二开亚马逊抢单刷单源码系统 – 海外订单自动匹配与派单
系统搭建教程
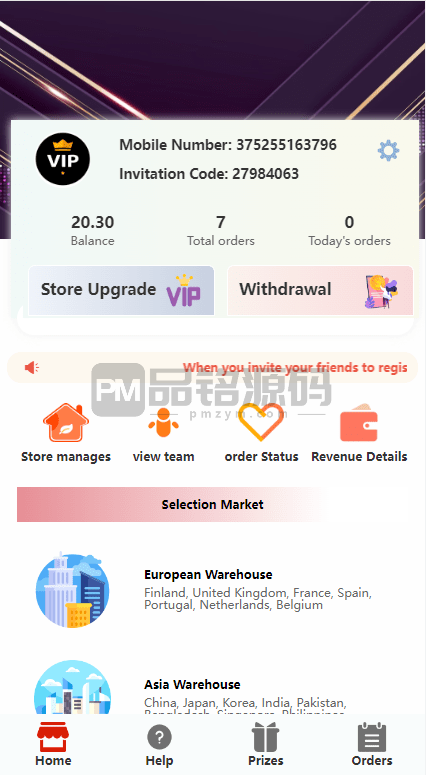
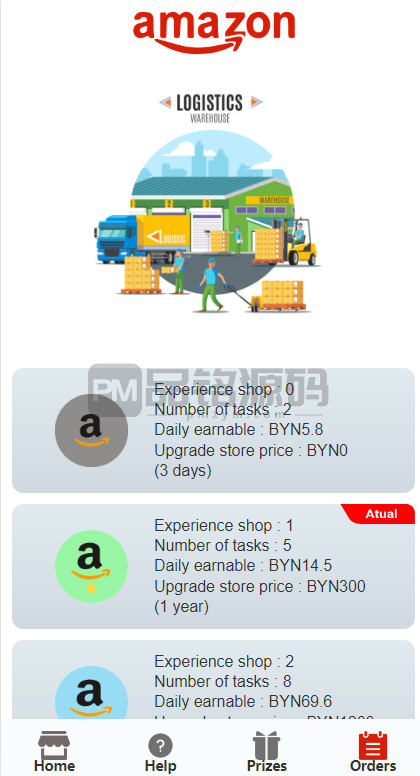
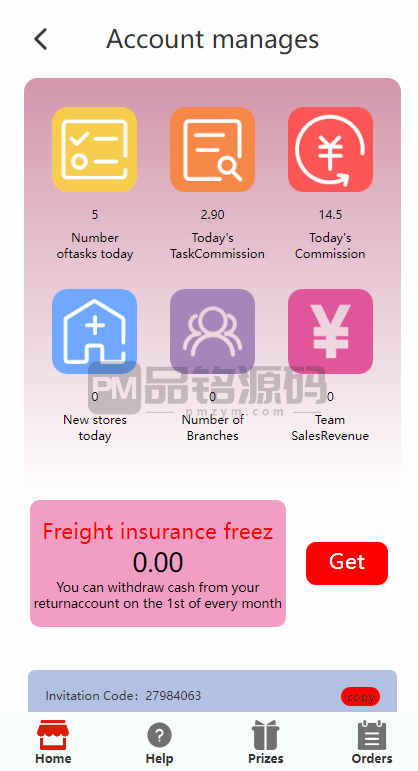
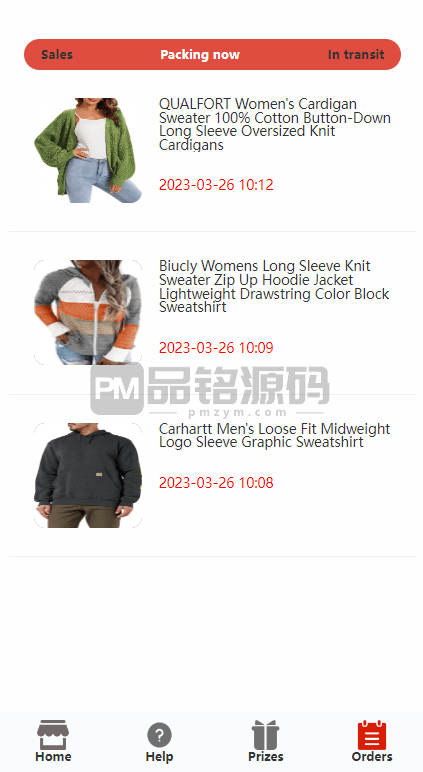
系统功能包含抢单与刷单、订单预约与派单、抽奖转盘、代理数据统计、多语言支持等,采用 HTML、PHP 和 MySQL 技术架构。以下是完整的搭建流程。
一、准备工作
- 系统需求
- Web 服务器:Apache 或 Nginx。
- PHP 版本:7.4 或更高版本。
- 数据库:MySQL 5.x 或更高版本。
- 操作系统:Linux(如 Ubuntu)、Windows 或 macOS。
- 所需工具
- 代码编辑器:如 Visual Studio Code 或 Sublime Text。
- 数据库管理工具:如 phpMyAdmin 或 Navicat。
二、后端搭建
1. 安装 Web 服务器和 PHP
根据操作系统选择合适的安装方式。
- Ubuntu (Linux) 安装:
sudo apt update sudo apt install apache2 php libapache2-mod-php mysql-server php-mysql php-curl php-mbstring sudo systemctl enable apache2 sudo systemctl start apache2 - Windows 安装:
- 下载并安装 XAMPP,它包括 Apache 和 MySQL 服务器。
- macOS 安装: 使用 Homebrew 安装:
brew install php mysql brew services start php brew services start mysql
2. 创建数据库
- 登录 MySQL 数据库:
mysql -u root -p - 创建系统数据库:
CREATE DATABASE amazon_order_system; - 创建数据库用户并授权:
CREATE USER 'username'@'localhost' IDENTIFIED BY 'password'; GRANT ALL PRIVILEGES ON amazon_order_system.* TO 'username'@'localhost'; FLUSH PRIVILEGES;
3. 配置 PHP
- 确保 PHP 启用了必要的扩展,尤其是
cURL和mbstring: 在php.ini中启用:extension=curl extension=mbstring - 重启 Apache 或 PHP 服务:
sudo systemctl restart apache2
4. 部署后端代码
- 将源码上传到服务器的 Web 根目录,通常是
/var/www/html(Linux)或htdocs(XAMPP)。 - 配置数据库连接: 在后端项目的数据库配置文件(如
config.php或db.php)中,设置数据库连接信息:define('DB_SERVER', 'localhost'); define('DB_USERNAME', 'username'); define('DB_PASSWORD', 'password'); define('DB_DATABASE', 'amazon_order_system'); - 导入数据库结构: 如果系统提供了
.sql文件来初始化数据库结构,使用以下命令导入:mysql -u username -p amazon_order_system < /path/to/database.sql
三、前端搭建
1. 配置前端环境
前端代码使用 HTML、CSS 和 JavaScript,建议使用现代浏览器进行测试。前端代码可以直接部署到服务器的 html 目录下。
- 下载前端源码,并将其放置在 Web 根目录下。
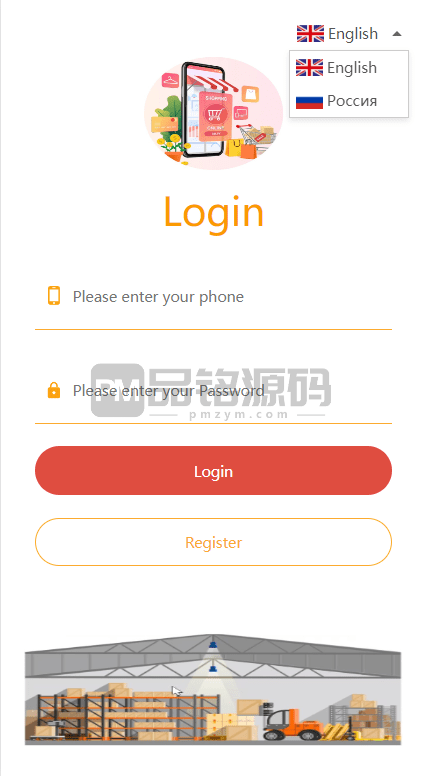
- 多语言支持配置: 在前端的 JavaScript 文件中,修改语言设置为需要支持的语言:
var language = 'en'; // 默认为英文,其他语言如 'ru' 为俄文 - 转盘功能设置: 根据需求,在前端 JavaScript 中配置转盘的奖品和功能:
var prizes = ['10% OFF', 'Free Shipping', 'Bonus Points']; // 奖品设置 var spinDuration = 3; // 设置转动持续时间
2. 前端与后端交互
前端通过 AJAX 向后端发送请求。确保前端能够正确调用后端接口进行数据交换。例如:
$.ajax({
url: 'http://localhost/api/order/grab',
method: 'POST',
data: { orderId: 123, action: 'grab' },
success: function(response) {
console.log(response);
}
});
确保前端的请求路径与后端的 API 接口路径一致。
四、配置抽奖转盘和代理统计功能
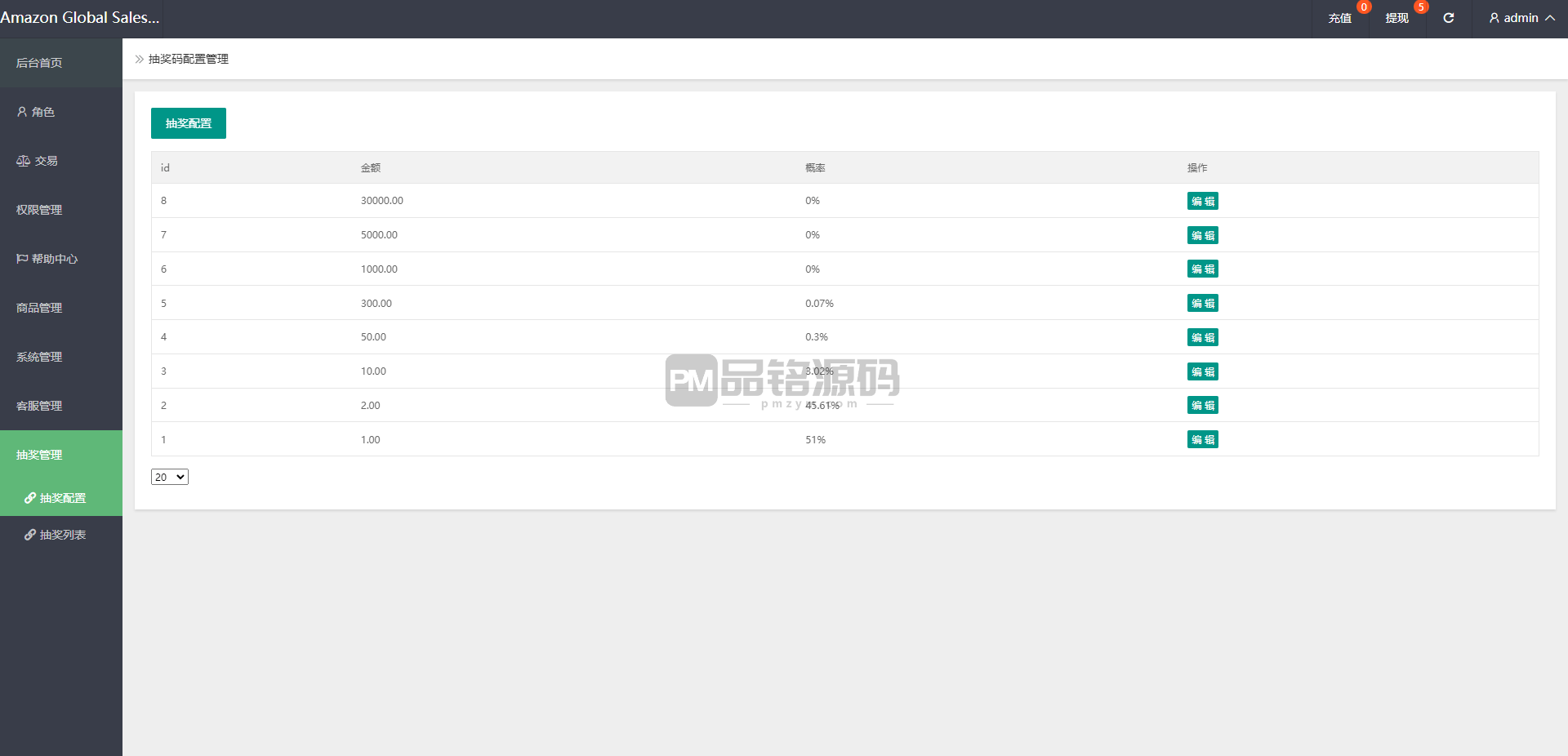
1. 抽奖转盘
- 数据库设计:在数据库中创建与转盘相关的表(如奖品、用户抽奖记录等)。可以使用如下 SQL 创建:
CREATE TABLE `lottery_prizes` ( `id` INT AUTO_INCREMENT PRIMARY KEY, `prize_name` VARCHAR(255) NOT NULL, `probability` FLOAT NOT NULL ); - 前端展示:使用 JavaScript 实现大转盘的转动动画效果。
- 奖品设置:通过后台管理界面,用户可以设置不同的奖品和抽奖概率。
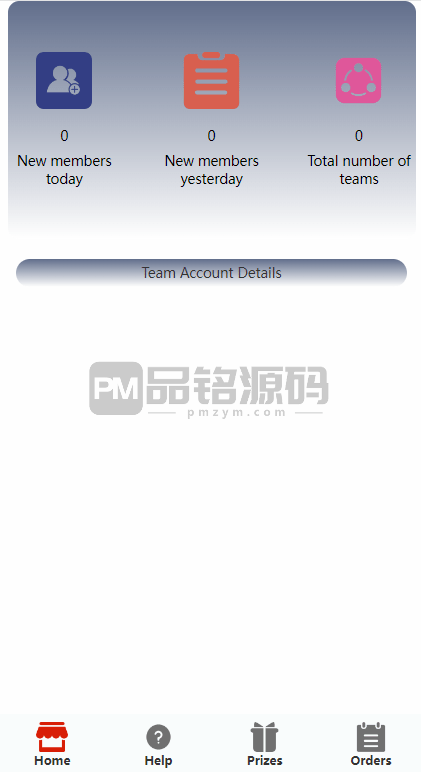
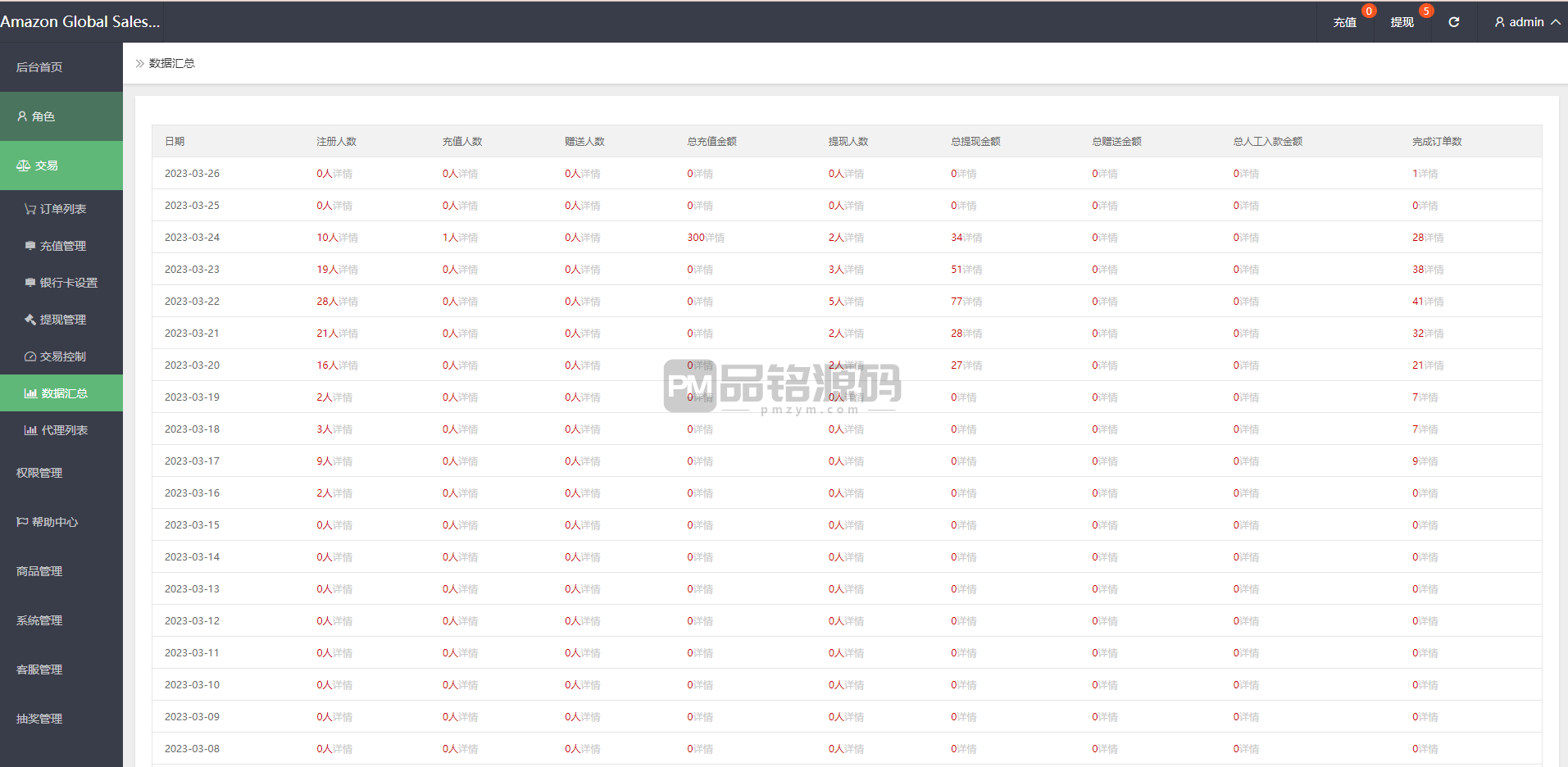
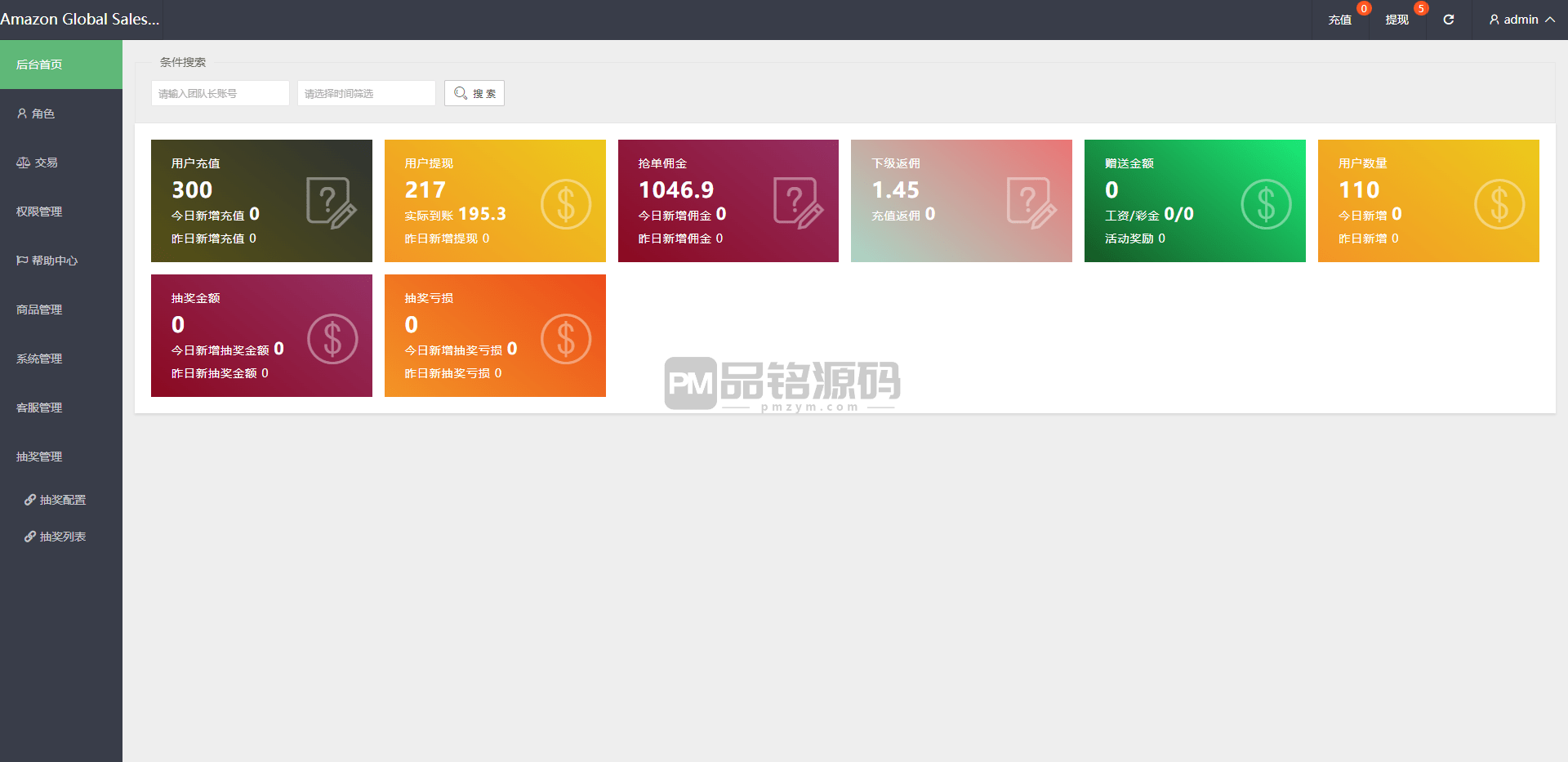
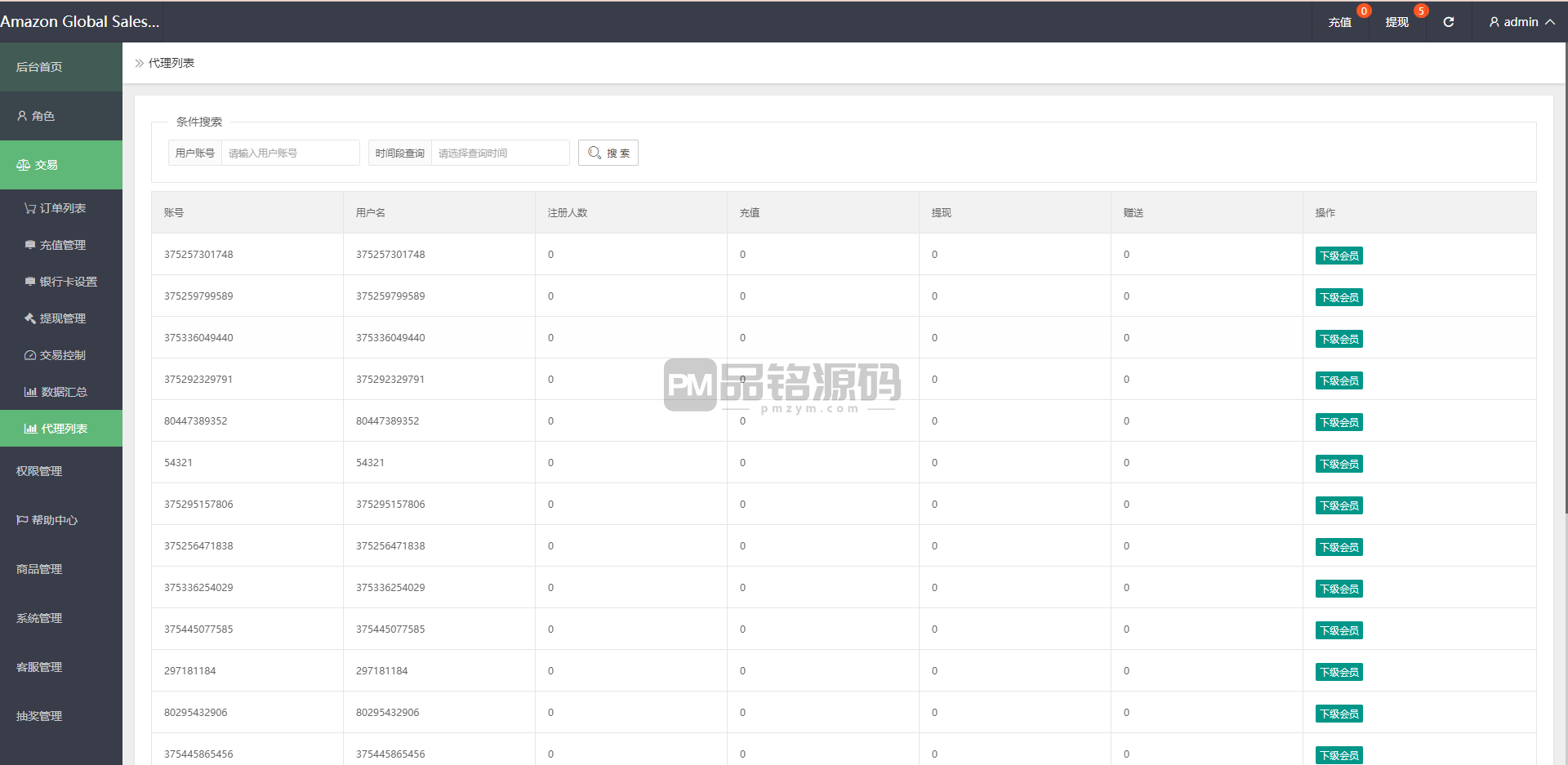
2. 代理数据统计
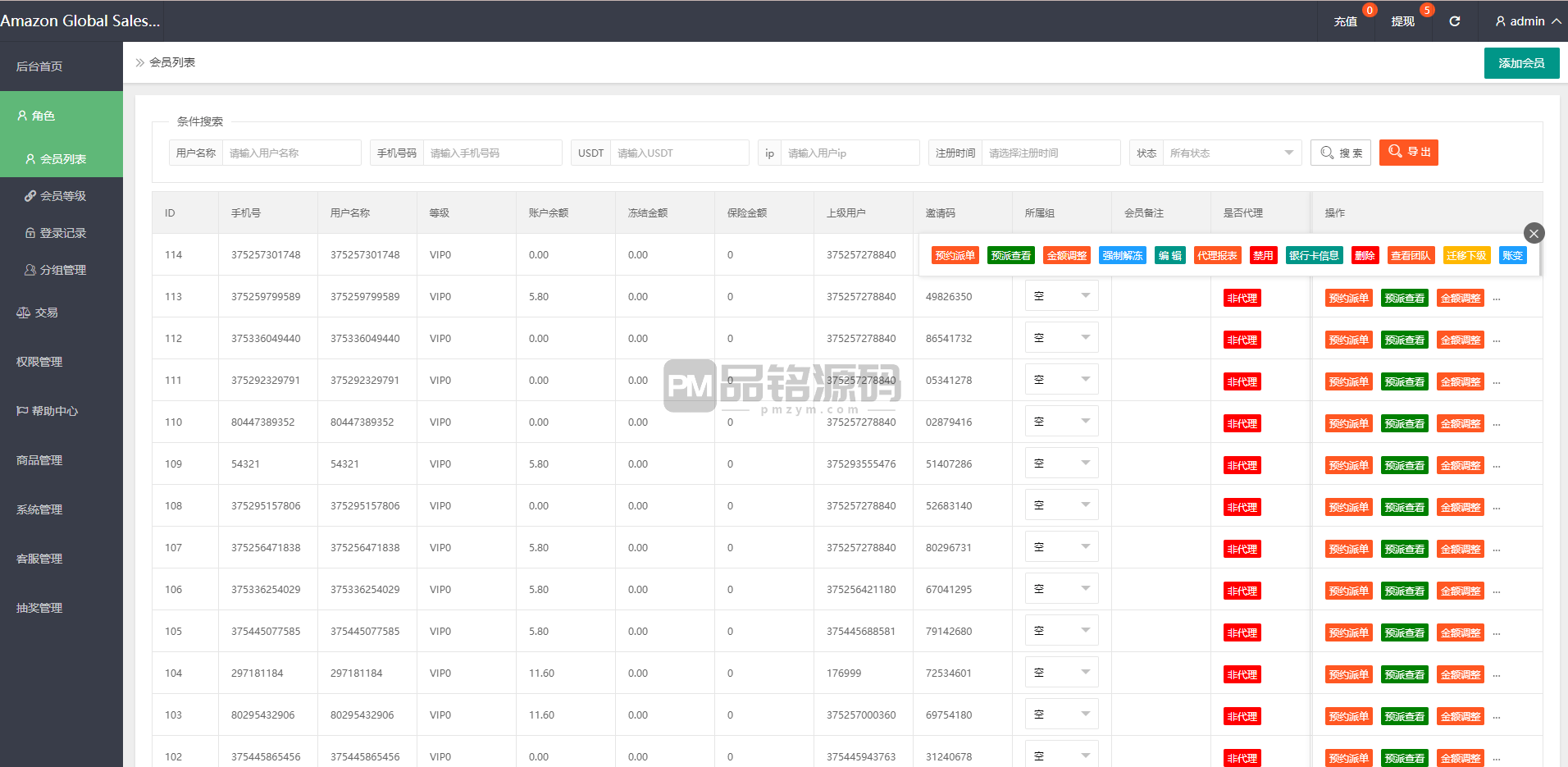
- 数据库设计:在数据库中创建代理商的业绩表,记录每个代理商的订单、业绩等信息。
CREATE TABLE `agents_performance` ( `id` INT AUTO_INCREMENT PRIMARY KEY, `agent_id` INT NOT NULL, `total_orders` INT DEFAULT 0, `total_sales` DECIMAL(10, 2) DEFAULT 0.00 ); - 数据统计界面:在后台管理界面显示每个代理商的业绩数据,支持按日期、代理商、地区等维度进行查询和统计。
- 导出报表:提供导出功能,用户可以将数据导出为 CSV 或 Excel 格式,方便后续分析。
五、系统测试
在搭建完成后,进行系统的全面测试:
- 测试数据库连接:确保后端可以连接到 MySQL 数据库并进行数据操作。
- 测试前端功能:验证前端页面加载、转盘互动、语言切换等功能。
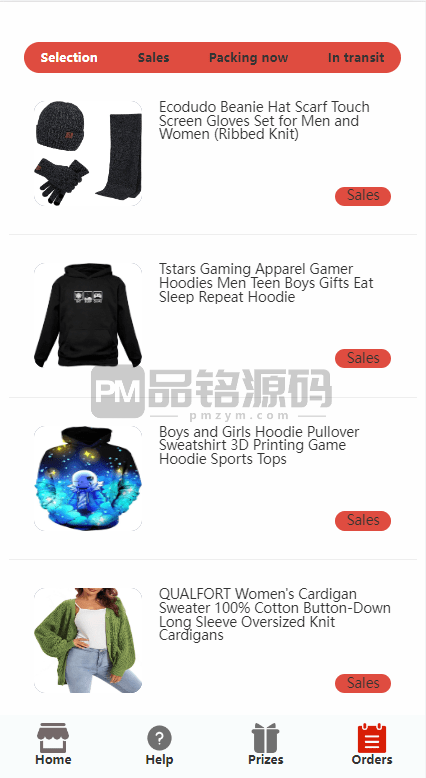
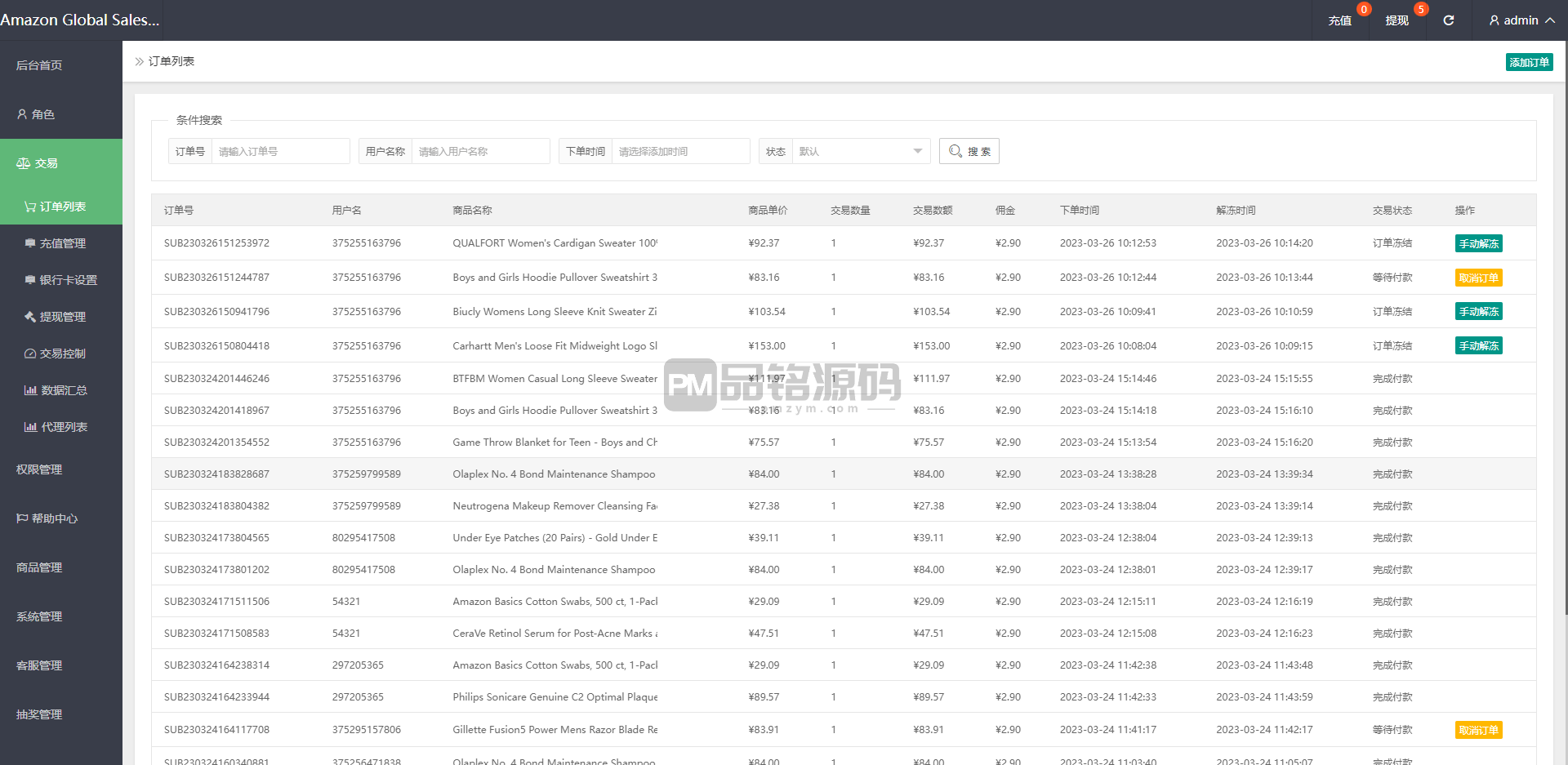
- 测试抢单与刷单功能:模拟真实操作,确保订单能够快速匹配、抢单成功,并符合亚马逊平台规则。
- 代理商管理测试:验证代理商的业绩数据统计功能,确保数据的准确性。
六、安全与优化
- 权限管理:为不同角色的用户设置权限,确保只有授权用户能够访问关键数据和功能。
- 加密与安全:确保所有用户数据(如密码、订单信息等)在传输和存储时进行加密处理,避免信息泄露。
- 性能优化:根据需求进行数据库优化,如增加索引、优化查询等;前端资源压缩,提升系统响应速度。
七、系统维护与扩展
- 系统监控:定期检查系统运行状态,监控服务器性能,确保系统在高并发下运行稳定。
- 功能扩展:通过修改开源代码,用户可以根据自己的需求进行功能扩展,如增加新的刷单策略、调整派单规则等。
- 定期更新:保持系统版本的更新,及时修复漏洞和性能问题。
通过上述步骤,你可以搭建并部署一个功能完善的亚马逊抢单和刷单系统化水平。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。