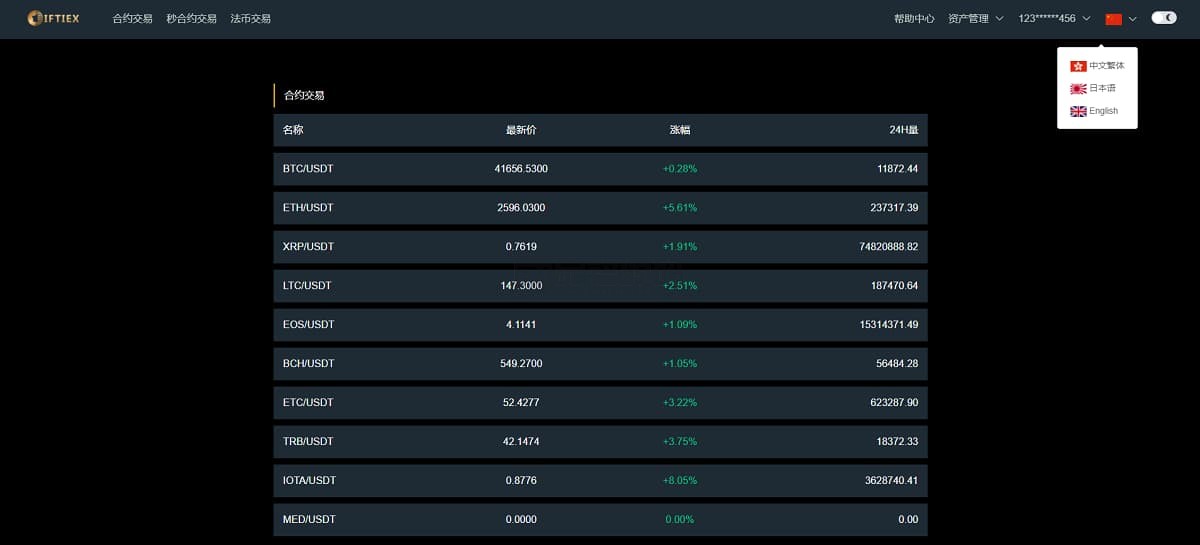
虚拟币交易所源码——合约杠杆+C2C交易完整解决方案,多语言支持、合约挂单、秒合约交易、K线控制
🚀 本教程涵盖:
- 服务器配置
- 后端搭建(Laravel + MySQL + Redis)
- 前端搭建(Vue + UniApp)
- 交易系统(合约、挂单、秒合约)
- 安全优化(DDoS防护、钱包安全、KYC 认证)
- 运维指南(日志监控、数据库优化、自动备份)
📌 第 1 部分:服务器环境搭建
1.1 服务器推荐配置
| 需求 | 推荐配置 |
|---|---|
| CPU | 4 核及以上 |
| 内存 | 8GB 及以上 |
| 存储 | SSD 100GB 及以上 |
| 带宽 | 10Mbps 及以上 |
| 操作系统 | Ubuntu 20.04 / CentOS 7+ |
1.2 服务器环境准备
1️⃣ 安装基础软件
# 更新系统
sudo apt update && sudo apt upgrade -y
# 安装常用工具
sudo apt install unzip git curl wget -y
2️⃣ 安装 Nginx
sudo apt install nginx -y
systemctl enable nginx
systemctl start nginx
3️⃣ 安装 PHP 及扩展
sudo apt install php7.4 php7.4-fpm php7.4-mysql php7.4-redis php7.4-xml php7.4-mbstring php7.4-curl -y
4️⃣ 安装 MySQL
sudo apt install mysql-server -y
sudo systemctl enable mysql
sudo systemctl start mysql
5️⃣ 安装 Redis
sudo apt install redis-server -y
sudo systemctl enable redis
sudo systemctl start redis
6️⃣ 安装 Node.js(前端使用)
curl -fsSL https://deb.nodesource.com/setup_14.x | sudo bash -
sudo apt install -y nodejs
7️⃣ 安装 Composer(PHP 依赖管理工具)
curl -sS https://getcomposer.org/installer | php
sudo mv composer.phar /usr/local/bin/composer
📌 第 2 部分:交易所后端部署(Laravel)
2.1 下载后端源码
cd /var/www
git clone https://github.com/your-exchange-source.git exchange
cd exchange
2.2 配置环境文件
cp .env.example .env
nano .env
修改以下内容:
APP_NAME="MyExchange"
APP_ENV=production
APP_KEY=base64:your_generated_key
APP_DEBUG=false
APP_URL=http://your_domain.com
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=exchange_db
DB_USERNAME=exchange_user
DB_PASSWORD=your_password
CACHE_DRIVER=redis
SESSION_DRIVER=redis
QUEUE_CONNECTION=redis
2.3 生成 APP Key
php artisan key:generate
2.4 安装 PHP 依赖
composer install
2.5 数据库初始化
php artisan migrate --seed
2.6 目录权限设置
chown -R www-data:www-data /var/www/exchange
chmod -R 775 /var/www/exchange/storage
chmod -R 775 /var/www/exchange/bootstrap/cache
2.7 启动后台服务
php artisan serve --host=0.0.0.0 --port=8000
📌 第 3 部分:前端部署
3.1 下载前端源码
git clone https://github.com/your-frontend-source.git frontend_vue
cd frontend_vue
3.2 安装依赖
npm install
3.3 修改 API 地址
// 修改 src/config.js
export default {
apiBaseUrl: 'http://your_server_ip:8000/api'
}
3.4 启动前端
npm run serve
📌 第 4 部分:代理端部署
4.1 下载代理端
git clone https://github.com/your-agent-source.git agent_vue
cd agent_vue
4.2 安装依赖
npm install
4.3 修改 API 地址
// 修改 src/config.js
export default {
apiBaseUrl: 'http://your_server_ip:8000/api'
}
4.4 部署代理端
npm run build
mv dist /var/www/agent
4.5 Nginx 配置
server {
listen 80;
server_name your_agent_domain.com;
location / {
root /var/www/agent;
index index.html;
try_files $uri /index.html;
}
}
sudo systemctl restart nginx
📌 第 5 部分:核心功能
5.1 交易系统
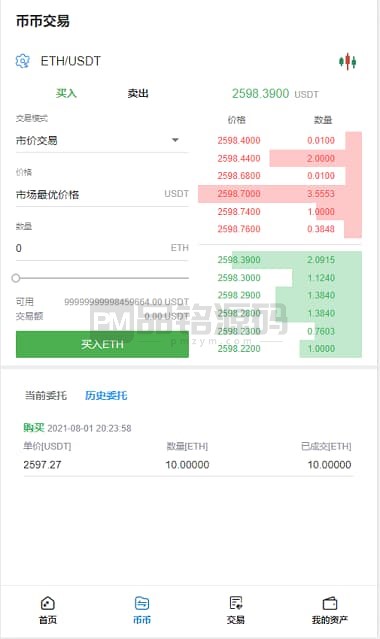
✅ 现货交易(USDT、BTC、ETH 交易对)
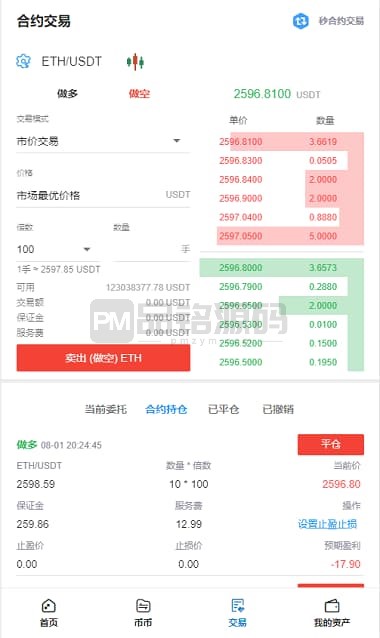
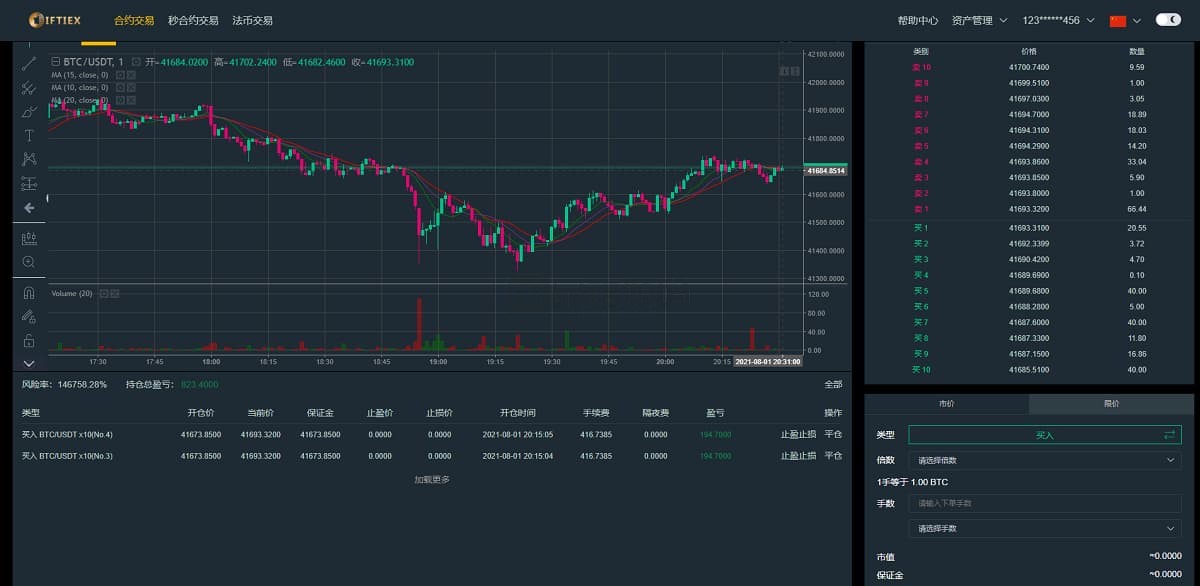
✅ 合约杠杆(支持 1x – 100x)
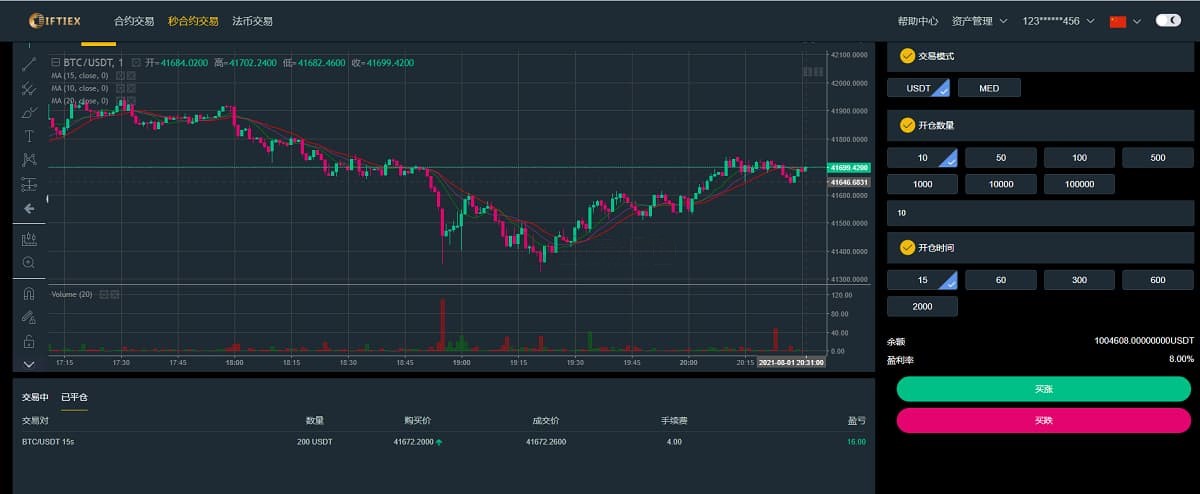
✅ 秒合约(短线高频交易)
✅ C2C 交易(用户之间法币交易)
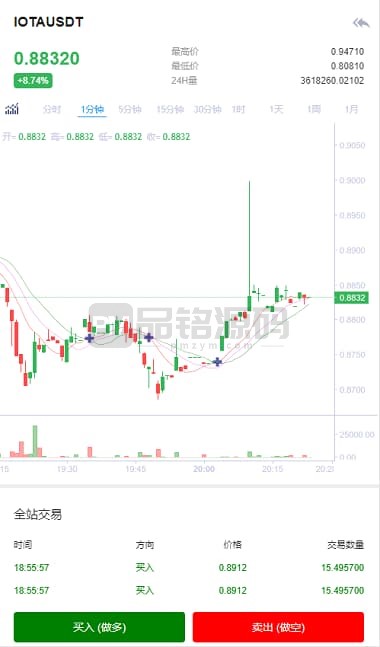
5.2 K 线控
- K 线数据缓存至 Elasticsearch
- 真实数据 + 浮点偏移(可控行情)
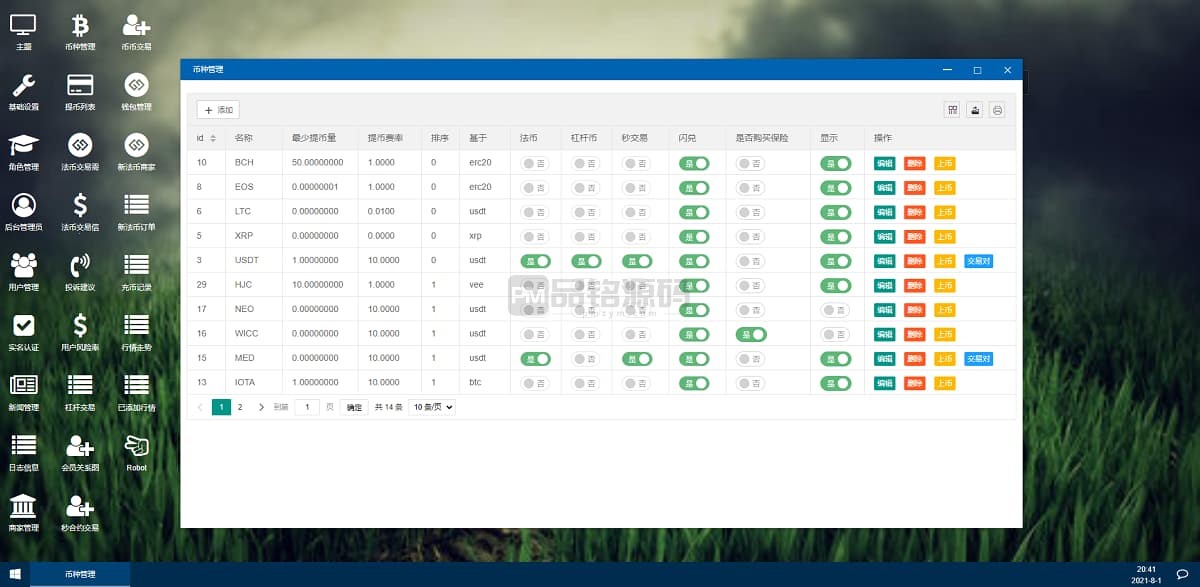
5.3 订单管理
- 限价单(挂单到达价格自动成交)
- 市价单(按市场价格立即成交)
- C2C 交易订单管理
📌 第 6 部分:安全优化
6.1 DDoS 防护
sudo apt install fail2ban
6.2 服务器防火墙
ufw allow 80/tcp
ufw allow 443/tcp
ufw enable
6.3 HTTPS 配置
sudo apt install certbot python3-certbot-nginx
sudo certbot --nginx -d your_domain.com
📌 第 7 部分:运维与监控
7.1 交易所日志
tail -f /var/log/nginx/access.log
tail -f /var/log/nginx/error.log
7.2 数据库自动备份
mysqldump -u root -p exchange_db > /backup/exchange_db_$(date +%F).sql
✅ 交易所搭建完成 🎉
你现在已经成功搭建了一套完整的 虚拟币交易所!🚀 如果你有任何问题,可以随时交流!💡
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。