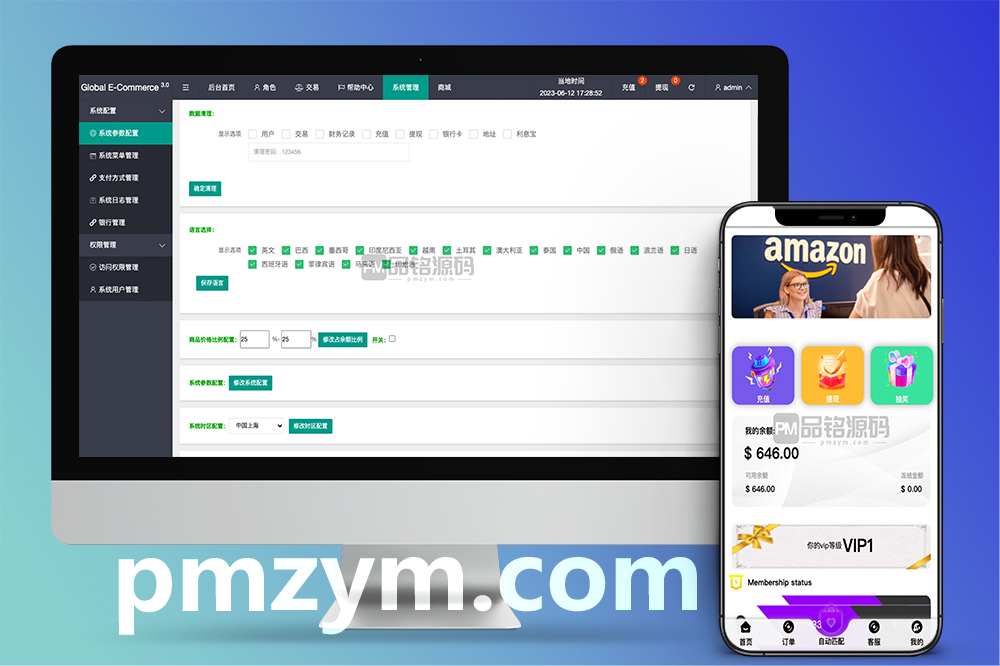
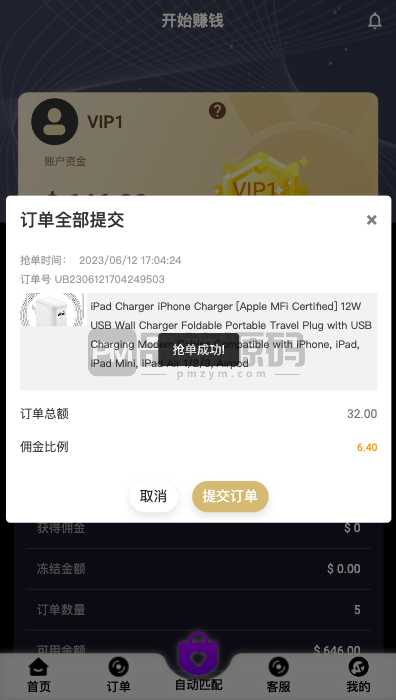
新版亚马逊刷单源码系统:自动抢单与打针叠加组刷单功能,订单自动匹配
环境准备
在开始之前,请确保你的开发环境已经满足以下要求:
- Web 服务器:Apache 或 Nginx。
- PHP:确保安装 PHP 7.x 或更高版本。
- 数据库:MySQL 5.x 或更高版本。
- 操作系统:支持 Linux、Windows 或 macOS。
一、后端搭建(PHP + MySQL)
1. 安装 PHP 和 Apache/Nginx
- Linux (Ubuntu):
sudo apt update sudo apt install apache2 php libapache2-mod-php mysql-server php-mysql php-curl php-mbstring sudo systemctl enable apache2 sudo systemctl start apache2 - Windows:
- macOS:
- 使用 Homebrew 安装:
brew install php mysql brew services start php brew services start mysql
- 使用 Homebrew 安装:
2. 配置 MySQL 数据库
- 登录 MySQL:
mysql -u root -p - 创建数据库:
CREATE DATABASE amazon_order_system; - 创建数据库用户并授予权限:
CREATE USER 'username'@'localhost' IDENTIFIED BY 'password'; GRANT ALL PRIVILEGES ON amazon_order_system.* TO 'username'@'localhost'; FLUSH PRIVILEGES; - 导入系统数据库结构:
你可以将系统提供的 SQL 文件(假设为database.sql)导入到数据库:mysql -u username -p amazon_order_system < /path/to/database.sql
3. 配置 PHP 配置文件
确保 PHP 的配置文件(php.ini)已经启用必要的模块:
- 启用 cURL:如果未启用,找到并取消注释以下行:
extension=curl - 启用 mbstring:取消注释:
extension=mbstring
重启 Apache 或 PHP 服务:
sudo systemctl restart apache2
4. 配置后端代码
- 下载源码:
- 克隆或下载系统的源码包并解压到 Web 根目录(例如
/var/www/html或htdocs)。
- 克隆或下载系统的源码包并解压到 Web 根目录(例如
- 配置数据库连接: 在 PHP 项目中,找到数据库配置文件(通常为
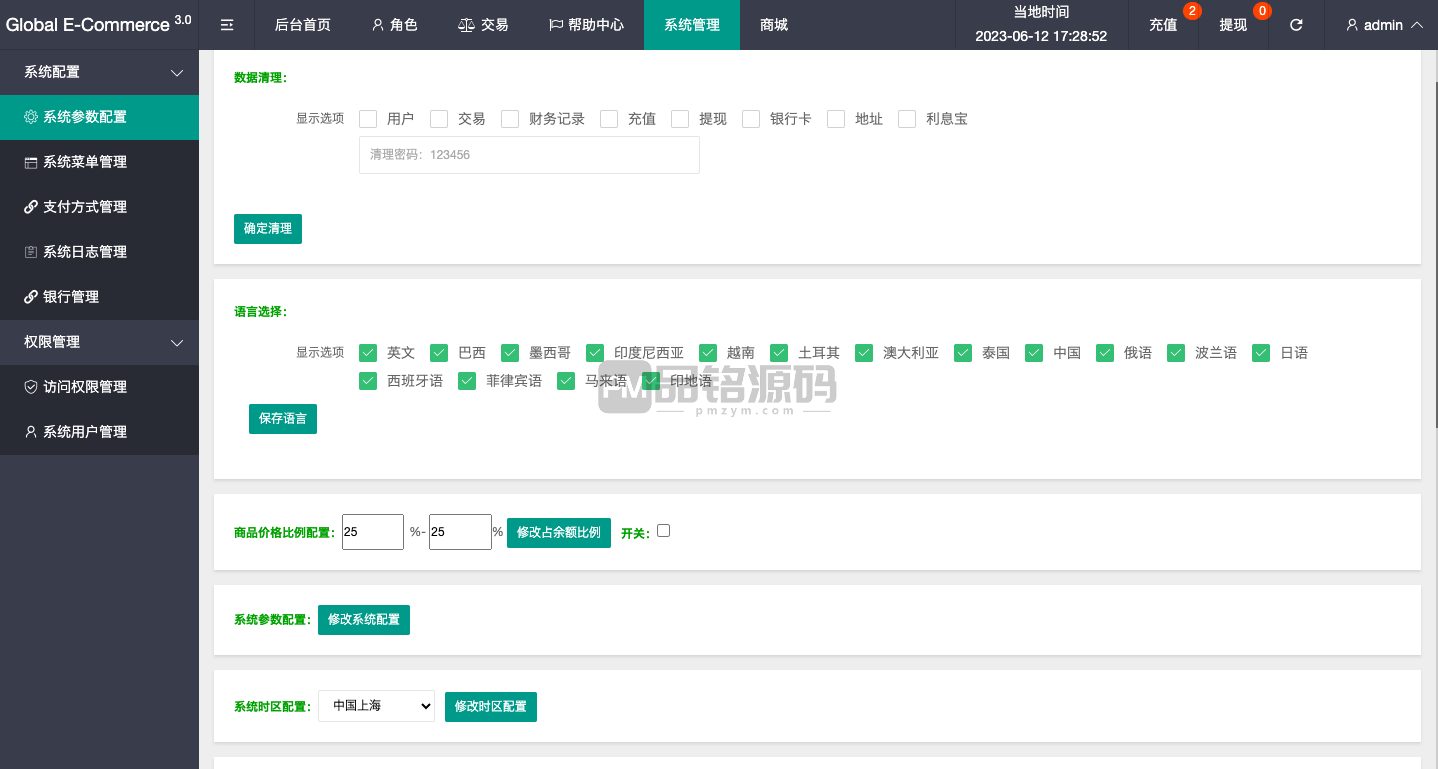
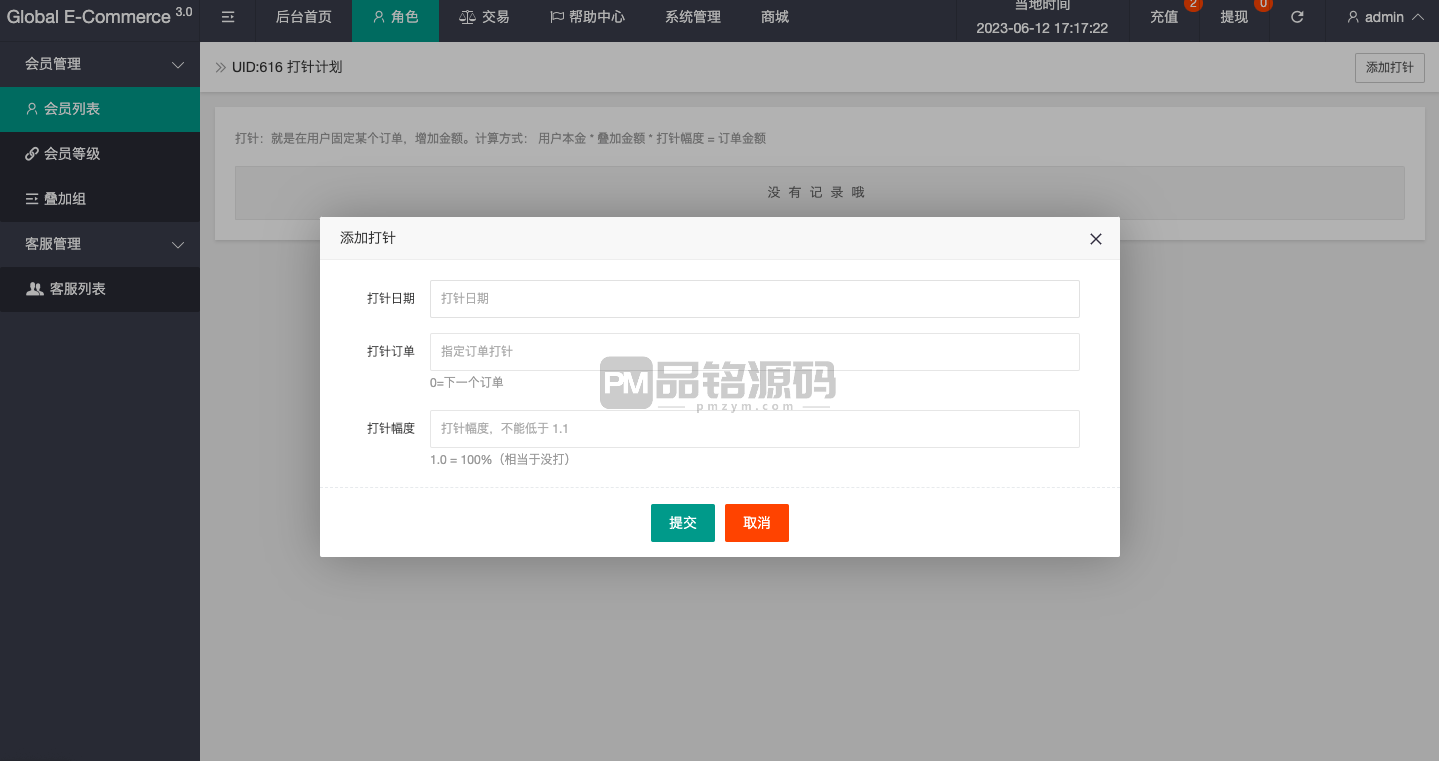
config.php或db.php),并修改为你的数据库用户名、密码和数据库名称:define('DB_SERVER', 'localhost'); define('DB_USERNAME', 'username'); define('DB_PASSWORD', 'password'); define('DB_DATABASE', 'amazon_order_system'); - 配置其他功能模块: 配置其他功能如打针刷单、叠加组刷单、时区等。在系统中的相应配置文件中进行调整。
二、前端搭建(HTML + CSS + JavaScript)
1. 前端环境配置
前端不需要复杂的环境配置,只需要支持静态网页服务器即可。通常使用 Apache 或 Nginx 作为 Web 服务器。
2. 下载并配置前端源码
- 下载并解压前端源码到
web目录下。你可以将其放置在/var/www/html或htdocs中。 - 配置前端语言支持: 根据用户需求,修改前端的多语言配置。你可以在前端的 JavaScript 文件中找到多语言相关的部分,并设置所需语言:
var language = 'zh_CN'; // 设置为简体中文
3. 配置前端与后端的交互
前端通过 AJAX 与后端 PHP 服务进行交互。确保后端提供的 API 接口路径正确,并且前端的 JavaScript 代码中能够正确调用这些接口。
$.ajax({
url: 'http://localhost/api/order/grab',
method: 'POST',
data: { orderId: 123, action: 'grab' },
success: function(response) {
console.log(response);
}
});
确保前端的请求路径与后端的 API 接口路径一致。
4. 配置大转盘功能
大转盘是通过前端的 JavaScript 和 CSS 实现的,前端代码通常包括一个圆形的“转盘”元素和动画效果,确保用户操作时,能够看到转盘的效果。
修改前端代码中的转盘配置:
var prizes = ['10% OFF', 'Free Shipping', 'Bonus Points'];
var spinDuration = 3; // 设置转动持续时间
三、系统部署
- 将系统部署到服务器:
- 将源码上传到 Web 服务器的根目录。
- 确保数据库已正确导入并配置好。
- 配置域名和 SSL(可选),确保系统在网络环境中能够访问。
- 设置定时任务: 如果系统需要定时抓单或执行一些自动任务,可以在服务器上设置定时任务(例如
cron作业):crontab -e然后添加类似下面的任务:
* * * * * /usr/bin/php /path/to/your/script/grab_order.php
四、系统调试与测试
在搭建完成后,进行系统的测试和调试:
- 测试数据库连接:确保后端能够成功连接到数据库。
- 前端功能测试:测试前端的页面加载、互动效果和与后端的交互。
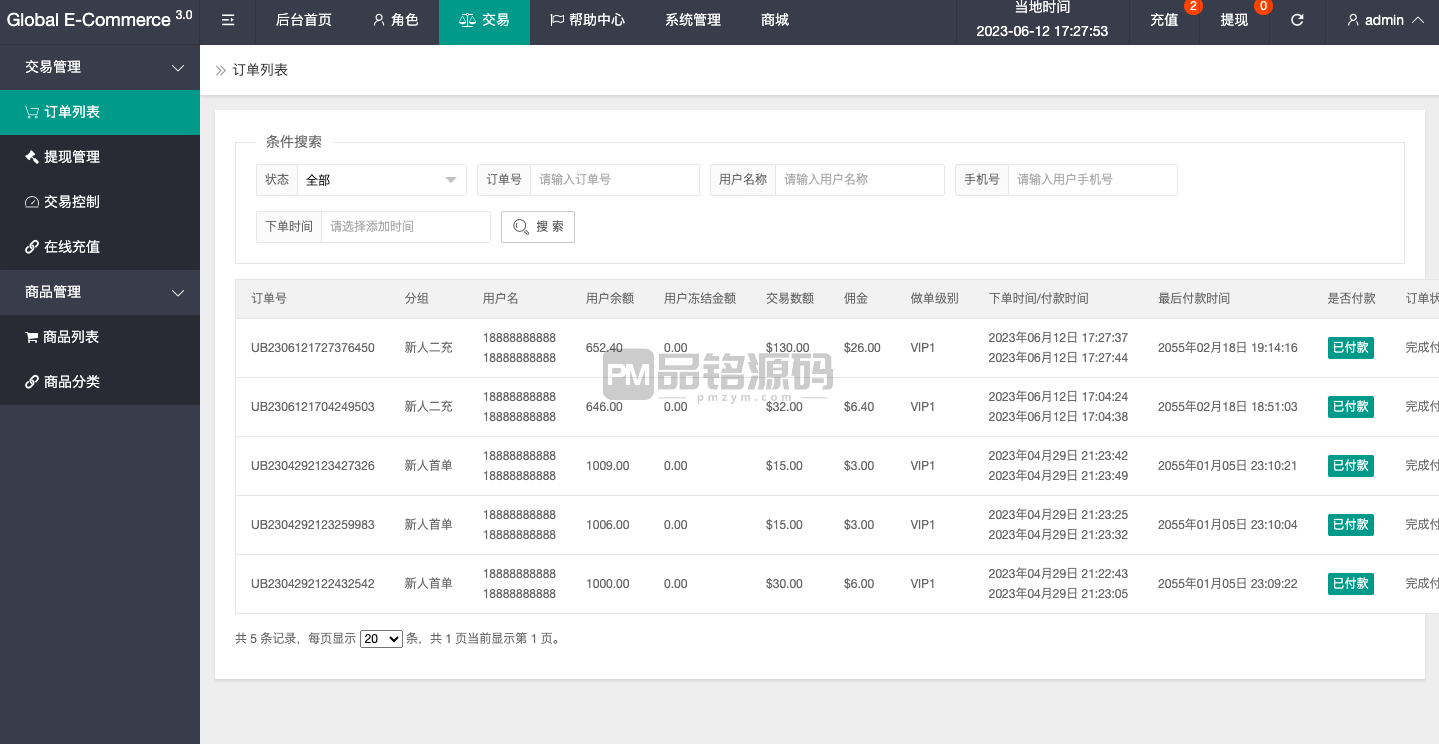
- 订单匹配与刷单功能测试:模拟订单匹配和刷单流程,确保系统能够按预期执行。
- 压力测试:模拟多个用户并发操作,确保系统在高并发情况下稳定运行。
五、优化与维护
- 数据库优化:定期清理历史数据,增加数据库索引,提升查询效率。
- 前端优化:压缩 JavaScript 和 CSS 文件,提升页面加载速度。
- 安全性强化:定期更新 PHP 和其他依赖,增强系统的安全性,避免常见的安全漏洞(如 SQL 注入、XSS 等)。
通过以上步骤,你就能成功搭建一个完整的亚马逊抢单刷单源码系统。系统搭建后,你可以根据实际需求进行进一步的自定义和功能扩展。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。