双语言印度综合盘彩票源码,支持海外PG电子游戏,系统彩可控,搭建教程附带
1. 系统概述
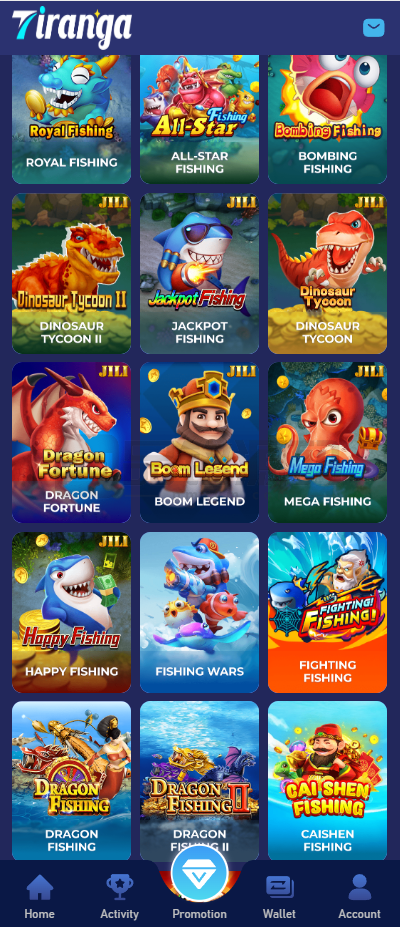
我们要搭建一个综合的海外彩票游戏平台,支持:
- 多语言:例如英语和印地语。
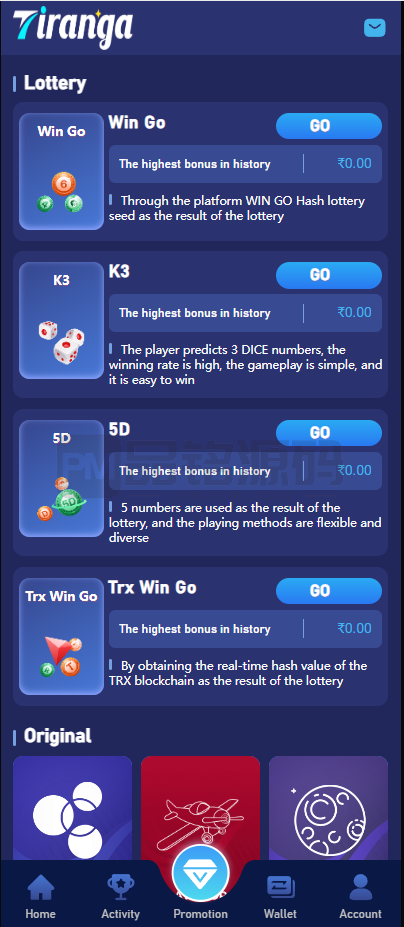
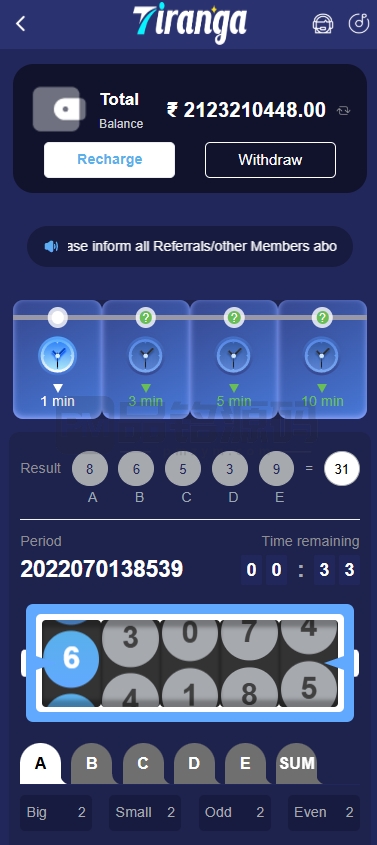
- 4款系统游戏:包括 WIN GO、印度快3、印度5D、Trx WIN GO。
- API 游戏接口:集成其他彩票类型。
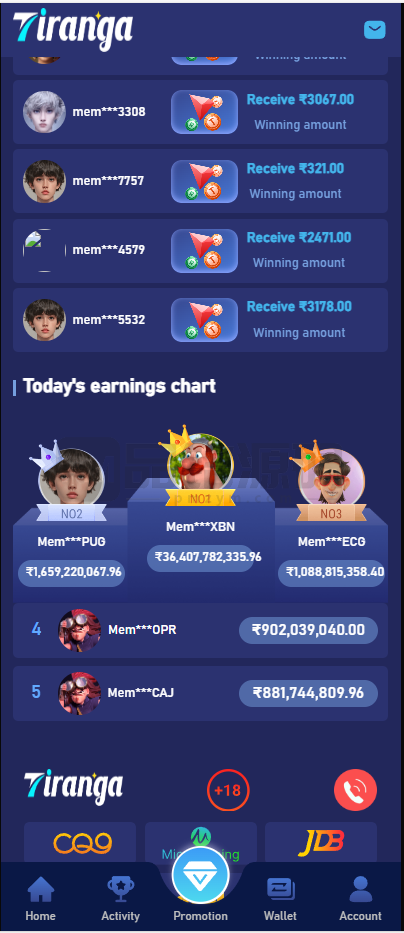
- 用户管理系统:用户注册、登录、余额管理。
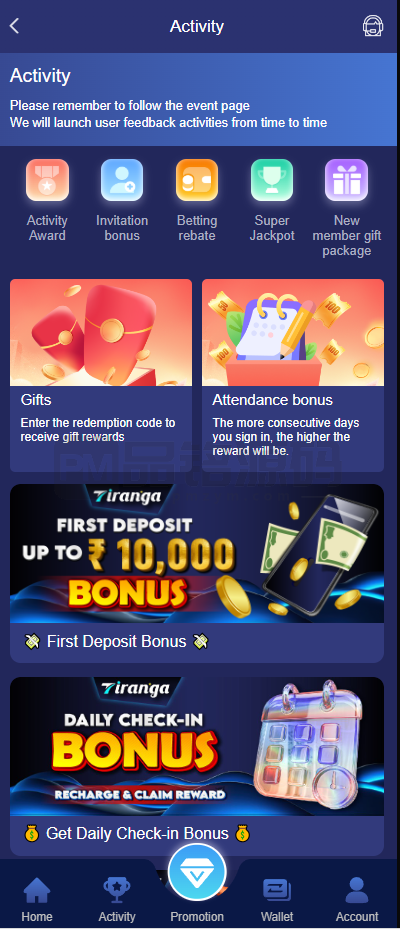
- 支付系统:用于充值和提现。
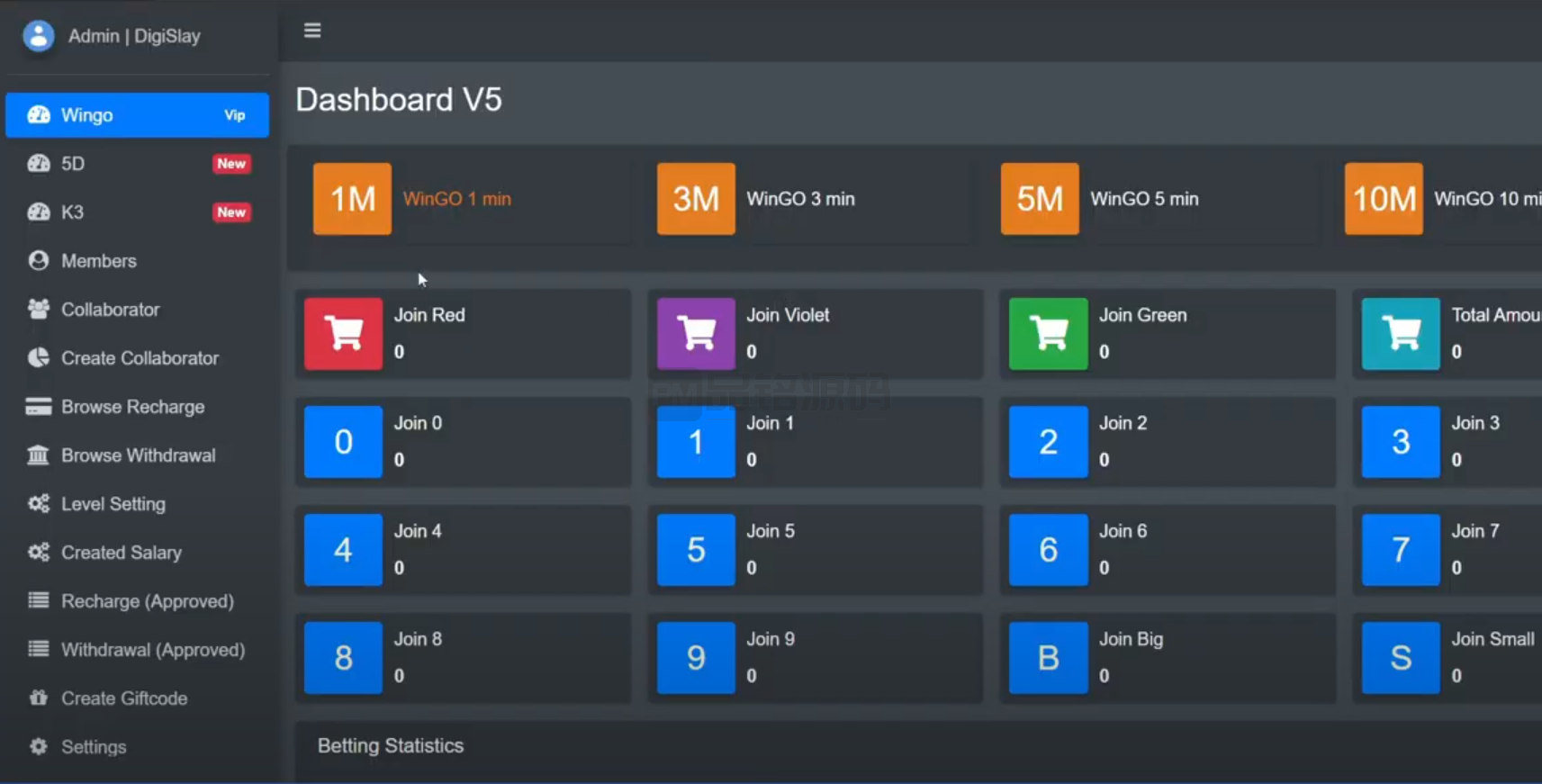
- 后台管理系统:用于控制游戏结果、查看交易记录和管理用户。
2. 前端技术栈:
- EJS:用于动态渲染 HTML 页面。
- HTML5 + CSS3:页面结构和样式。
- JavaScript (Vue.js/React):动态交互和前端框架。
- Socket.io:前后端实时通信,确保游戏结果即时更新。
3. 后端技术栈:
- Node.js + Express:后端服务框架。
- MySQL:数据库,用于存储用户、游戏和交易数据。
- Redis:用于缓存热点数据,例如游戏结果,提升性能。
- Axios/Fetch:用于与外部 API 接口进行数据交互。
4. 数据库设计:
4.1 用户系统
CREATE TABLE users (
id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(100) NOT NULL,
password VARCHAR(100) NOT NULL,
email VARCHAR(100) NOT NULL,
balance DECIMAL(10, 2) DEFAULT 0.00,
language VARCHAR(10) DEFAULT 'en', -- 用户语言,支持英语、印地语等
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
4.2 游戏记录
CREATE TABLE game_results (
id INT PRIMARY KEY AUTO_INCREMENT,
game_name VARCHAR(100) NOT NULL,
result VARCHAR(100) NOT NULL, -- 游戏结果
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
4.3 支付记录
CREATE TABLE payment_records (
id INT PRIMARY KEY AUTO_INCREMENT,
user_id INT,
amount DECIMAL(10, 2),
type ENUM('deposit', 'withdrawal'),
status ENUM('pending', 'completed', 'failed'),
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
FOREIGN KEY (user_id) REFERENCES users(id)
);
5. Node.js 后端搭建:
5.1 安装依赖
npm init -y
npm install express mysql2 ejs socket.io axios redis bcryptjs jsonwebtoken dotenv
5.2 配置 Express 服务器
创建一个 server.js 文件,设置基础的 Express 服务器:
const express = require('express');
const mysql = require('mysql2');
const socketIo = require('socket.io');
const jwt = require('jsonwebtoken');
const bcrypt = require('bcryptjs');
const dotenv = require('dotenv');
const path = require('path');
dotenv.config(); // 加载环境变量
const app = express();
const port = 3000;
// MySQL 配置
const db = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '',
database: 'lottery_game'
});
db.connect((err) => {
if (err) throw err;
console.log('MySQL Connected...');
});
// 中间件配置
app.use(express.static(path.join(__dirname, 'public')));
app.use(express.json());
app.set('view engine', 'ejs');
// 主页路由
app.get('/', (req, res) => {
res.render('index');
});
// 游戏路由
app.get('/game/:gameName', (req, res) => {
const gameName = req.params.gameName;
// 从数据库获取游戏数据
db.query('SELECT * FROM game_results WHERE game_name = ?', [gameName], (err, results) => {
if (err) throw err;
res.render('game', { gameName, results });
});
});
// 用户注册
app.post('/register', async (req, res) => {
const { username, password, email } = req.body;
const hashedPassword = await bcrypt.hash(password, 10);
const query = 'INSERT INTO users (username, password, email) VALUES (?, ?, ?)';
db.query(query, [username, hashedPassword, email], (err, result) => {
if (err) throw err;
res.json({ message: 'User registered successfully', userId: result.insertId });
});
});
// 用户登录
app.post('/login', async (req, res) => {
const { username, password } = req.body;
db.query('SELECT * FROM users WHERE username = ?', [username], async (err, result) => {
if (err || result.length === 0) {
return res.status(400).json({ message: 'Invalid username or password' });
}
const user = result[0];
const isMatch = await bcrypt.compare(password, user.password);
if (!isMatch) {
return res.status(400).json({ message: 'Invalid username or password' });
}
const token = jwt.sign({ id: user.id }, process.env.JWT_SECRET, { expiresIn: '1h' });
res.json({ message: 'Login successful', token });
});
});
// 服务器启动
const server = app.listen(port, () => {
console.log(`Server running on http://localhost:${port}`);
});
const io = socketIo(server);
io.on('connection', (socket) => {
console.log('User connected');
});
6. 前端开发与交互:
6.1 主页与游戏页面
创建 views/index.ejs 和 views/game.ejs 文件,用于展示游戏界面。
index.ejs(主页):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>彩票游戏</title>
</head>
<body>
<h1>欢迎来到彩票游戏</h1>
<ul>
<li><a href="/game/win-go">WIN GO</a></li>
<li><a href="/game/indian-fast-3">印度快3</a></li>
<li><a href="/game/indian-5d">印度5D</a></li>
</ul>
</body>
</html>
game.ejs(游戏页面):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= gameName %> 游戏</title>
</head>
<body>
<h1><%= gameName %> 游戏</h1>
<h2>游戏结果</h2>
<ul>
<% results.forEach(result => { %>
<li><%= result.result %> - <%= result.created_at %></li>
<% }) %>
</ul>
</body>
</html>
6.2 使用 Socket.io 实现实时更新
使用 Socket.io 监听和发送游戏结果的实时更新,例如在游戏结果产生时推送到客户端:
// 在后台生成新游戏结果时触发
io.emit('new-result', { gameName: 'WIN GO', result: '12345' });
6.3 用户交互和支付功能
前端可以通过 fetch 或 axios 进行 API 请求,处理用户的注册、登录、充值和提现操作。
7. 支付系统集成:
可以选择集成第三方支付接口,如 PayPal、Stripe、或者本地支付方式(如 UPI、Paytm)来支持用户充值和提现功能。
8. 多语言支持:
使用 i18n 等库实现多语言支持,用户可以选择不同的语言(如中文、印地语、英语)来浏览网站。
9. 安全性与优化:
- JWT:用于实现用户的登录认证和权限控制。
- 防止 SQL 注入:使用预处理语句避免 SQL 注入攻击。
- Redis 缓存:将游戏结果、热门数据缓存至 Redis,减少数据库查询的压力。
- HTTPS:部署 HTTPS 确保用户数据安全。
10. 部署与维护:
- 使用 Docker 容器化应用,便于部署和扩展。
- 将应用部署在云服务器(如 AWS、Azure、Google Cloud)上,并配置负载均衡器、自动扩容。
这样,我们就完成了一个完整的彩票游戏平台方案,涵盖了从用户注册、登录、支付、游戏到实时互动和数据处理的全流程。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。