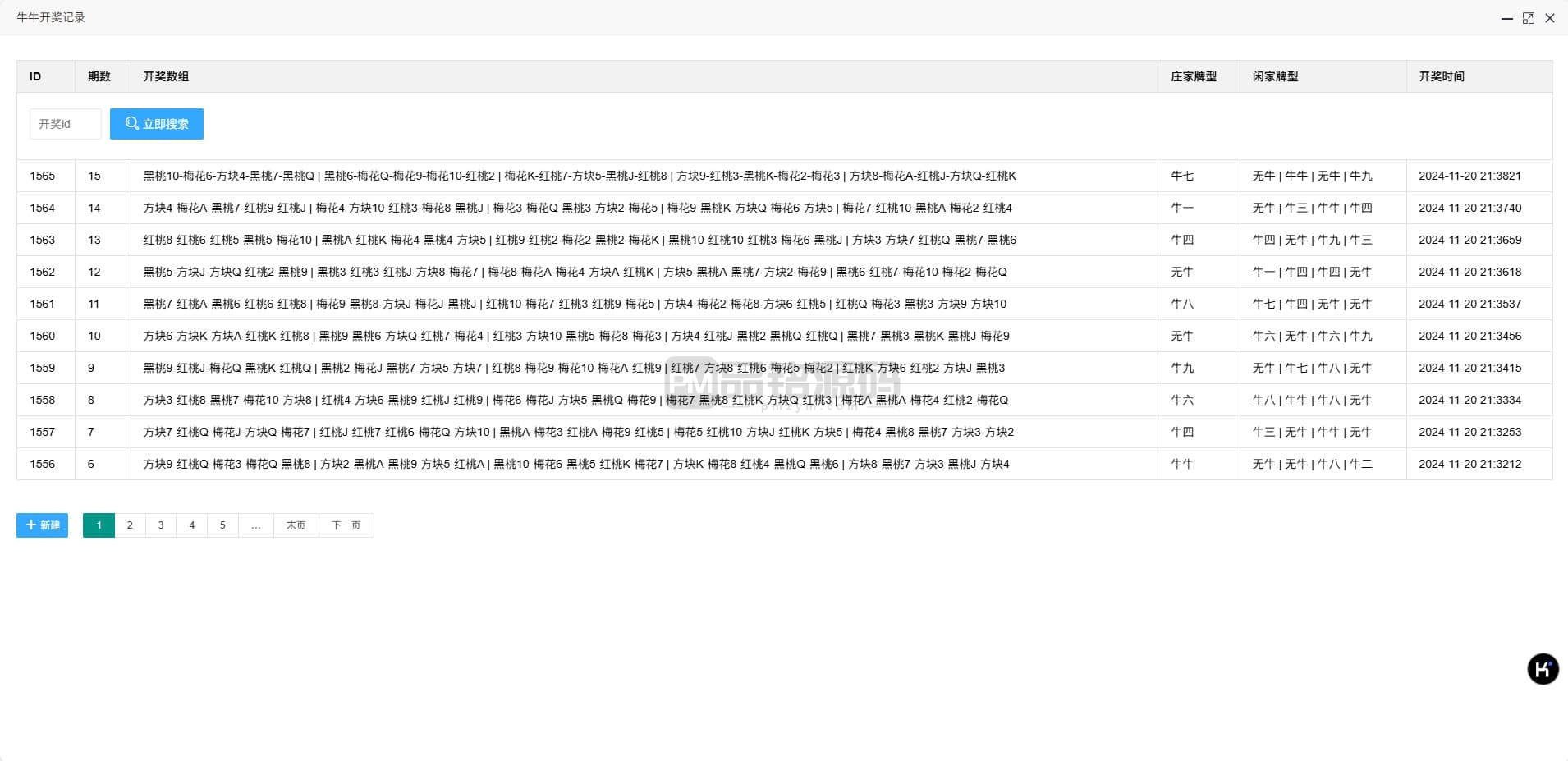
- 百人牛牛:该游戏采用经典的牛牛规则,玩家最多可以参与100人的对战,增加了游戏的竞争性和娱乐性。每个玩家的策略和运气都会影响最终的结果,是一款非常适合多人同时参与的游戏。
- 德州扑克:全球最流行的扑克游戏之一,深受玩家喜爱。德州扑克包含了更多的策略和心理战,玩家需要运用技巧、观察力和运气,具备极高的竞技性和挑战性。平台支持多人同时在线对战,每场游戏都充满了未知和刺激。
- 21点:经典的21点扑克牌游戏,也叫做Blackjack。规则简单,玩家只需将自己的牌面值与庄家的牌面值对比,获得21点或接近21点的牌面即可获胜。该游戏深受赌场玩家的青睐,玩法简单但极富挑战。
- 炸金花:炸金花是一款非常流行的纸牌游戏,采用了简单的规则但非常刺激。玩家可以通过比拼手牌和运气来决定输赢。该游戏节奏较快,适合喜欢快速决策的玩家。
每款游戏都经过严格的调试,确保游戏的公平性和娱乐性。玩家可以在平台内随时加入自己喜欢的游戏房间,进行实时对战。
核心特点与技术亮点
- 去除公众号依赖,改为网页在线登录
传统的公众号游戏通常需要通过公众号进行认证和登录,流程繁琐且受限,而这套源码去除了公众号依赖,玩家只需要通过网页端登录即可开始游戏,减少了操作步骤和等待时间。同时,站长还预留了微信登录接口,允许玩家通过扫描二维码直接登录,进一步简化了用户体验。这种设计为平台提供了更多的灵活性,避免了公众号版本需要频繁更新和审核的问题。玩家无需关注公众号即可顺畅使用平台。
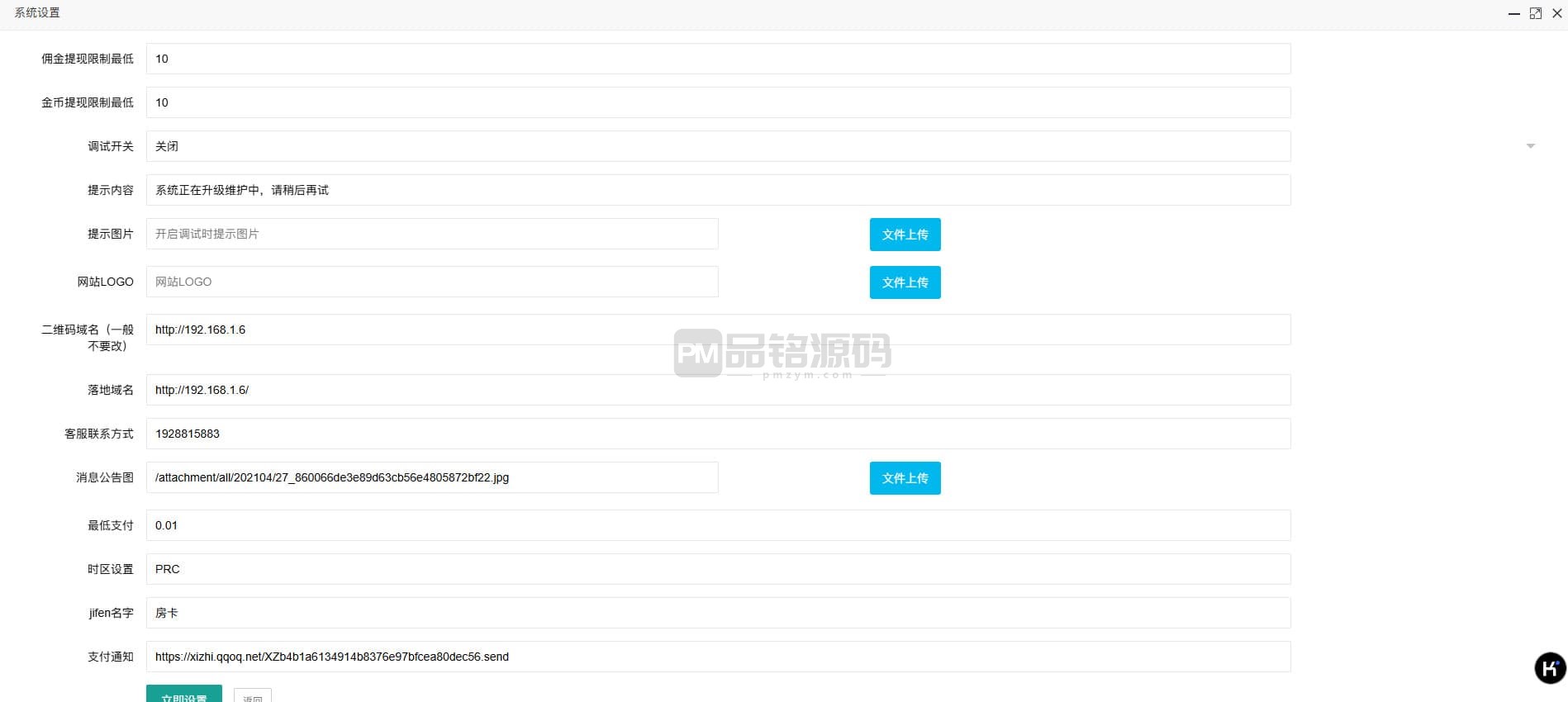
- 易支付系统对接,灵活支付方式
程序集成了易支付系统,该支付系统支持多种支付方式,包括:微信支付、支付宝支付、银行卡支付等。平台运营商可以根据自己的市场需求灵活选择支付方式,同时,系统还支持跨境支付,支持多种货币,特别适合国际化运营。支付模块的后端设计简洁高效,已集成市场上主流支付系统,且支持第三方支付接口对接,确保平台支付方式的多样性和兼容性。
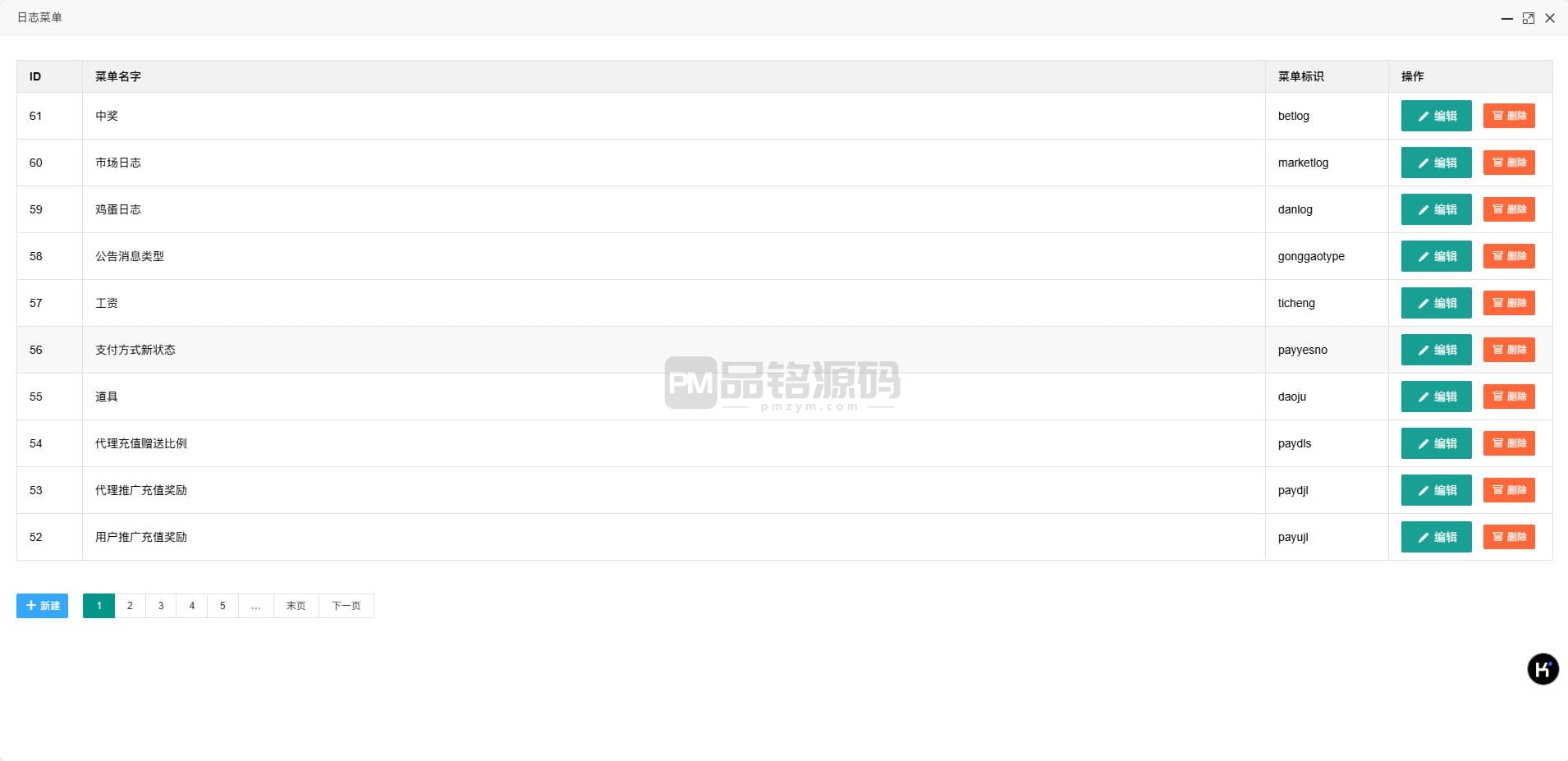
- 后台管理系统,全面控制与灵活调整
后台管理系统提供了强大的功能,可以让平台管理员轻松控制平台运营的各个环节。主要功能包括:- 玩家数据管理:管理员可以查看并管理玩家的账户信息、充值记录、游戏历史、提现情况等。
- 胜率和赔率控制:管理员可以在后台灵活设置每款游戏的胜率和赔率,根据市场需求调整平台的盈利模型。
- 代理管理:平台内置代理管理系统,代理商可以通过推广链接招募玩家,并从下线玩家的游戏行为中获取提成。
- 佣金与分红设置:平台支持佣金比例和分红规则的灵活配置,确保代理商和玩家获得公平奖励。
- 无加密代码,支持二次开发与个性化定制
程序采用无加密设计,开发者可以根据自己的需求对代码进行修改、扩展和优化。通过灵活的API接口,您可以对支付系统、游戏规则、界面布局等进行二次开发。这种开放式设计提供了前所未有的自由度,使得平台能够根据不同的运营需求进行个性化定制。无论是添加新的游戏玩法,还是根据玩家的反馈调整游戏功能,都能轻松实现。
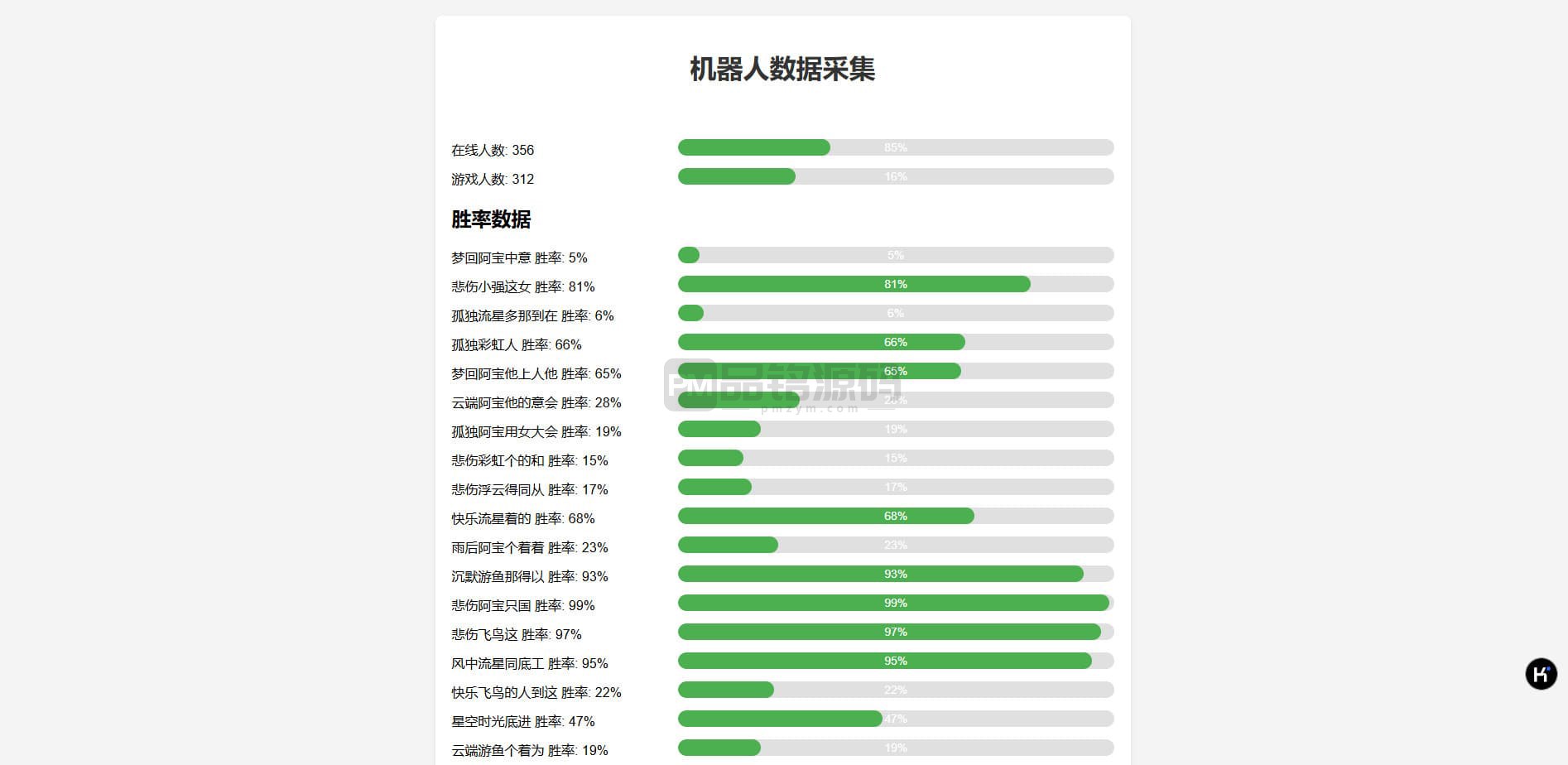
- 机器人自动运行,不占用过多服务器资源
为了确保平台在高并发情况下的流畅运行,站长特别设计了机器人自动运行系统。这些机器人模拟真人玩家的行为,可以自动参与游戏,帮助提高游戏的活跃度和流量。而且,这些机器人设计得非常轻量化,不会占用过多的服务器资源。即使是在低配置的2H2G服务器上,也能稳定运行,无需担心服务器的过度负荷。 - 自动代理佣金与分红契约系统
系统内置的自动代理佣金和分红契约系统使得代理商可以根据推广的玩家数和活动水平,自动获得相应的佣金。每个代理商都有自己的专属推广链接,玩家通过链接注册后,代理商将获得佣金。代理佣金和分红规则完全由后台管理员设置,可以根据平台运营策略进行灵活调整。这种自动化分配系统为平台节省了大量的人工管理成本。
- APP打包支持,拓展移动端市场
作为H5程序,您可以将平台打包为APP,并发布到各大应用商店。打包后的APP与网页端功能完全一致,玩家可以在手机或平板上随时进行游戏。这种设计使得平台能够更好地适应移动互联网的趋势,扩大用户群体。 - 深度测试与稳定性保障
在上线之前,站长进行了2天的深度测试,包括压力测试、功能测试和性能测试,确保平台能够承受高并发流量而不出现卡顿和掉线现象。平台经过优化,支持数千名玩家同时在线,提供稳定流畅的游戏体验。
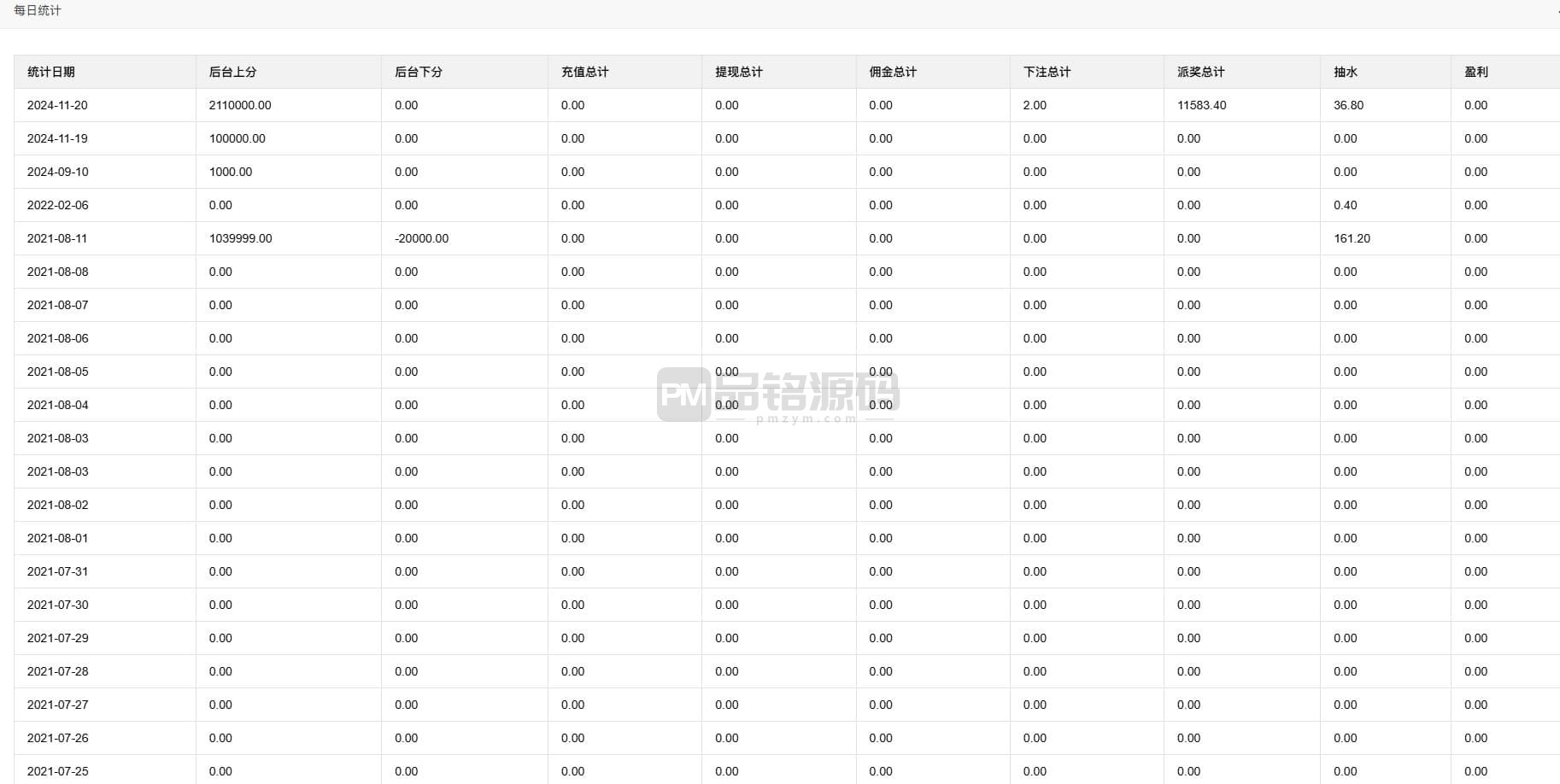
后台控制与数据管理
平台的后台管理系统功能强大,能够帮助运营商高效管理和监控各个环节,确保平台顺利运营:
- 用户管理:管理员可以查看并修改玩家信息,如用户名、积分、充值记录、提现情况等,帮助您精准了解玩家行为。
- 胜率与赔率设置:可以调整每个游戏的胜率和赔率,优化平台的盈利模式。灵活的设置使平台运营者能够在市场需求和用户体验之间找到最佳平衡点。
- 报表与数据分析:后台支持详细的数据分析,包括游戏收入、支付流量、玩家活跃度等报表。管理员可以根据这些数据做出精准的运营决策,进一步优化平台功能和玩法。
- 代理与佣金管理:平台支持自动佣金结算系统,代理商可以通过自己的推广链接获得佣金。后台可以灵活设置佣金比例,并且实时查看每个代理的业绩。
搭建与运营教程
- 为了使内容更加丰富,并帮助用户更好地理解如何搭建这款H5多款游戏源码,以下是详细的搭建方法,包括从环境搭建、源码配置、支付系统对接到部署和上线的每个步骤。并且我将更加详细地阐述前端和后端技术的实现,以及如何通过这些技术提供稳定、流畅且高效的游戏平台。
H5多款游戏源码 – 去除公众号游戏源码运营版
这套H5多款游戏源码提供了完整的游戏功能和高度的可定制性,支持多款经典游戏(如龙虎斗、百人牛牛、德州扑克、21点和炸金花),并且去除了公众号登录依赖,支持网页在线登录和微信扫码登录,提供了极大的灵活性和高效的用户体验。
平台使用现代化的前端技术和后端技术栈,确保程序稳定运行且易于扩展。下面将为您详细说明如何从零开始搭建并运行该平台。
前端技术栈
前端部分主要负责展示游戏界面、玩家互动和用户体验。平台的前端使用了现代的前端框架和技术,确保页面高效渲染、流畅运行,并且能够跨平台适应。
- HTML5 + CSS3:负责页面布局、样式设计和响应式设计,确保平台能够自适应不同屏幕大小。
- JavaScript (ES6+):核心编程语言,处理前端逻辑和与后端的交互。使用现代JavaScript特性(如Promise、async/await等)提高代码可读性和性能。
- Vue.js / React.js / Angular.js:使用现代JavaScript框架(如Vue.js、React.js或Angular.js)来构建单页面应用(SPA)。这些框架具有高效的数据绑定和组件化开发方式,能够帮助快速构建动态网页和响应式界面。
- Canvas / WebGL:用于渲染游戏图形、动画效果和玩家界面。通过这些技术,游戏能够提供高度动态和流畅的用户体验。
- Socket.IO:用于实现前端和后端之间的实时通信,确保玩家操作(如下注、发牌、胜负计算等)能够实时反映到游戏中,保证游戏体验的流畅性。
后端技术栈
后端部分主要负责数据处理、游戏逻辑、玩家状态管理、支付系统对接等。平台的后端架构基于高效、稳定和扩展性强的技术栈。
- Node.js + Express.js:Node.js 是一种基于 JavaScript 的服务器端开发平台,具有高效的异步I/O和并发处理能力。使用 Express.js 框架简化了 HTTP 请求和路由管理,确保后端代码简洁高效,易于扩展。
- WebSocket / Socket.IO:WebSocket 技术可以实现前端和后端之间的双向通信,支持实时数据交换,确保玩家操作和游戏状态能够及时同步。通过 Socket.IO,游戏中的每个操作(如下注、发牌等)都能实时反映到所有玩家的屏幕上。
- MySQL / MongoDB:MySQL 是关系型数据库,主要用于存储玩家账户信息、充值记录、游戏历史等结构化数据。MongoDB 是非关系型数据库,适合存储动态数据(如玩家实时状态、聊天记录等)。
- Redis:用于缓存高频访问的数据(如实时游戏数据、排行榜、玩家状态等),减少数据库负载,提高响应速度。
搭建方法
1. 环境准备
首先,您需要准备好搭建该平台所需的服务器环境。推荐使用云服务器(如阿里云、腾讯云、AWS等),配置适中(如2核4GB内存以上)即可满足需求。操作系统建议使用Ubuntu或CentOS,且必须开启SSH访问。
- 安装服务器环境
sudo apt-get update sudo apt-get upgrade sudo apt-get install nginx mysql-server sudo apt-get install nodejs npm - 安装Node.js 和 npm:
- 安装 Node.js:
sudo apt install nodejs - 安装 npm(Node 包管理器):
sudo apt install npm
- 安装 Node.js:
- 安装 MySQL 数据库:
- 安装 MySQL:
sudo apt install mysql-server - 设置 MySQL:
sudo mysql_secure_installation
- 安装 MySQL:
- 安装 Redis:
- Redis 是用于缓存和优化数据库的工具:
sudo apt install redis-server
- Redis 是用于缓存和优化数据库的工具:
2. 下载并配置源码
从平台客服获取源码后,将其上传到服务器。
- 上传源码到服务器:
- 使用 SFTP 或 FTP 工具将源码文件上传至服务器,常见目录是
/var/www/game。 - 如果您使用的是Git,可以直接从 GitHub 克隆代码:
git clone https://github.com/your-repository/game-source.git /var/www/game
- 使用 SFTP 或 FTP 工具将源码文件上传至服务器,常见目录是
- 安装前端依赖: 进入前端代码目录,安装前端依赖:
cd /var/www/game/frontend npm install - 配置后端环境: 进入后端代码目录,安装后端依赖:
cd /var/www/game/backend npm install - 配置数据库: 在 MySQL 中创建数据库并配置连接:
CREATE DATABASE game_platform; CREATE USER 'game_user'@'localhost' IDENTIFIED BY 'password'; GRANT ALL PRIVILEGES ON game_platform.* TO 'game_user'@'localhost'; FLUSH PRIVILEGES;配置后端连接数据库的
config.js文件,填写您的数据库信息:const dbConfig = { host: 'localhost', user: 'game_user', password: 'password', database: 'game_platform' };
3. 配置支付系统
平台已集成了易支付系统,支持主流支付方式。根据您的需求,您可以选择对接微信支付、支付宝支付等。
- 安装支付SDK: 根据您选择的支付系统,下载并安装相关支付SDK(如易支付 SDK)。
- 配置支付接口: 在后端的
payment.js文件中,设置支付参数和支付网关。示例:const payment = new EasyPaySDK({ appId: 'your-app-id', apiKey: 'your-api-key', partnerId: 'your-partner-id', callbackUrl: 'your-callback-url' }); - 测试支付系统: 使用平台提供的测试环境进行支付功能的验证,确保支付接口能够顺利接入。
4. 配置前端和后端的接口
- 前端与后端的交互: 在前端的 JavaScript 文件中,您需要通过 RESTful API 向后端请求数据,例如玩家登录、查询游戏记录、查询排行榜等。可以使用Axios库发起请求:
axios.get('/api/player/score') .then(response => { console.log(response.data); }) .catch(error => { console.log(error); }); - 实时数据同步: 使用 Socket.IO 在前后端之间建立WebSocket连接,实时同步玩家的游戏操作(如下注、发牌等):
const socket = io.connect('http://your-server-address'); socket.emit('player-action', { playerId: '123', action: 'bet' });
5. 配置 Nginx 和 PM2
- Nginx 配置: 配置 Nginx 作为反向代理服务器,处理来自客户端的请求:
server { listen 80; server_name your-domain.com; location / { root /var/www/game/frontend; index index.html index.htm; } location /api/ { proxy_pass http://localhost:3000; # 后端 API 地址 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }重启 Nginx:
sudo systemctl restart nginx - PM2 配置: 使用 PM2 管理后端进程:
pm2 start server.js --name game-platform pm2 save
6. 部署与上线
- 运行测试:在完成搭建和配置后,通过访问平台的网页进行测试,确保所有功能正常运行。
- 域名绑定和SSL证书:将域名绑定到服务器,并为网站配置 SSL 证书(如 Let’s Encrypt)。
- 监控与优化:上线后,通过定期监控平台的性能,及时发现并修复潜在问题。
总结
通过以上详细的步骤,您可以成功搭建并运营自己的H5棋牌游戏平台。平台使用现代化的前后端技术栈,具有高效、稳定和灵活的特点,适合各类游戏平台的运营需求。通过详细的搭建教程和技术文档,您可以轻松完成系统配置、支付对接、数据存储等工作,快速上线自己的平台,开启盈利之路。